标签:html 问题 ack load wro code alt back contain
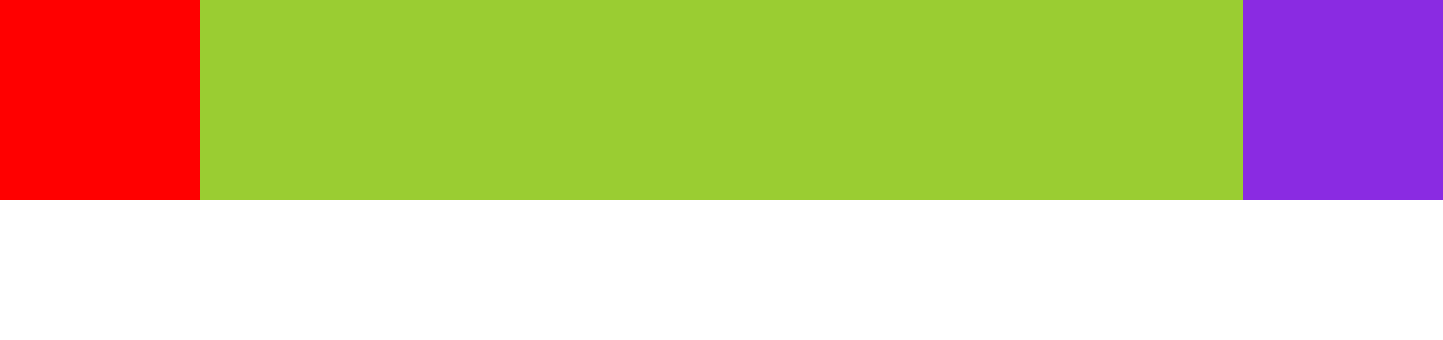
<div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="center"></div>
</div>
*{
margin: 0;
padding: 0;
}
.left,.right{
width: 200px;
height: 200px;
}
.left{
float: left;
background-color: red;
}
.right{
float: right;
background-color: blueviolet;
}
.center{
margin:0 200px;
height: 200px;
background-color: yellowgreen;
}

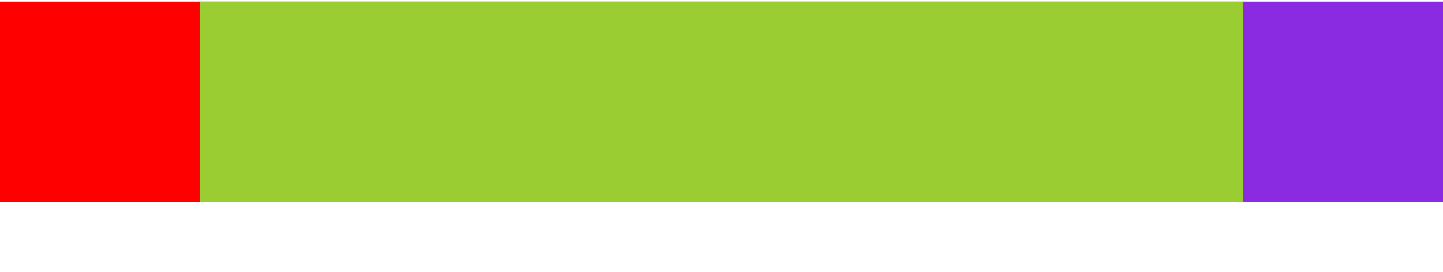
<div class="container">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
*{
margin: 0;
padding: 0;
}
.left,.right{
width: 200px;
height: 200px;
}
.left{
position: absolute;
left: 0;
top: 0;
background-color: red;
}
.right{
position: absolute;
right: 0;
top: 0;
background-color: blueviolet;
}
.center{
margin:0 200px;
height: 200px;
background-color: yellowgreen;
}

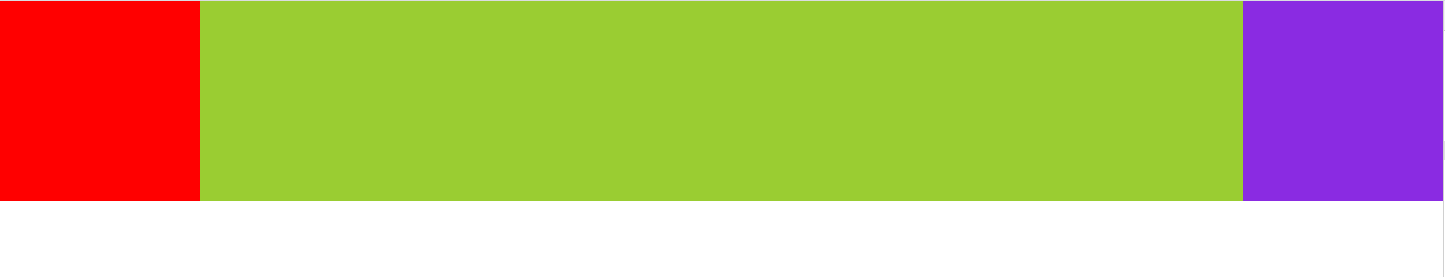
<div class="container">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
</div>
*{
margin: 0;
padding: 0;
}
.container{
display: flex;
flex-direction: row;
}
.left,.right{
width: 200px;
height: 200px;
}
.left{
background-color: red;
}
.right{
background-color: blueviolet;
}
.center{
flex: 1;
height: 200px;
background-color: yellowgreen;
}

标签:html 问题 ack load wro code alt back contain
原文地址:https://www.cnblogs.com/mountboy/p/13529542.html