标签:line 求和 优化网络 很多 通讯 字符串 put 显示 数据传输
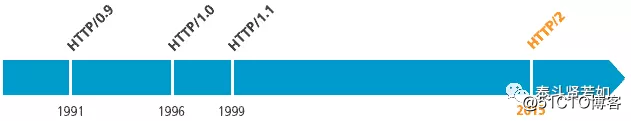
HTTP协议发展历史HTTP(HyperText Transfer Protocol): 超文本传输协议。是互联网上应用最广泛的一种网络协议。
所有www文件都必须遵守的一个标准,是以 ASCII 码传输,建立在 TCP/IP 协议之上的应用层规范。
简单点说就是一种固定的通讯规则。

这是最早定稿的HTTP版本,这个版本中它的内容非常地简单。
- 首先它只有一个命令GET。对应到现在的GET请求和POST请求,这些叫做HTTP的命令或者方法。
- 它没有HEADER等描述数据的信息。因为这个时候的请求非常简单,它需要达到的目的也非常简单,没有那么多数据格式。
- 服务器发送完内容之后,就关闭TCP连接。这里需要注意一点,这里的TCP连接和http请求是不一样的。http请求和TCP连接不是一个概念。一个http请求通过TCP连接发送,
而一个TCP连接里面可以发送很多个http请求(HTTP/0.9不能这么做,但是HTTP/1.1可以这么做,而且在HTTP/2这方面会更大程度地优化,来提高HTTP协议传输的效率以及服务器的性能)
所以一个TCP连接对应的是多个http请求,一个http请求肯定是在某一个TCP连接里面进行发送的,
这个版本和现在普遍使用的HTTP/1.1差不多,在HTTP/0.9版本基础上进行了改进。
- 增加了很多命令。比如:POST、PUT、HEADER这些命令。
- 增加了status code和header相关的内容。status code是用来描述服务器端处理某一个请求之后的状态的;header主要包含:请求和发送数据的描述以及对这部分数据进行操作的方法。
- 增加了多字符集支持、多部分发送、权限、缓存等相关的内容。这些内容有利于更好地使用http请求去实现WEB服务。
这个版本是在HTTP/1.0的基础上增加了一些功能来优化网络连接的过程。
- 在这个版本支持了持久连接。在HTTP/1.0版本里面,一个http请求要发送就要先在客户端和服务器端之间创建一个TCP连接,创建完这个TCP连接之后,等服务器端返回完数据之后,这个TCP连接就关闭了。
- 这个成本是相对比较高的,因为在建立一个TCP连接的过程中要进行http的三次握手,这一部分是通过TCP来完成的,在创建这个连接的过程中消耗是比较高的,延迟也会比较高。
所以如果在建立完一个连接之后,它可以不关闭,之后新的http请求就可以一直在这个连接里面进行数据发送的话,它的性能和效率肯定会提升很多,HTTP/1.1已经实现了这个功能。- 增加了pipeline。可以在同一个TCP连接里面发送多个http请求,就是上面说的那样。但是在HTTP/1.1里面,虽然是可以在同一个TCP连接里面发送多个http请求,但是服务器端对于进来的请求,是要按照顺序进行数据返回的。
因此,如果前一个请求等待时间非常长,而后一个请求处理得比较快。这个时候后一个请求不能先发送,而是要等第一个请求数据全部发送完成之后,才能进行发送,即是串行的。等待的这部分时间就体现出了与并行传输性能之间的差距。
而这个在HTTP/2里面得到了优化。- 增加了HTTP的头host和其他一些命令。其中比较重要的就是host,有了host之后就可以在同一台服务器(物理服务器)上同时跑多个web服务。比如说一个Node.js的web服务,一个Java的web服务。
通过host这个字段来表示两个服务都是请求到同一个物理服务器上,但是我要请求的是里面哪一个软件服务,Node.js还是Java?
