标签:last 查看 com snap 有一个 sha string 数据库表 ast
在ASP.Net Core中一般使用CodeFirst开发模式,通过EntityFramek Core来对数据库的读写操作,有时候我们可能会修改实体模型类,这个时候不建议手动修改对应的数据库表,这是不科学的,我们要做的是使用迁移功能,来保持实体与数据库架构同步
假如有一个Student类,如下:
public class Student
{
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Gender Gender { get; set; }
}
现在我要在里边加个属性,叫:PhotoPath:
public string PhotoPath { get; set; }
然后执行迁移命令:
add-migration addPhotoPathToStudent
更新数据库:
update-database
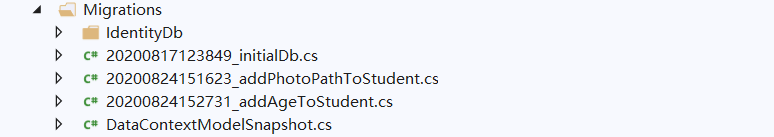
可以查看迁移文件:

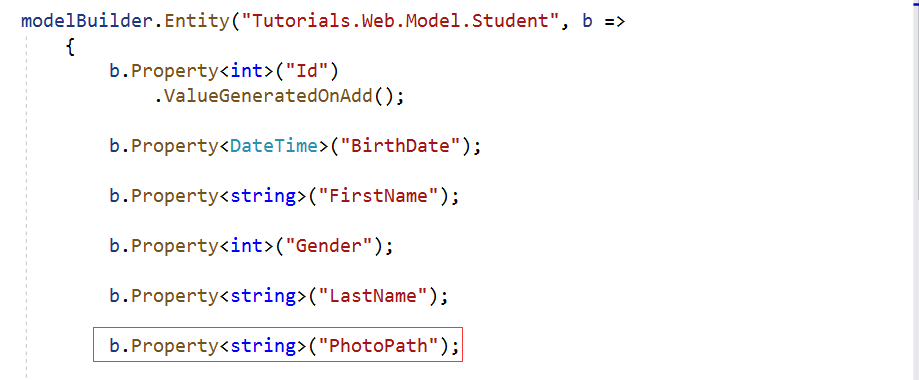
里边多了一个带有时间戳的新文件,再看DataContextModelSnapshot文件:

可以查看一下数据库,也增加了PhotoPath字段。
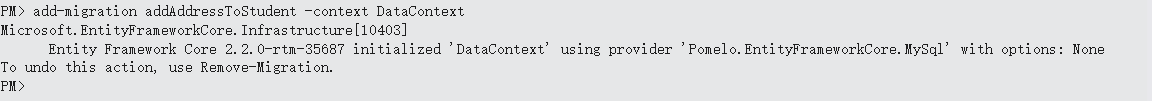
现在按照上边的步骤,在添加两个属性,分别是Age和Address,但是在对Address进行迁移后,不再进行update-database,然后执行删除命令:

然后可以看到:

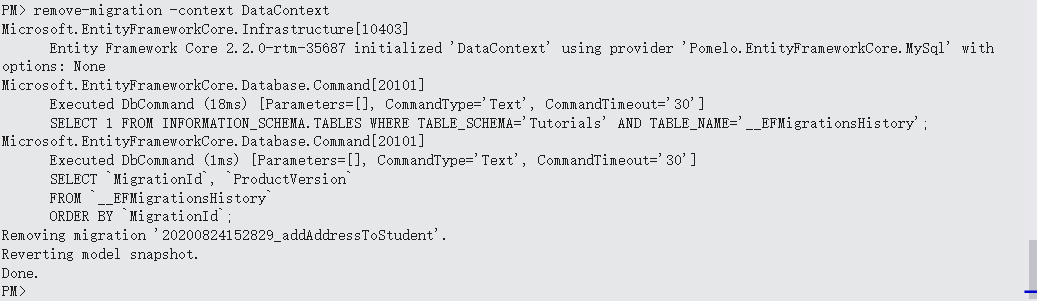
迁移文件已经在migrations文件夹里了,这个时候执行删除命令:
remove-migration
可以看到,已经删除成功:

在Migrations文件也没有了:

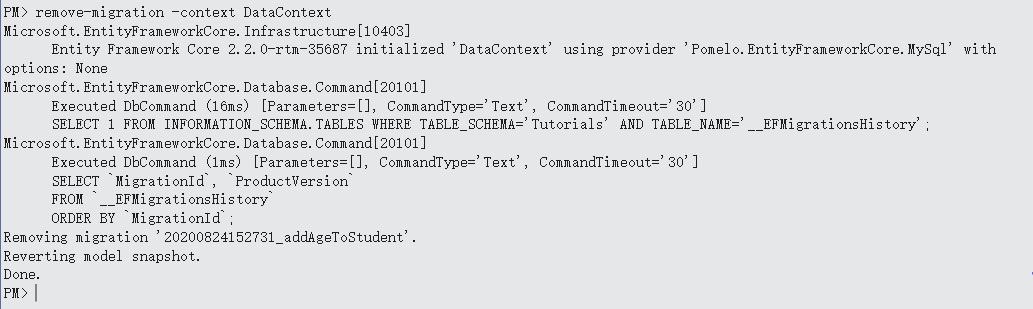
然后继续执行:
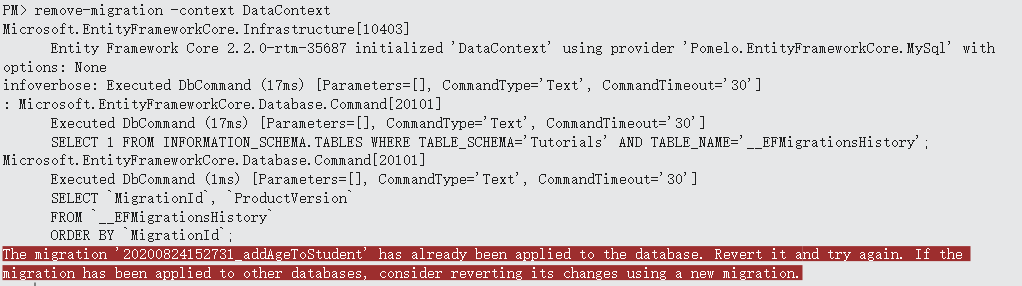
remove-migration -context DataContext
按道理应该删除上一个迁移文件,就是添加Age属性的迁移文件,但是报错了,如下:

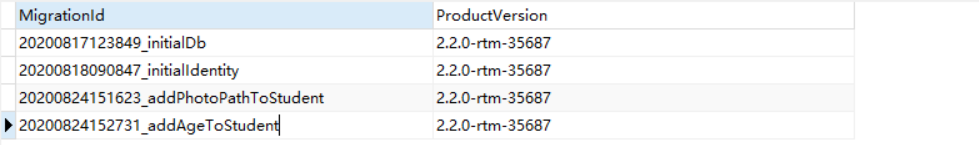
报错说,这个迁移已经执行到数据库了,我们打开数据库中的__efmigrationshistory表,如下:

可以看到,这张表里存放数据和我们在项目中执行add-migration和update-database后生成的迁移文件是一一对应的,就是用来跟踪数据我们迁移记录和数据库保持同步
假如我们的Age属性写错了,就是要删除掉怎么办呢?继续执行update-database,update-database默认会更新最新的迁移记录,但是我们需要的是:让addPhotoPathToStudent成最新的,因为我要把addAgeToStudent排除掉,然后删除,可以执行:
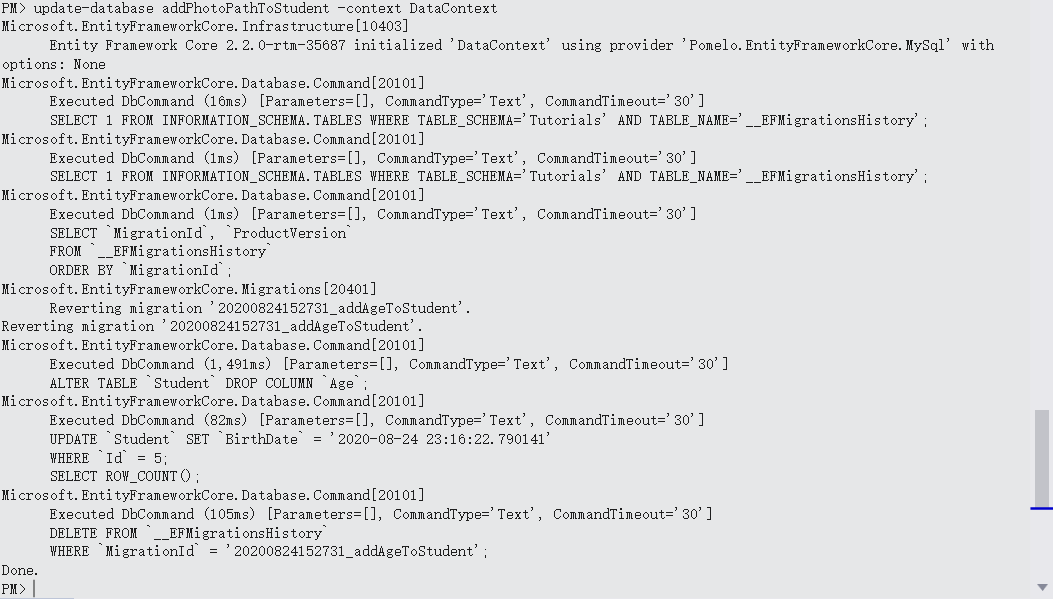
update-database addPhotoPathToStudent -context DataContext
如下:

这个时候,我们与数据库同步的最新迁移文件就是addPhotoPathToStudent,这个时候再进行删除,就会把那些没有更新到数据库的迁移记录给删除掉,如下:

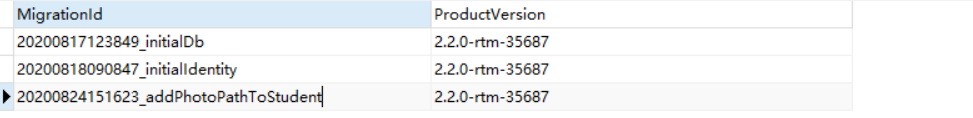
这个时候再来看看__efmigrationshistory表数据:

完全同步!
总结一下:
1:使用迁移功能来同步我们的领域模型和数据库架构设计,使它们保持一致
2:使用Add- Migration命令来创建一个新的迁移记录
3:要更新我们的数据库架构,需要采用update-database命令
4:使用 Remove- Migration命令可以删除尚未应用到数据库的迁移记录
5:Efmigrationshistory表用于跟踪应用于数据库的迁移记录信息
6:Modelsnapshot.cs文件顾名思义,它是当前模型的快照,用于确定将在下一次迁移时发生了什么变化
ASP.Net Core -- 领域模型与数据库架构保持同步
标签:last 查看 com snap 有一个 sha string 数据库表 ast
原文地址:https://www.cnblogs.com/dcy521/p/13557319.html