标签:with arc prope res fpm php-fpm restart tar make
引用:https://zhuanlan.zhihu.com/p/28626505
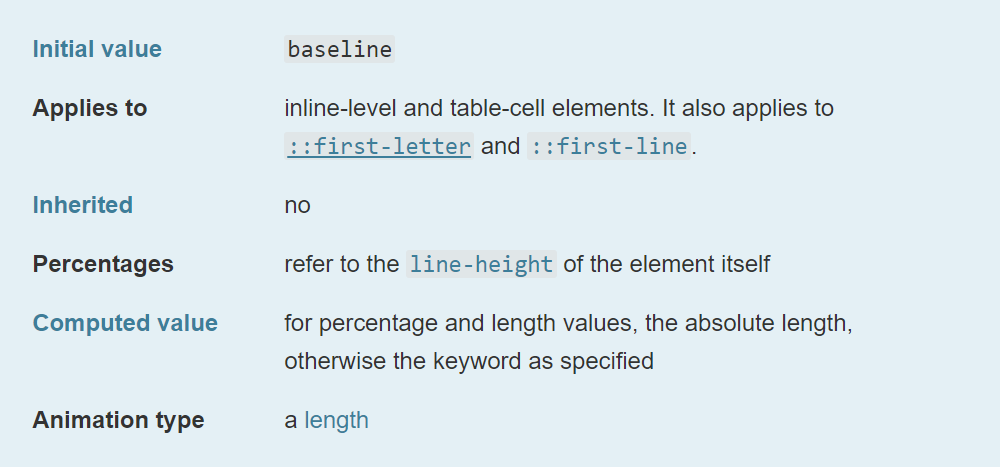
vertical-align属性中,其默认值为baseline,及将设置该属性的元素的基线与元素所在的行框(line box)的基线对齐

This property affects the vertical positioning inside a line box of the boxes generated by an inline-level element.

baseline:

inline-level elements(内联级元素)盒子的baseline位置:
display属性计算值为
1. inline:
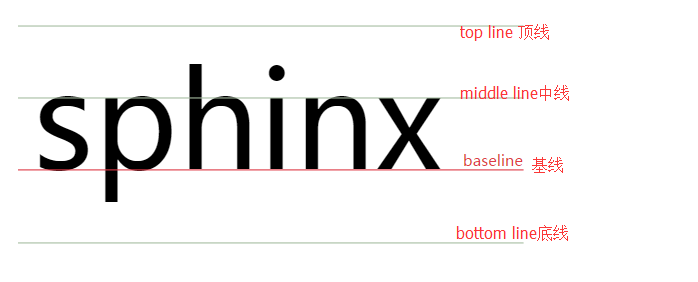
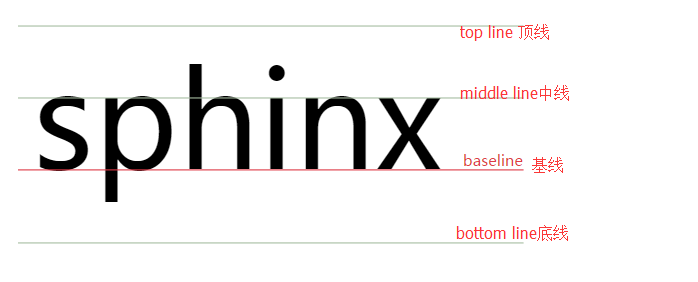
内联元素的baseline,是里面文本(即使没有字母x,可以想象文本中有一个字母x)字母x的下边缘线

2. inline-block:
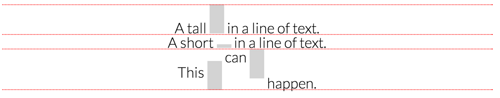
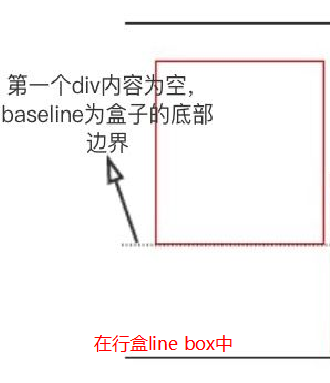
① inline-block元素盒子里,没有内容(流内内容),是一个空的盒子时,baseline位置就是该盒子margin-bottom的边界(没有margin-bottom值,就是盒子的边界值)。

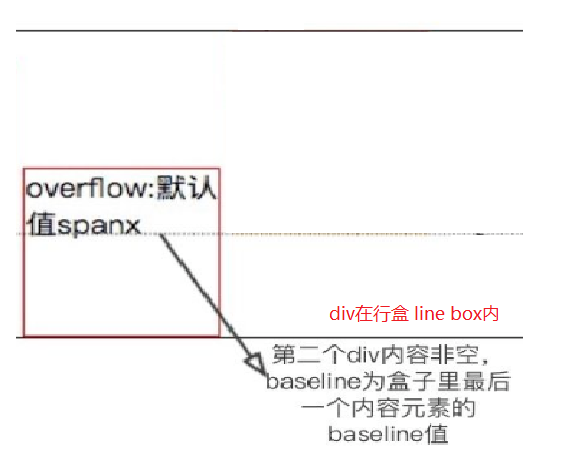
② inline-block元素盒子里,有内容元素,并且overflow属性值为visible时(默认值),那么该盒子的baseline位置就是里面最后一个内容元素的baseline。

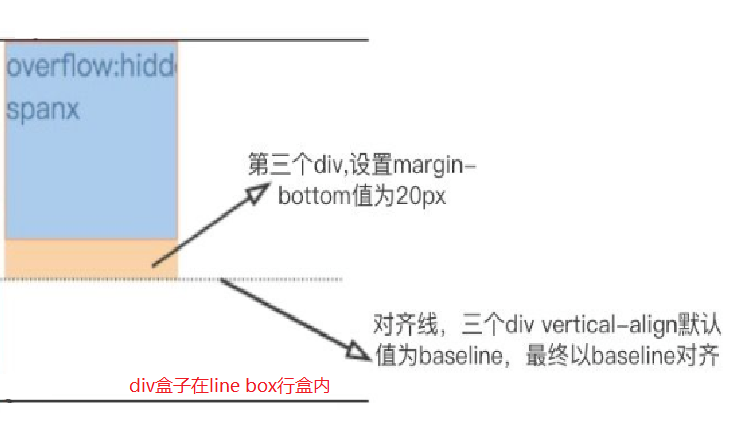
③ inline-block元素盒子里,有内容元素,并且overflow属性值为非visible时 (比如overflow:hidden),那么该盒子的baseline位置就是该盒子margin-bottom的边界。如下图右侧div

标签:with arc prope res fpm php-fpm restart tar make
原文地址:https://www.cnblogs.com/dalaowang/p/13469004.html