标签:border 引入 chm nodelist click strong stc contex out
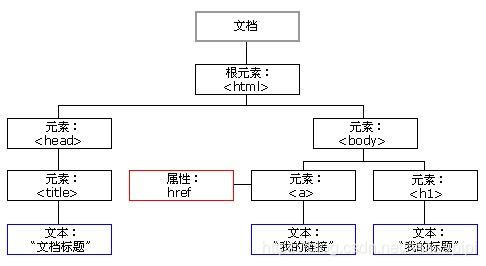
由文档及文档中的所有元素(标签)组成的树形结构,叫做DOM树

按钮被点击,弹出对话框
- 按钮:事件源
- 点击:事件名称(onclick)
- 被点:触发
- 弹框:响应
<!-- html与js一起写。这里alert是一个js代码 -->
<input type="buttom" value="点击" onclick="alert(‘你触发了事件‘)"/>
<!-- html与js分离 版本1 -->
<input type="buttom" value="点击" onclick="f1()"/>
<script>
function f1(){
alert(‘你触发了事件‘)"
}
</script>
<!-- html与js分离 版本2 -->
<input type="buttom" value="点击" id="btn"/>
<script>
function f1(){
alert(‘你触发了事件‘)"
}
var btnObj=document.getElementById("btn")//根据id值获取元素对象
btnObj.onclick=f1()//为对象添加事件
</script>
<!-- html与js分离 版本3 简约-->
<input type="buttom" value="点击" id="btn"/>
<script>
document.getElementById("btn").onclick=function(){
alert("你触发了事件")
}
</script>
dom的内容主要是通过案例理解的,偏操作性。这里每个案例都包含相应的知识点。由于案例比较多,我把内容存储到了github,可以点击案例小结获取全部案例。根据自身需要学习。每个案例都会有相应注释帮助理解
document.getElementById(‘id属性值‘)——根据id属性值获取,返回一个document.getElementsByTagName(‘标签名称‘)——根据标签名获取,返回一个伪数组document.getElementsByName(‘name的属性值‘)——根据name的属性获取,返回一个伪数组document.getElementsByClassName(‘类名称‘)——根据类名称获取,返回一个伪数组document.querySelector(‘选择器名称‘)——根据选择器获取,返回一个document.querySelectorAll(‘选择器名称‘)——根据选择器获取,返回伪数组function setInnerText(element,text){
//判断浏览器是否支持
if(typeof element.textContent=="undefined"){
element.innerText=text
}else{
element.textContent=text
}
}
function getInnerText(element){
if(typeof element.textContent=="undefined"){
return element.innerText;
}else{
return element.textContent;
}
}
可以设置html标签内容,比如obj.innerHTML="<p>这个标签可以被解析</p>",还会获取到标签。而innerText只能获取文本内容,且不能获取标签
| 节点种类 | nodeType |
|---|---|
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |
| 文档 | 9 |
| 节点种类 | nodeName |
|---|---|
| 标签节点 | 大写的标签名 |
| 属性节点 | 小写的属性名 |
| 文本节点 | #text |
| 文档节点 | #document |
| 节点种类 | nodeName |
|---|---|
| 标签节点 | undefined或者null |
| 属性节点 | 属性值 |
| 文本节点 | 文本内容 |
<div>
<span></span>
<p></p>
<ul id="ul"></ul>
</div>
<script>
var ul=document.getElementById("ul")
//打印下方四项可得
console.log(ul.parentNode)//<div>...</div>
console.log(ul.parentNode.nodeType)//1
console.log(ul.parentNode.nodeName)//DIV
console.log(ul.parentNode.nodeValue)//null
</script>
<div id="div">
<span></span>
<p></p>
<ul id="ul"></ul>
</div>
<script>
var div=document.getElementById("div")
console.log(div.childNodes)//NodeList(7) [text, span, text, p, text, ul#ul, text]
</script>
.parentElement---父级元素.children---子元素.firstChild---第一个子节点.firstElementChild---第一个子元素.lastChild---最后一个子节点.lastElementChild---最后一个子节点.previousSibling---某个元素的前一个兄弟节点.previousElementSibling---某个元素的前一个兄弟元素.nextSibling---某个元素的后一个兄弟元素.nextElementSibling---某个元素的后一个兄弟元素createElement()——创建元素节点createAttribute()——创建属性节点createTextNode()——创建文本节点.appendChild——追加子元素.insertBefore(你要添加的元素,父元素.firstElementChild)——把新的子元素添加到第一个子元素的前面.removeChild(父元素.firstElementChild)——删除父元素的第一个子元素