这就是通过host来进行判断的。这个host头增加的好处就是,在同一个物理服务器或者同一个集群里面可以部署很多不同的web服务来,提高了物理服务器的使用效率。
虽然现在还没有普及,但是毫无疑问是未来的趋势。
_ 所有数据都是以二进制进行传输的。在HTTP/1.1里面大部分的数据传输是通过字符串,所以数据的分片方式是不太一样的。在HTTP/2里面所有的数据都是以帧进行传输的。
- 正是因为有了这个好处,同一个连接里面发送多个请求时,服务器端不再需要按照顺序来返回处理后的数据了。而是可以在返回第一个请求里面数据的时候,同时返回第二个请求里面的数据。这样的并行传输能够更大限度地提高web应用的传输效率。
- 新增头信息压缩以及推送等功能,提高了传输效率。HTTP/2其实主要就是改善了HTTP/1.1里面造成性能低下的一些问题。
第一个头信息的压缩。在HTTP/1.1里面每一次发送请求和返回请求,很多http头都是必须要进行完整的发送和返回的,但是这一部分头信息里面有很多的内容比如说:Headers字段、Content-Type、accept等字段是以字符串的形式保存的。
所以占用较大的带宽量。所以HTTP/2里面对头信息进行了压缩,可以有效地减少带宽使用;
第二个是推送的功能。指的是HTTP/2之前,只能由客户端发送数据,服务器端返回数据。客户端是主动方,服务器端永远是被动方。在HTTP/2里面有了”推送”的概念,也就是说服务器端可以主动向客户端发起一些数据传输。
举个例子:我们知道一个web页面加载时会要求一些html、css、js等文件,css和js文件是以链接的形式在html文本里面显示的,只有通过浏览器解析了html里面的内容之后,才能根据链接里面包含的URL地址去请求对应的css和js文件。
在HTTP/2之前,这个传输过程会包含顺序问题,需要先请求到html的文件,通过浏览器运行解析这个html文件之后,才能去发送css的请求和js的请求。
HTTP/2中有了推送功能之后,在请求html的同时,服务器端可以主动把html里面所引用到的css和js文件推送到客户端,这样html、css和js的发送就是并行的而不是串行的,整体的传输效率和性能就提高了不少。
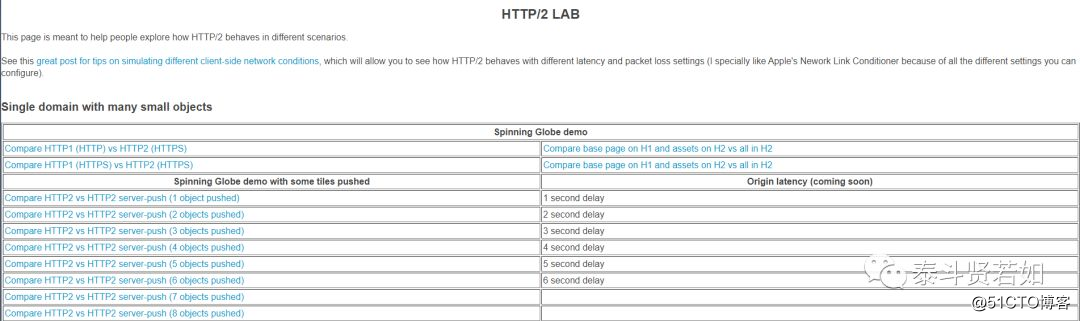
官方测试网站 https://http2.akamai.com/demo/http2-lab.html
官网提供了多种版本的对比测试有HTTP1.1与HTTP2的比较,还有服务器端推送(server-push)不同个数之间的比较:(由于网络延迟不同,测试结果或有差异)

HTTP1.1与HTTP2的对比:Compare HTTP1.1 (HTTP) vs HTTP2 (HTTPS):
可以看到分别使用HTTP/1.1和HTTP/2加载同一张由多张小图片组成的大图片:HTTP/1.1用了7.41s,而HTTP/2只用了1.47s。HTTP2比HTTP/1.1快了将近5倍。
因为为了加载这张大图,需要请求许多的小图,HTTP/1.1采用的是串行地请求,所以速度要比采用并行请求的HTTP/2要慢上许多。
这就是HTTP的发展历史,除此之外还包含了HTTPS协议。HTTPS其实是一个安全版本的HTTP协议,实际使用与HTTP/1.1区别不大。
本文作者:AhuntSun
原文链接:https://www.cnblogs.com/AhuntSun-blog/p/12021886.html
标签:line 求和 优化网络 很多 通讯 字符串 put 显示 数据传输
原文地址:https://blog.51cto.com/14886659/2521605