标签:des style blog http io color ar os 使用
写这篇博文只是介绍下思路,主要目的是为了找工作,所以细节不是很详细,请大家勿喷。
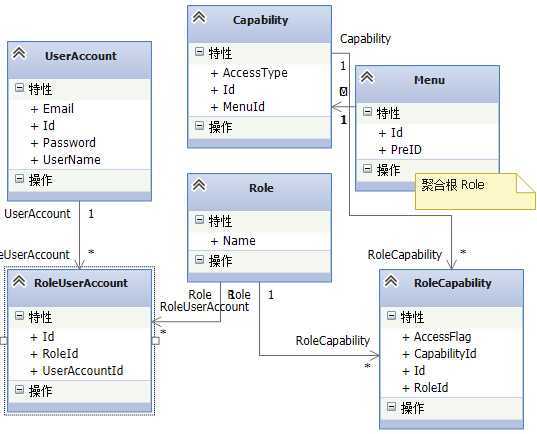
不说废话了先上图。

上面是表之间关系。字段没有写完全,只写了重要的项目中要用到的字段
UserAccount表用户表,保存用户信息,
Role表很重要,做为聚合根来使用,其他与之关联的表,可以通过它来实现,更新,插入,查询操作。
RoleUserAccount多对多关系的关联表。
Menu菜单表,用来生成 树形菜单。他它的字段内容可以根据你使用的树形菜单UI来设计。
Capalibity权限表,一个菜单对应一个权限,这里要说明下AccessType字段,是个枚举类型,包含:None:无权限访问,只读权限,编辑权限,ReadOnly:无权限,只读权限,Edit;无权限,编辑权限,它和RoleCapalibity中的AccessFlag字段相关联。决定了AccessFlag所要显示的选项个数。当读取到这个属性时,模块会这样显示
RoleCapalibity 角色权限关联表:AccessFlag字段有三个值,也是枚举字段,包括:无权限,只读,编辑。它与角色关联,决定了用户访问页面的权限。
2,具体实现过程
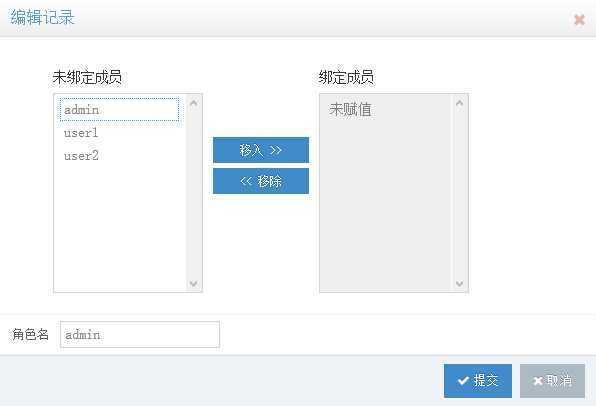
1,先实现核心部分,用户角色编辑页面。如图

角色关联的用户通过上面的自定义UI实现,左边查询出所用不在这个角色中的用户,右边是这个角色中关联的用户。使用jqgrid实现。客户端代码如下。因为采用了母板页,所以有section节存在,

1 @section scripts{
2
3 caption: "角色管理",
4 url: "/role/GetJson",
5 multiselect: true,
6 colNames: [‘‘, ‘ID‘, ‘角色名‘],
7 colModel: [
8
9 {classes: ‘form-control‘,name: ‘UserAccounts‘, index: ‘UserAccounts‘, label: ‘UserAccounts‘, sortable: false, editable: true, hidden: true, edittype: ‘custom‘, editoptions: { dataUrl: "/role/GetSelectValue", multiple: true, custom_element: mySelectElem2, custom_value: mySelectValue }, editrules: { edithidden: true, custom:true, custom_func:customerSelectRequired }
10 },
11
12 { name: ‘Id‘, index: ‘Id‘, searchrules: { required: true, integer: true }, sorttype: "int", editable: false },
13 //要于server端的数据名匹配。
14 { name: ‘Name‘, index: ‘Name‘, editrules: { required: true }, editable: true, editoptions: { size: "20", maxlength: "30" } },
15 // { name: ‘sdate‘, index: ‘sdate‘, editable: true, sorttype: "date", unformat: pickDate },
16 //{ name: ‘stock‘, index: ‘stock‘, editable: true, edittype: "checkbox", editoptions: { value: "Yes:No" }, unformat: aceSwitch },
17 //{ name: ‘ship‘, index: ‘ship‘, width: 90, editable: true, edittype: "select", editoptions: { value: "FE:FedEx;IN:InTime;TN:TNT;AR:ARAMEX" } },
18 //{ name: ‘note‘, index: ‘note‘, width: 150, sortable: false, editable: true, edittype: "textarea", editoptions: { rows: "2", cols: "10" } }
19 ],
20 }
21 @section beforeInitDataRoleAdd{
22 url: "/role/Create",
23 beforeInitData: function (e) {
24
25 $(grid_selector).setColProp(‘UserAccounts‘, { editable: false });
26 return true;
27 },
28
29
30
31
32
33 }
34 @section beforeInitDataRoleEdit{
35 url: "/role/Edit",
36 beforeInitData: function (e) {
37
38 $(grid_selector).setColProp(‘UserAccounts‘, { editable: true });
39 return true;
40 },
41
42 //mtype:"POST",
43
44 }
下面是jqgrid中自定义的编辑控件函数

