标签:blog http io 使用 sp div on 2014 log
unity中有一些知识点比较碎,每次用到的时候都要去网上查,实在有些浪费时间,把这些知识点集中到一起倒是不错的想法,下面就是一些琐碎的知识点,以后会逐渐更新...
1,gameObject.active 表示是否在场景中停用改物体,当active=false的时候,GameObject无法find此物体,表现在编辑器中就是物体的Inspector里面显示对号没有勾选,
如果开始的时候active=true,你通过find获得了改物体,你可以setActive(false),此后此物体在场景中消失,此时你仍然可以使用setActive(true)使物体重新可以显示。
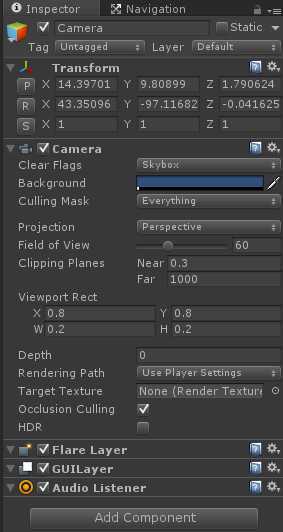
2,照相机组件中的一些用法很有意思,用法得到可以实现很多效果。你可以修改Depth的值,当你的场景中有好几个照相机的时候,Depth值大的照相机的视野会覆盖值小的照相机视野,
利用这个功能可以实现简易版的小地图,首先给场景中添加一个照相机Cam,调整Cam的Depth的值大于主照相机的Depth,然后调整Viewport Rect的值,W,H,X,Y分别代表width的大小,
height的大小,x起始位置,y的起始位置,它们的单位都是以1为单位,我们设置x=0.8,y=0.8w=0.2,h=0.2这样Cam就可以像我们看到的端游中的小地图一样显示在右上角,当然你可以根据情况调整这四个值的大小。
相机中的Culling Mask选项,会根据物体在哪个层有选择的渲染,如果一个物体的Layer是“UI”,而Culling Mask没有选择UI这个层,那么场景中就无法看到这个物体。
相机中的Field of View选项,用来修改照相机的视角大小,值越大视角越大,看起来感觉物体离的越远,不过要想这个选项生效,照相机的Projection必须是Perspective才可以,
利用这个选项,我们可以在代码中修改这个值来实现物体的拉近和拉远。

3,碰撞器,触发器和刚体
两个物体发生碰撞的必要条件是:两个物体都必须带有碰撞器(Collider),其中一个物体还必须带有Rigidbody刚体。碰撞器是一些组件,它包含了很多种类,
比如:Box Collider(盒碰撞体),Mesh Collider(网格碰撞体)等,这些碰撞器根据不同的场合应用在不同物体身上。游戏引擎根据碰撞器进行计算碰撞效果,
而刚体让物体在物理效果下运行。触发器是碰撞器组件中的一个属性,碰撞器和触发器都可以检测物体是否发生碰撞,并且unity也给我们提供了接口:
触发信息检测:
标签:blog http io 使用 sp div on 2014 log
原文地址:http://www.cnblogs.com/dearzhangle/p/4090277.html