标签:pre css伪元素 rap 内容 image 技术 transform head 多个
<html>
<head>
<style type="text/css">
p:first-line
{
color: #ff0000;
font-variant: small-caps
}
</style>
</head>
<body>
<p>
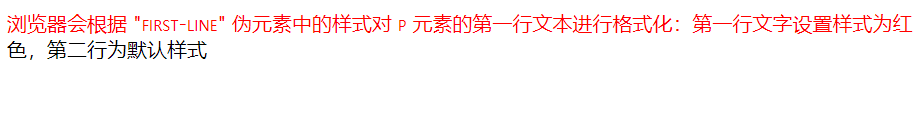
浏览器会根据 "first-line" 伪元素中的样式对 p 元素的第一行文本进行格式化:第一行文字设置样式为红色,第二行为默认样式
</p>
</body>
</html>

注释:"first-line" 伪元素只能用于块级元素。
注释:下面的属性可应用于 "first-line" 伪元素:
<html>
<head>
<style type="text/css">
p:first-letter
{
color: #ff0000;
font-size:xx-large
}
</style>
</head>
<body>
<p>
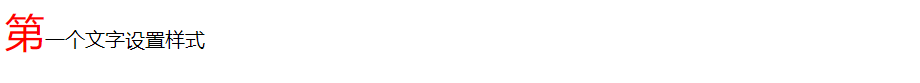
第一个文字设置样式
</p>
</body>
</html>

注释:"first-letter" 伪元素只能用于块级元素。
注释:下面的属性可应用于 "first-letter" 伪元素:
<html>
<head>
<style type="text/css">
h1:before {content:"///////";
color:red;
font-size:small;}
</style>
</head>
<body>
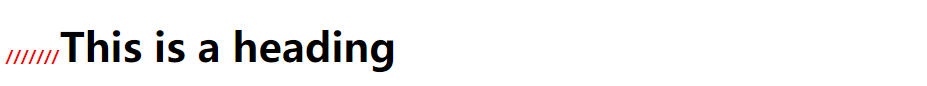
<h1>This is a heading</h1>
</body>
</html>

<html>
<head>
<style type="text/css">
h1:after {content:".......";
color:red;
font-size:small;}
</style>
</head>
<body>
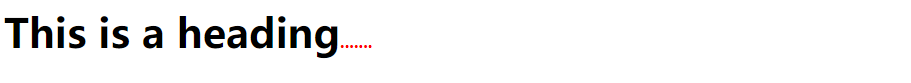
<h1>This is a heading</h1>
</body>
</html>

<html>
<head>
<style type="text/css">
p.article:first-letter{color: red;}
</style>
</head>
<body>
<p class="article">This is a paragraph in an article。</p>
</body>
</html>

<html>
<head>
<style type="text/css">
p.article:first-line{color: blue;}
p.article:first-letter{color: red;}
p.article:after
{
content:".....";
font-size:xx-large;
}
</style>
</head>
<body>
<p class="article">This is a paragraph in an article。</p>
</body>
</html>

<html>
<head>
<style type="text/css">
p.article:first-line{color: blue;}
p.article:first-letter{color: red;}
p.article:before
{
content:"/////";
font-size:xx-large;
}
</style>
</head>
<body>
<p class="article">This is a paragraph in an article。</p>
</body>
</html>

标签:pre css伪元素 rap 内容 image 技术 transform head 多个
原文地址:https://www.cnblogs.com/wen-qing/p/13515070.html