标签:run == lazy 下拉 div lte 专业 box images
1、对作判定的选项加上标识
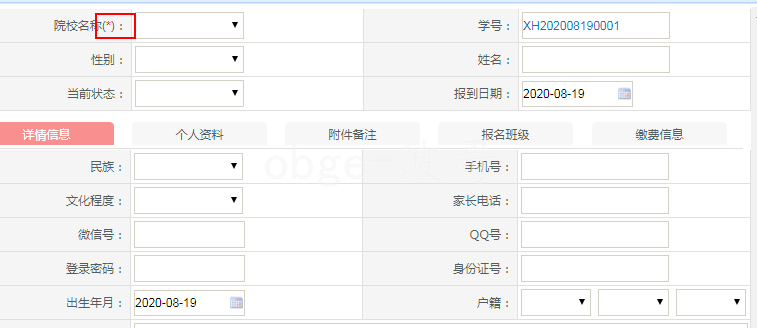
院校名称(<span style="color:red">*</span>)

2、对一些重要的加上判断
判断是否为空
if (this.ddlDeptCode.SelectedValue == string.Empty) { WebMessageBox1.MessageBox_tishi(700, 300, 200, 300, "请正确院校名称"); return; } if (this.tbZhuanYeName.Text.Trim() == string.Empty) { WebMessageBox1.MessageBox_tishi(700, 300, 200, 300, "请输入专业名称!"); return; } bzhuanye.ZhuanYeName = this.tbZhuanYeName.Text.Trim();//专业名称
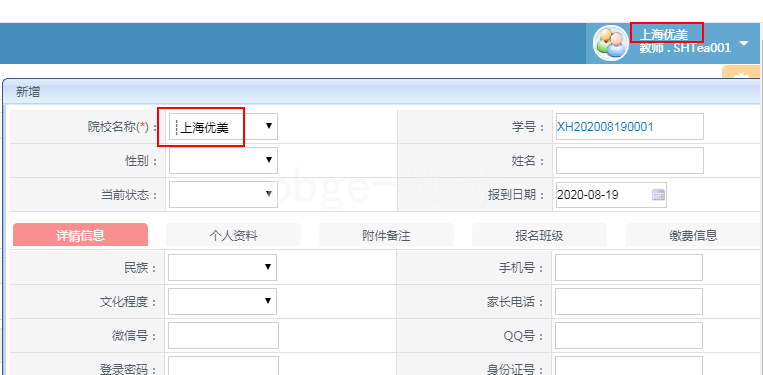
3、根据当前登陆的用户,取其所在部门,点击新增时,自动赋值
{//所属单位
List<ITEM.Model.qdCnt4.FourAdminDept> mList = _bllDept.get_Ex_List_FourAdminDept_DeptCode_Down("DeptName,DeptCode", base.EnterpriseGuid, _XUserLogin.UserLoginOrganizationCode, true); ;
_bllDept.Set_Ex_Tree_Name_Code_ddlLoad(this.ddlDeptCode, mList); ;
this.ddlDeptCode.Items.Insert(0, new ListItem());
try
{
this.ddlDeptCode.SelectedValue = _XUserLogin.UserLoginOrganizationCode;
}
catch
{
}

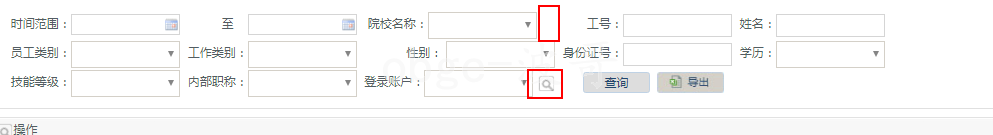
4、查询对齐,如下有的下拉框内容过多,借助图片链接一个弹窗进行选择,导致同一列的没有对齐
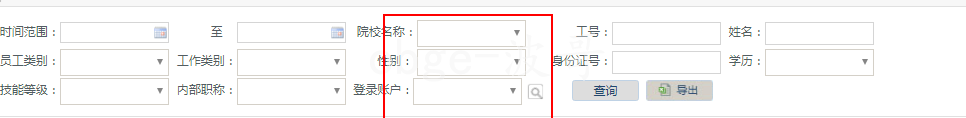
使用与其相同大小空白图片填充。

<td style="white-space: nowrap" align="right"> 登录账户:<asp:DropDownList ID="ddlsqlTeacher_loginGuid" runat="server" width="121px"></asp:DropDownList> <a id="linkTeacher_loginGuid" href="javascript:return false;" onclick="javascript:WebDialogLoad(‘选择‘, 700, 500, ‘../../qdAdmin/qdmanage/admin_order_win.aspx?pwidth=670&pheight=370&c1=<%=ddlsqlTeacher_loginGuid.ClientID %>&dept=<%=_XUserLogin.UserLoginOrganizationCode %>‘)" ><img src="../../qdadmin/qdimages/where.png" align="top"></a> </td> <td style="white-space: nowrap" align="right"> 性别: <%-- <asp:TextBox ID="tbsqlTeacherSex" runat="server" style="width:121px"></asp:TextBox>--%> <asp:DropDownList ID="ddlTeacherSex" runat="server" Width="121px"> <asp:ListItem Text="" Value=""></asp:ListItem> <asp:ListItem Text="男" Value="男"></asp:ListItem> <asp:ListItem Text="女" Value="女"></asp:ListItem> </asp:DropDownList><img src="../../qdadmin/qdimages/wherenot.png" align="top"></td>
<img src="../../qdadmin/qdimages/wherenot.png" align="top">
调整后如图:

4、
标签:run == lazy 下拉 div lte 专业 box images
原文地址:https://www.cnblogs.com/obge/p/13527980.html