标签:价值 文章 标签 his color 说明 tle 参考 idt
首先vue.js官网比较ref和$refs的用法

ref 被用来给元素或子组件注册引用信息,引用信息将会注册在父组件的 $refs 对象上。
如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件;
vue.js中文社区文档上的说明已经就比较通俗易懂了,其实我们可以这么理解,ref和$refs其实就是用来获取/操作DOM元素的;类似于jquey中的$(".xxx");
那么我们如何使用ref和$refs呢?
ref可以直接加在HTML标签上,作为一个属性存在于HTML标签中,如图
<input title="手机号" name="mobile" ref="mobile" placeholder="手机号" type="tel" is-type="china-mobile" required :min="11" :max="11"></input>
这样,我们就是给input输入框元素注册了引用信息,那么我们如何获取这个DOM元素呢?
同样,vue.js也给我们提供了特定的方法:
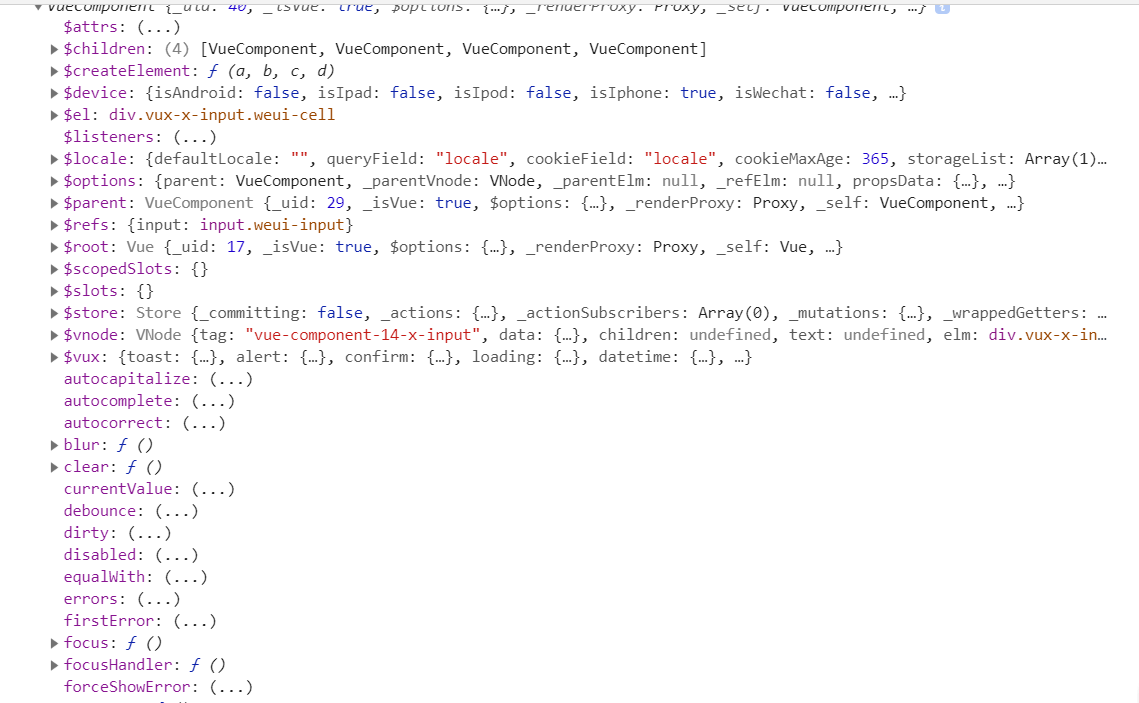
this.$refs.mobile
![]()

上面图片就是我们this.$refs.mobile的输出结果 ,vue.js提供的获取DOM元素的方法确实还是很方便呢
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对脚本之家的支持。
标签:价值 文章 标签 his color 说明 tle 参考 idt
原文地址:https://www.cnblogs.com/Ky-Thompson23/p/13490203.html