标签:es6 res save class reset 图片 code package erro

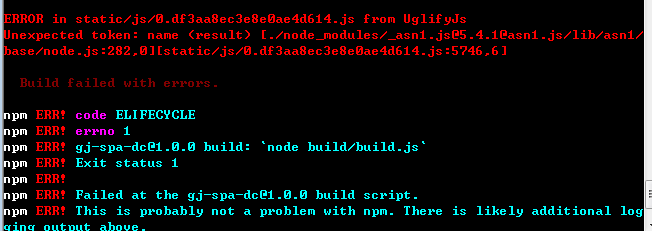
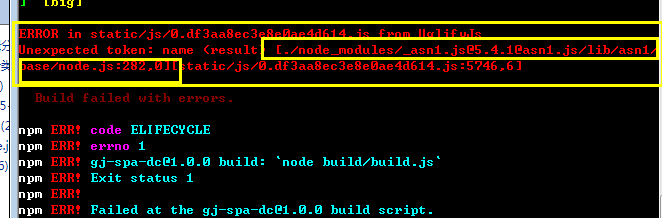
1.Error in xxx.js from UglifyJs 搜索结果是Es6无法正常编译为Es5的原因,看报错信息,在哪个目录,编译一下应该就可以了。


如果配置的还是不行,方法2
1、检查并安装 es2015
cnpm install --save babel-preset-es2015
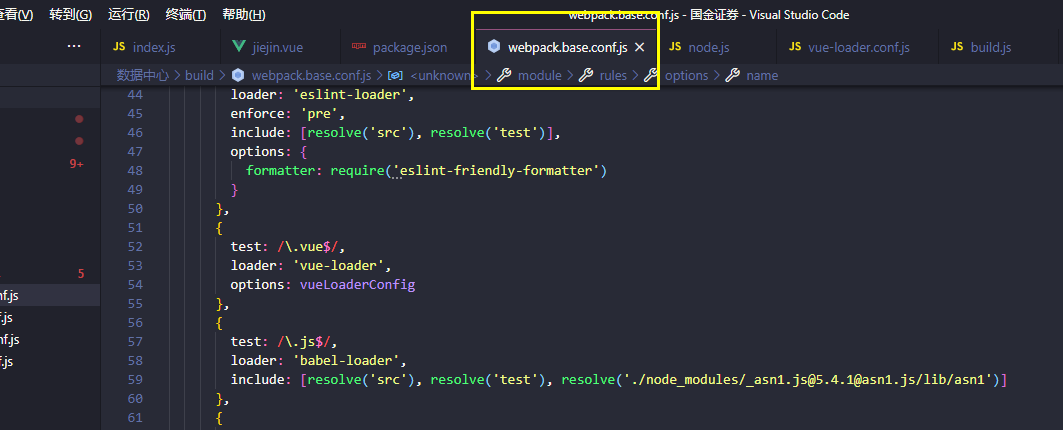
2、配置webpack.base.conf.js
{
test: /\.js$/,
loader: ‘babel-loader‘,
options: {
presets: [‘es2015‘]
},
include: [resolve(‘src‘), resolve(‘test‘)]
},
3、添加.babelrc配置文件
这里是一个关键点,很多人在这里没有找到正确的添加位置,正确的位置应该是在工程的根路径下面(package.json所在路径),新建.babelrc文件,然后加上配置内容:
{
"presets": ["es2015"]
}
再build 就正常了
【解决】ERROR in xxx.js from UglifyJs
标签:es6 res save class reset 图片 code package erro
原文地址:https://www.cnblogs.com/benbentu/p/13608113.html