标签:很多 nload 统一 start load one 小程序 第一个 页面
本篇介绍如何入手微信小程序开发,主要从开发工具、官方技术文档、小程序代码构成、开发流程四个方面讲解。
1.开发工具
地址:开发工具地址

我选择稳定版,BUG少,使用可靠。
安装流程:一直点下一步,根据需要修改安装目录
2.官方技术文档
官方技术文档:更多资料
3.小程序代码构成

官方文档:小程序代码构成
宿主环境、协同工作和发布目录只需大概阅读一下。
4.开发流程

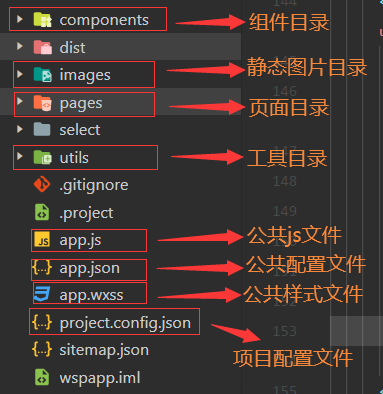
components (组件目录) : 组件可放在这个目录。
images (静态图片目录 ):小程序中会引入很多静态图片,可统一放在这里进行管理。
pages(页面目录):你所写的所有小程序页面都在这个目录,也是以后最常用的目录。
utils(工具目录):工具js文件放在这里进行管理。
app.js(页面公共js文件):所有页面可以共用的js文件,为我们提供很多方便,有全页面共享的数据,还可以在小程序生命周期里做很多事情,后面会细讲。
app.json(页面公共配置文件):小程序页面、样式、插件、组件、版本等的配置文件。
app.wxss(页面公共样式文件):小程序页面样式的公共文件。
project.config.json(项目配置文件):小程序项目的配置文件,一般不会去动他,除非特殊需求。
如果引入了一些其他前端框架可以放在dist(其他框架目录)内。
有了完整的目录就可以开始第一个页面的开发了。
如果使用的是原生的小程序框架开发前端页面的话,建议阅读官方的技术文档。里面详细介绍了框架如何去使用,并且内容十分丰富,有许多看起来很难的功能,官方都已经帮我们封装好了,可以直接使用。
最常用的是view组件,页面的布局结构就由它来书写。
标签:很多 nload 统一 start load one 小程序 第一个 页面
原文地址:https://www.cnblogs.com/Post-90sDachenchen/p/13496417.html