标签:style blog http color os sp div on 2014
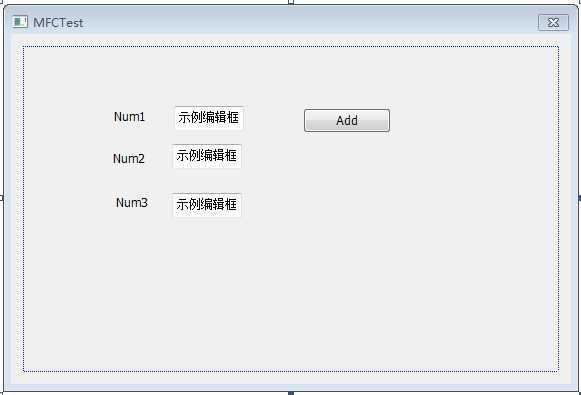
1、添加所需控件,设置ID:labNum1,txtNum1、txtNum2、txtNum3、btnAdd,并将labNum1的属性Notify->true(控件在被单击或双击时可以发送消息)

2、双击labNum1控件,添加labNum1的响应函数,实现点击文本,文本切换功能
void CMFCTestDlg::OnStnClickedlabnum1() { // TODO: 在此添加控件通知处理程序代码 CString labNum1Str; GetDlgItem(labNum1)->GetWindowText(labNum1Str); if (labNum1Str==TEXT("Num1")) { GetDlgItem(labNum1)->SetWindowText(TEXT("数字1")); } else { GetDlgItem(labNum1)->SetWindowText(TEXT("Num1")); } }
3、实现加法计时器
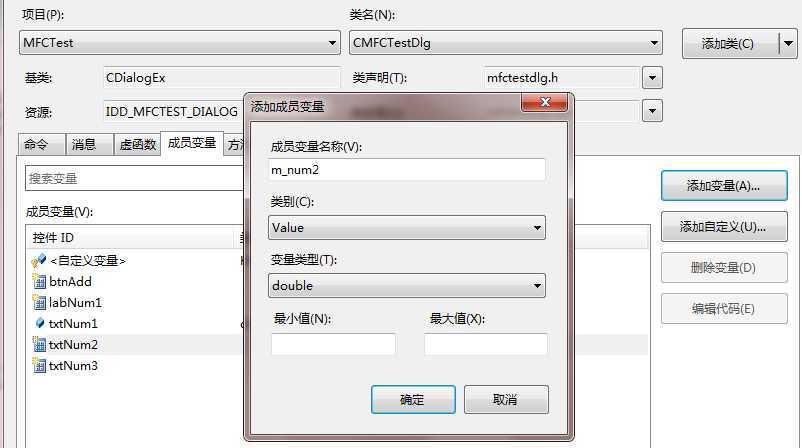
①为控件分别添加变量,m_num1,m_num2,m_num3(若需要可以设定约束条件)

②为btnAdd添加响应函数
void CMFCTestDlg::OnBnClickedbtnadd() { // TODO: 在此添加控件通知处理程序代码 UpdateData();//调用环境变量 m_num3=m_num1+m_num2; UpdateData(FALSE);//更新环境变量 }
4、窗体伸缩
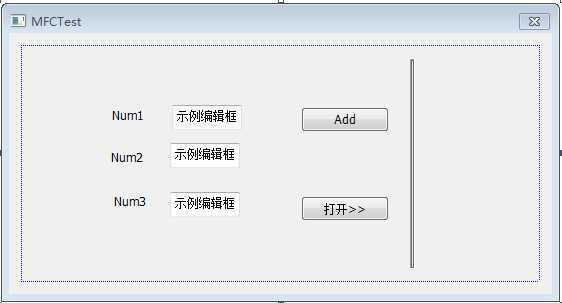
①添加控件btnFlex,文本设为“打开>>”。添加控件picSplit,将visible设为false,sunken设为true(改变控件样式为有凹陷边沿)

②添加全局静态变量rectBig,rectSmall,rectSplit
static CRect rectBig; static CRect rectSmall; static CRect rectSlit;
③为了让窗体加载完以后就以收缩的方式出现,所以在窗体加载函数OnInitDialog()里添加响应代码
// TODO: 在此添加额外的初始化代码 GetWindowRect(&rectBig); GetDlgItem(picSplit)->GetWindowRect(&rectSlit); rectSmall.top=rectBig.top; rectSmall.bottom=rectBig.bottom; rectSmall.left=rectBig.left; rectSmall.right=rectSlit.right; SetWindowPos(NULL,0,0,rectSmall.Width(),rectSmall.Height(),SWP_NOMOVE|SWP_NOZORDER);
④为btnSplit添加响应函数
void CMFCTestDlg::OnBnClickedbtnflex() { // TODO: 在此添加控件通知处理程序代码 CString btnFlexStr; GetDlgItemText(btnFlex,btnFlexStr); if (btnFlexStr==TEXT("收缩<<")) { SetDlgItemText(btnFlex,TEXT("打开>>")); SetWindowPos(NULL,0,0,rectSmall.Width(),rectSmall.Height(),SWP_NOMOVE|SWP_NOZORDER); } else { SetDlgItemText(btnFlex,TEXT("收缩<<")); SetWindowPos(NULL,0,0,rectBig.Width(),rectBig.Height(),SWP_NOMOVE|SWP_NOZORDER); } }
标签:style blog http color os sp div on 2014
原文地址:http://www.cnblogs.com/greyblog/p/4089615.html