标签:wait parent item code 绘制图形 == 就会 垂直 var
文本衔接使用DrawingVisual绘图
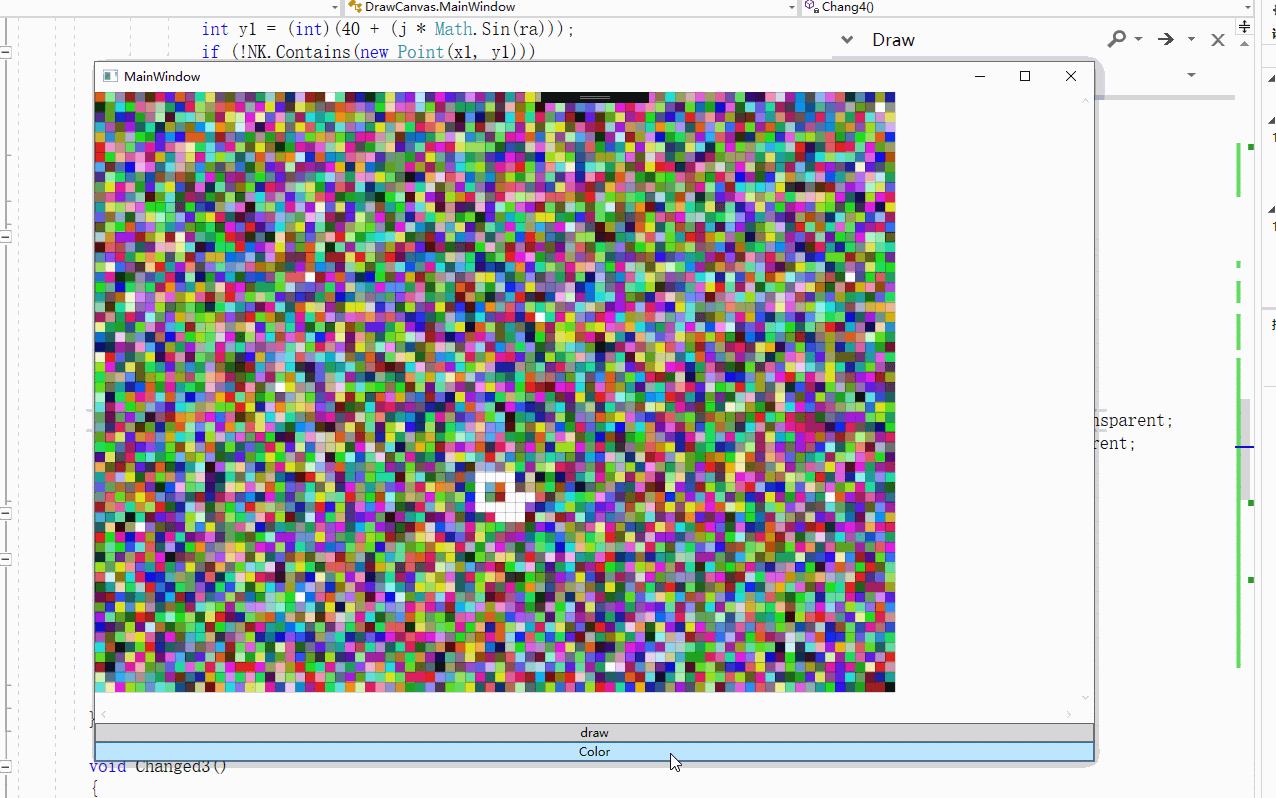
效果图

渐变色可以将多个颜色组合在一块,形成渐变色。
不过当颜色组合非常有规律时,就不是渐变色的变现形式了。
例如【0 0.25, 0.25 0.5, 0.5 0.75 ,0.75 1】每两个一组,就会会变成独立的颜色块。
利用这个特性,我们可以不必使用上文中第二种方式(每一个矩形一个颜色,相当于绘制了大量独立的矩形块),使用线组合的矩形就可以模拟独立矩形块了。
比如说简单的画一个圆

应用渐变色的算法
public LinearGradientBrush lgb = new LinearGradientBrush() { StartPoint=new Point(0.5,0),EndPoint= new Point(0.5, 1) };//垂直拜访 public void SetLinerColor() { lgb.GradientStops.Clear(); for (double y = 0; y < 1.0;) { var color = DrawSetting.Instance.GetColorBrush(); lgb.GradientStops.Add(new GradientStop(color, y)); lgb.GradientStops.Add(new GradientStop(color, y += (RectHeight / DrawHeight))); } }
绘图时直接用lgb即可,其次再往后修改颜色不用重新绘制图形,只用修改颜色即可
简单写的小算法,不一定什么情况下都好使。
如果哪位大佬能给改改算法,那就更好了,脑子转不过来了...具体是XY位置确认某组颜色的算法..
圆的算法
for (int j = 2; j < 15; j++) { for (int i = 0; i <= 360; i++) { var ra = i * 3.14 / 180; int x1 = (int)(40 + (j * Math.Cos(ra))); int y1 = (int)(40 + (j * Math.Sin(ra))); if (!PointList.Contains(new Point(x1, y1))) { PointList.Add(new Point(x1, y1)); //await Task.Delay(30); } } } foreach (var item in PointList) { var x = (int)item.X; var y = (int)item.Y; var d = y / 20; var k = 20 - ((d + 1) * 20 - y); var n = (d) * 80 + x; var xa = 2 * k + 1; (draw.Visuals[n] as RectByLineDrawVisual).lgb.GradientStops[y == 0 ? 0 : xa - 1].Color = Colors.Transparent; (draw.Visuals[n] as RectByLineDrawVisual).lgb.GradientStops[y == 0 ? 1 : xa].Color = Colors.Transparent; await Task.Delay(3); }
标签:wait parent item code 绘制图形 == 就会 垂直 var
原文地址:https://www.cnblogs.com/T-ARF/p/13585484.html