标签:直接 click 属性 load 子串 标识 cli pat font
前言
大部分人在使用selenium定位元素时,用的是xpath定位,因为xpath基本能解决定位的需求。css定位往往被忽略掉了,其实css定位也有它的价值,css定位更快,语法更简洁。
一、css:属性定位
1.css可以通过元素的id、class、标签这三个常规属性直接定位到
2.如下是百度输入框的html代码:
<input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
3.css用#表示id属性,如:#kw;也可以写成[id=‘kw‘]
4.css用.表示class属性,如.s_ipt
5.css直接用标签名称,无任何标识符,如:input
# coding:utf-8
from selenium import webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
#css通过id属性定位
# driver.find_element_by_css_selector("#kw").send_keys("xixi")
#css通过class属性定位
# driver.find_element_by_css_selector(".s_ipt").send_keys("hehe")
#css通过标签属性定位,这里运行会报错,主要是了解这个写法
driver.find_element_by_css_selector("input").send_keys("wrong")
二、css:其它属性
1.css除了可以通过标签、class、id这三个常规属性定位外,也可以通过其它属性定位
2.以下是定位其它属性的格式
# coding:utf-8
from selenium import webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
#css通过name属性定位
# driver.find_element_by_css_selector("[name=‘wd‘]").send_keys("xixi")
#css通过autocomplete属性定位
driver.find_element_by_css_selector("[autocomplete=‘off‘]").send_keys("hehe")
三、css:标签
1.css页可以通过标签与属性的组合来定位元素
# coding:utf-8
from selenium import webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
#css通过标签与class属性的组合定位
# driver.find_element_by_css_selector("input.s_ipt").send_keys("xixi")
#css通过标签与id属性的组合定位
# driver.find_element_by_css_selector("input#kw").send_keys("hehe")
#css通过标签与其它属性组合定位
driver.find_element_by_css_selector("input[autocomplete=‘off‘]").send_keys("hua")
四、css:层级关系
1.在前面一篇xpath中讲到层级关系定位,这里css也可以达到同样的效果
2.如xpath://form[@id=‘form‘]/span/input 也可以用css实现;
# coding:utf-8
from selenium import webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
#xpath
#driver.find_element_by_xpath("//form[@id=‘form‘]/span/input").send_keys("hu")
# driver.find_element_by_xpath("//span/*[@name=‘wd‘]").send_keys("hehe")
#css通过层级关系定位
#driver.find_element_by_css_selector("form#form>span>input").send_keys("hehe")
driver.find_element_by_css_selector("span>input[name=‘wd‘]").send_keys("hehe")
五、css:索引
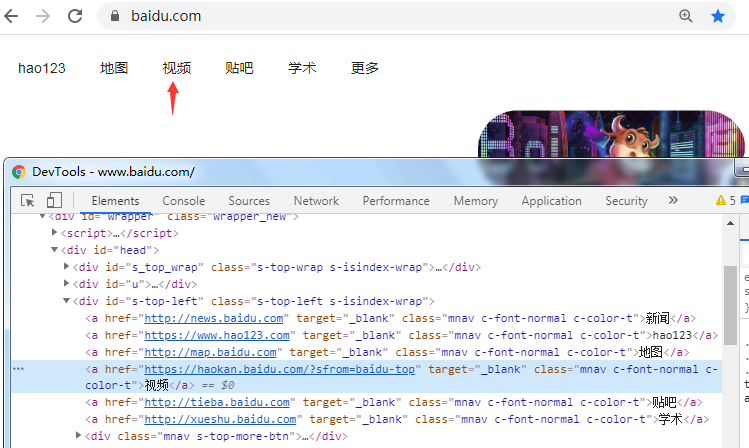
1.以下图为例,跟上一篇一样

2.css也可以通过索引a:nth-child(1)来定位元素
# coding:utf-8
from selenium import webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
#选择第一个a
driver.find_element_by_css_selector("div[id=‘s-top-left‘]>a:nth-child(1)").click()
#选择第3个a
# driver.find_#element_by_css_selector("div#s-top-left>a:nth-child(3)").click()
六、css:逻辑运算
1.css同样也可以实现逻辑运算,同时匹配两个属性,这里跟xpath不一样,无需写and关键字
# coding:utf-8
from selenium import webdriver
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
# driver.find_element_by_css_selector("input#kw[name=‘wd‘]").send_keys("he")
driver.find_element_by_css_selector("input[id=‘kw‘][name=‘wd‘]").send_keys("xixi")
七、css模糊匹配
[abc^="def"] 选择 abc 属性值以 "def" 开头的所有元素
[abc$="def"] 选择 abc 属性值以 "def" 结尾的所有元素
[abc*="def"] 选择 abc 属性值中包含子串 "def" 的所有元素
Selenium3+python3自动化(七)--CSS定位语法
标签:直接 click 属性 load 子串 标识 cli pat font
原文地址:https://www.cnblogs.com/canglongdao/p/13568452.html