.getAttribute("属性名")——返回指定的属性值.setAttribute("属性名","属性值")——把指定属性设置或修改为指定的值.removeAttribute("属性名")——移除某一属性addEventListener("事件类型",事件处理函数,控制事件的阶段|布尔值)
//这里的事件类型没有on,this是当前绑定的对象
addEventListener(‘click‘,function(){},false)
attachEvent(“事件类型”,事件处理函数)
//这里的事件类型有on,this指的是window
attachEvent(‘onclick‘,function(){})
兼容封装
function addEventListener(element,type,fn){
if(element.addEventListener){
element.addEventListener(type,fn,false);
}else if(element.attachEvent){
element.attachEvent("on"+type,fn)
}else{
element["on"+type]=fn
}
}
给事件赋值null
//对象.on事件名称=nul
obj.onclick=null
removeEventListener
//注意:这种方法只能解绑命名函数事件
//对象.removeEventListener("事件名称",命名函数,false)
obj.removeEventListener=("click",f1,false)
detachEvent
//注意:这种方法只能解绑命名函数事件
//对象.detachEvent("on事件名称",命名函数)
obj.detachEvent=("onclick",f1)
兼容封装
function removeEventListener(element,type,fn){
if(element.removeEventListener){
element.removeEventListener(type,fn,false);
}else if(element.detachEvent){
element.detachEvent("on"+type,fn)
}else{
element["on"+type]=null
}
}
多个元素嵌套,有层次关系,这些元素都注册了相同事件。如果里面的元素的事件触发了,外面的元素的相同事件会自动触发。事件从里到外触发。
它与事件冒泡相反。如果你点击了最内层的事件,它不会从内容开始触发,而是从外层依次往你点击的内层经过
window.event.cancelBubble=truee——事件处理参数对象,并在函数内部加上e.stopPropagation()//这里用到了addEventListener的第三个参数,
//这个参数可以让我们在捕获阶段和冒泡阶段切换
//冒泡阶段
obj.addEventListener("click",function(e){},false )
//冒泡阶段
obj.addEventListener("click",function(e){},true)
document.body //获取body标签
document.title //获取title的值
document.documentElement //获取html
offset系列
offsetWidth——获取元素的宽 有边框|只读
offsetHeight——获取元素的高 有边框|只读
offsetLeft——获取元素距离左边的距离|只读
offsetTopt——获取元素距离上边的距离|只读
offsetParent——元素的父元素,如果没有就是body元素|只读
元素的宽高样式无法直接通过style获取,除非你在style内联属性中设置,这时候就需要offset width和offsetheigth
在一般情况下,位置的数值=父级元素的margin+padding+border+自己的margin
在子绝父相脱离文档流的情况下,位置的数值=自己的位置+自己的margin
scroll系列
scrollWidth——元素中内容的实际宽度 没有边框 如果没有内容就是元素的宽
scrollHeight——元素中内容的实际高度 没有边框 如果没有内容就是元素的高
scrollLeft——再有滚动条的情况下,内容隐藏的最左边的距离到可见的最左边的距离
scrollTop——向上卷曲出去的距离,内容隐藏的最上边的距离到可见的最上边的距离
//封装getScroll函数:可以获取页面向上或向左卷曲出去的距离
function getScroll(){
return{
left:window.pageXOffset||document.documentElement.scrollLeft||document.body.scrollLeft||0, top:window.pageYOffset||document.documentElement.scrollTop||document.body.scrollTop||0
}
}
client系列
clientWidth——可视区域的宽 没有边框clientHeight——可视区域的高 没有边框clientLeft——左边框的宽度clientTop——上边框的高度style——获取/设置元素的style属性accessKey——获取/设置元素访问的快捷键lang——获取/设置元素属性、文本、内容的语言e.onscroll=function——获取或设置元素滚动时的事件e.onchange=function——获取或设置元素的change时的事件.e.onblur = function——获取或设置元素的失去焦点时的事件e.onclick = function——获取或设置元素的click时的事件e.oninput = function(e)e.blur()——元素失去焦点e.click()——触发元素的点击事件e.focus()——元素获得焦点标签:border 引入 chm nodelist click strong stc contex out
原文地址:https://www.cnblogs.com/sanhuamao/p/13595559.html