标签:材质 解释 render images webgl OLE try play dem
部分内容展示:


场景相关内容, 下文将一一解释
构造一个场景, let scene = new THREE.Scene()
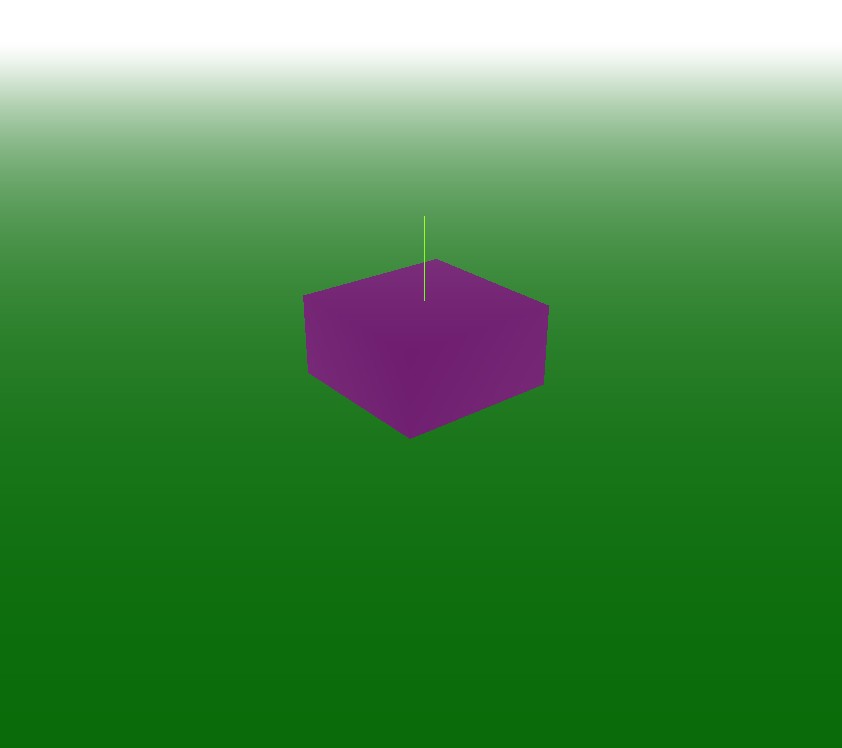
该属性表示线性雾, 就和实际生活中类似, 距离越远, 可视度越低
1 let scene = new THREE.Scene(); 2 let fog = new THREE.Fog(0xffffff, 1, 20); 3 scene.fog = fog;

效果如上图所示
用于覆盖场景中所有物体的材质, 关于材质在后续会讲到.
这里简单讲解下物体, 每个物体由两部分组成, 一个是几何结构, 一个是用于展示的材质,
代码及效果如下:


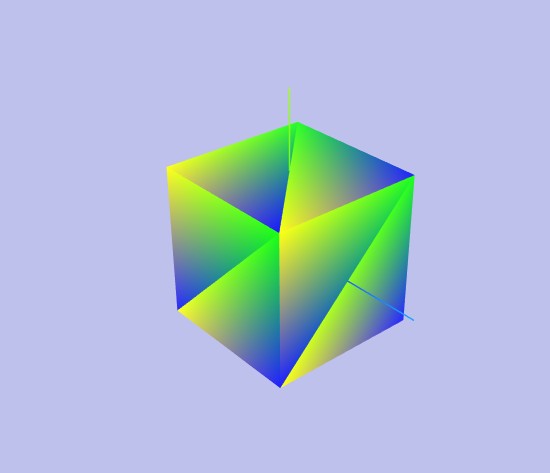
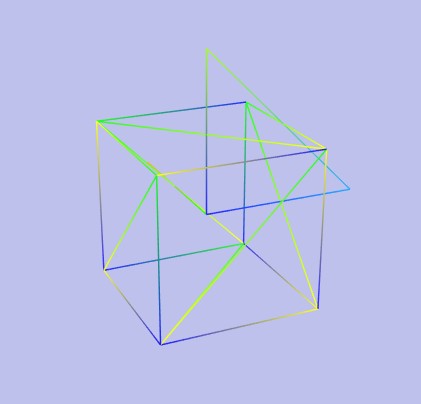
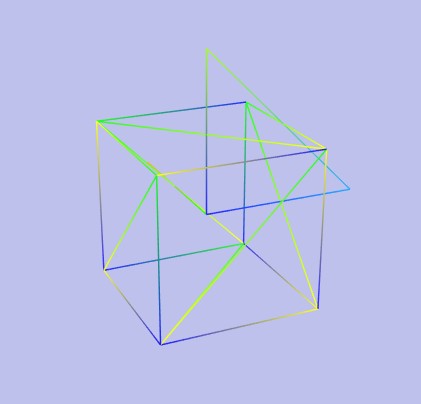
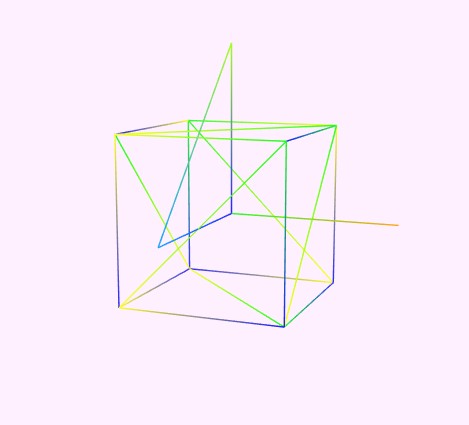
1 let scene = new THREE.Scene(); 2 3 let material1 = new THREE.MeshBasicMaterial({ 4 // color: 0x00ff00, 5 vertexColors: THREE.VertexColors, 6 wireframe: true 7 }); 8 9 // 覆盖所有材质 10 scene.overrideMaterial=material1; 11 12 let geometry = new THREE.BoxGeometry( 1, 1, 1 ); 13 let meterial2 = new THREE.MeshBasicMaterial( { 14 vertexColors: THREE.VertexColors, 15 // wireframe: true 16 }); 17 let cube = new THREE.Mesh( 18 geometry, 19 meterial2 20 ); 21 scene.add(cube);
解释:
3-7行创建材质, 10行场景覆盖所有材质, 12行创建正方体, 13-16行创建材质, 创建带材质的正方体
逻辑: 首先创建一个带有材质的正方体, 如上左图 ----> 10行语句直接将该正方体材质换成场景要求的, 如上右图
默认值为true,若设置了这个值,则渲染器会检查每一帧是否需要更新场景及其中物体的矩阵。 当设为false时,你必须亲自手动维护场景中的矩阵。还未使用过
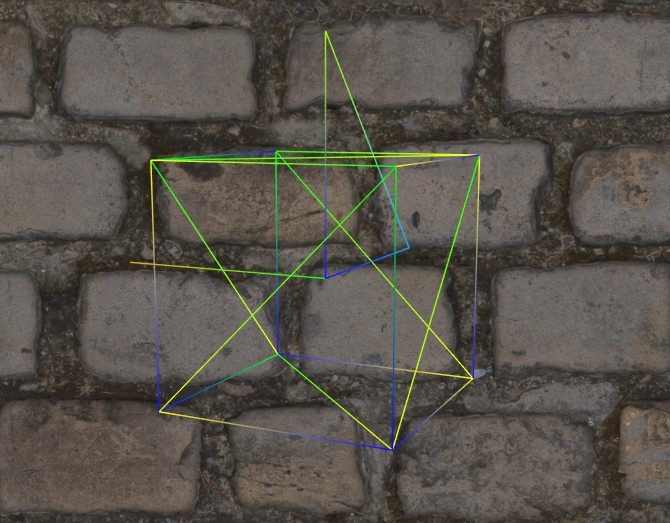
设置场景的背景, 可以是颜色, 照片, 或者是六个面组成的天空盒, 看起来就和真实环境十分类似


更改背景颜色 更改背景照片
1 let scene = new THREE.Scene(); 2 // scene.background = new THREE.Color(0xfff0ff); 3 scene.background = new THREE.TextureLoader().load( "../项目/images/brick_uneven_stones_basecolor.png" );
解释:
2行, 更改背景颜色, 3行更改背景图片
返回目前流行的JSON数据
console.log(scene.toJSON());
返回结果

清除WebGLRenderer内部所缓存的场景相关的数据。
标签:材质 解释 render images webgl OLE try play dem
原文地址:https://www.cnblogs.com/xiaxiangx/p/13586561.html