1 @section GetElem{
2 function getSelected(elem) {
3 //把select name属性去掉即不会选中时自动包装被选择数据,这样就可以一次把所有数据手工加载到formData中
4 var nm=$(elem).attr(‘name‘);
5 var textNmArry = nm.split(‘.‘);
6 var arryLength = textNmArry.length;
7 // var textNm = textNmArry[arryLength - 1];
8 var textNm = "UserName";
9 var selected = $(elem).find("option");
10 if (selected.length !== 0)
11 {
12 var jsonSelect = [];
13 selected.each(function (i, n) {
14 var jsting = "{‘Id‘:" + $(this).val() + ",‘" + textNm + "‘:‘" + $(this).text() + "‘}";
15
16
17
18 jsonSelect.push(jsting);
19 })
20
21 }
22
23
24 return jsonSelect.join(‘,‘);
25 }
26 function mySelectElem2(value, options) {
27
28 //alert(options.dataUrl);
29 var selectStr = "<select class=‘form-control‘ role=‘select‘ style=‘width:150px;height:200px;‘ multiple=‘multiple‘ aria-multiselectable=‘true‘></select>";
30 $.ajax({
31 url: options.dataUrl,
32 type: "GET",
33 contentType: "application/json.net",
34 data: { roleId: $(grid_selector).jqGrid(‘getGridParam‘, ‘selrow‘) },
35 dataType: "json",
36
37 success: function (data) {
38
39 var inRoleOption = "", notInRoleOption = "";
40
41 if (data.inRoleUser[0] !== null) {
42 $.each(data.inRoleUser, function (idx, item) {
43 inRoleOption = inRoleOption + "<option role=‘option‘ value=‘" + item.Id + "‘>" + item.UserName + "</option>";
44
45 });
46 }
47 else
48 inRoleOption = "<option role=‘option‘ value=‘0‘>未赋值</option>";
49
50 if (data.notInRoleUser[0] !== null) {
51 $.each(data.notInRoleUser, function (idx, item) {
52 notInRoleOption = notInRoleOption + "<option role=‘option‘ value=‘" + item.Id + "‘>" + item.UserName + "</option>"
53
54 });
55 }
56 else
57 notInRoleOption = "<option role=‘option‘ value=‘0‘>未赋值</option>";
58
59 // alert(data.inRoleUser);
60 var celm = $("span.FormElement .customelement");
61
62 if (celm.length==1) {
63 celm.wrap("<div class=‘form-group‘ style=‘float:left;width:150px;‘></div>").before("<label for=‘" + options.name + "‘>绑定成员</label>");
64 celm.closest("div").before("<div class=‘form-group‘ style=‘float:left;width:150px;‘><label for=‘SelectedUsers‘>未绑定成员</label><select id=‘SelectedUsers‘ class=‘notSelectedUsers form-control‘ style=‘height:200px;‘ multiple=‘multiple‘></select></div><div class=‘form-group‘ style=‘float:left;padding:70px 10px;‘><button type=‘button‘ id=‘notSelectedUsers_Btn‘ class=‘btn btn-primary btn-xs btn-block‘>移入 >></button><button type=‘button‘ id=‘customelement_Btn‘ class=‘btn btn-primary btn-xs btn-block‘><< 移除</button></div>");
65 if (notInRoleOption.match(/未赋值/) != null)
66 $(‘#SelectedUsers‘).append(notInRoleOption).attr("disabled", "disabled");
67 else
68 $(‘#SelectedUsers‘).append(notInRoleOption);
69
70 if (inRoleOption.match(/未赋值/) != null)
71 celm.append(inRoleOption).attr("disabled", "disabled");
72 else
73 celm.append(inRoleOption);
74
75
76 $(‘.form-group‘).wrapAll("<div id=‘selectOutWapper‘ style=‘height:200px;‘ />");
77
78 SelectBtnInteraction();
79 }
80
81 }
82
83
84 });
85
86
87 return $(selectStr);
88 }
89
90 function mySelectValue(elem, operation, value) {
91
92 if (operation === ‘get‘) {
93 //alert($(elem).val());
94 return getSelected(elem);
95 } else if (operation === ‘set‘) {
96
97 $(‘select‘,elem).val(value);
98 }
99 }
100 function SelectBtnInteraction() {
101
102
103
104 $(‘#selectOutWapper button[type="button"]‘).each(function (index) {
105 $(this).click(function () {
106
107 var btnId = $(this).attr("id");
108 var selectClass = btnId.substr(0, btnId.indexOf(‘_‘));
109
110 var op = $("#selectOutWapper select").not("." + selectClass);
111 var oo = op.find("option").get(0);
112 var select1 = $(‘select.‘ + selectClass);
113
114 var options = "";
115