标签:idt 方式 table 数据 width htm 基础 搜索引擎 定向

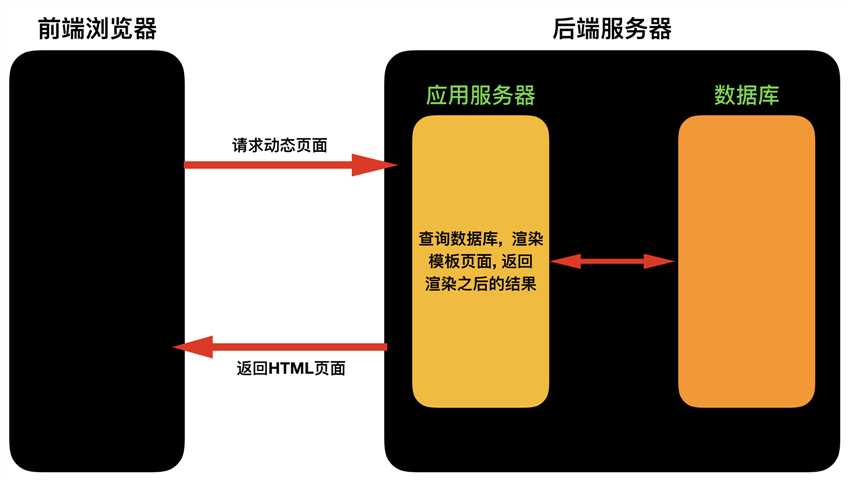
在前后端不分离的应用模式中,前端页面看到的效果都是由后端控制,由后端渲染页面或重定向,也就是后端需要控制前端的展示,前端与后端的耦合度很高。
这种应用模式比较适合纯网页应用,但是当后端对接App时,App可能并不需要后端返回一个HTML网页,而仅仅是数据本身,所以后端原本返回网页的接口不再适用于前端App应用,为了对接App后端还需再开发一套接口。
注意: 前端看到的效果都是由后端控制的, 后端渲染页面之后给全都返回完整的页面, 前端与后端的耦合度很高

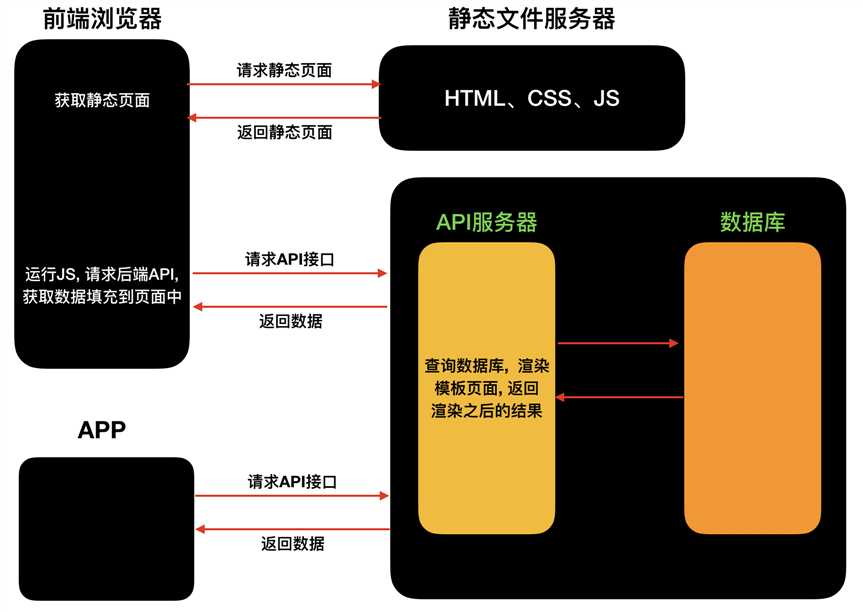
在前后端分离的应用模式中,后端仅返回前端所需的数据,不再渲染HTML页面,不再控制前端的效果。至于前端用户看到什么效果,从后端请求的数据如何加载到前端中,都由前端自己决定,网页有网页的处理方式,App有App的处理方式,但无论哪种前端,所需的数据基本相同,后端仅需开发一套逻辑对外提供数据即可。
在前后端分离的应用模式中,我们通常将后端开发的每个视图都称为一个接口,或者API,前端通过访问接口来对数据进行增删改查。
在前后端分离的应用模式中 ,前端与后端的耦合度相对较低。
| 应用模式 | 优点 | 缺点 |
| 前后端不分离 | 利于SEO(搜索引擎优化) | 仅适合于纯网页的应用 |
| 前后端分离 | 可以针对不同的客户端 | 不利于SEO(搜索引擎优化) |
SEO: 搜索引擎优化, 是针对搜索引擎排名的一种优化手段, 一个基础的优化点就是通过返回给客户端的页面内容上多加对应的关键字来提高搜索引擎排名
标签:idt 方式 table 数据 width htm 基础 搜索引擎 定向
原文地址:https://www.cnblogs.com/featherwit/p/13474026.html