标签:一个 pack ima 技术 ack loading 结果 接收 com
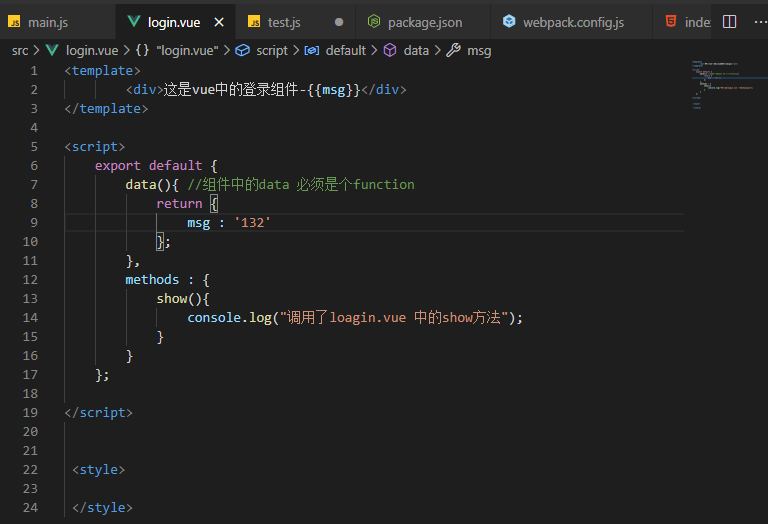
定义组件中的data 和 method

1、在组建内部中的 template中可以直接用插值表达式的方式获取 data中的数据。
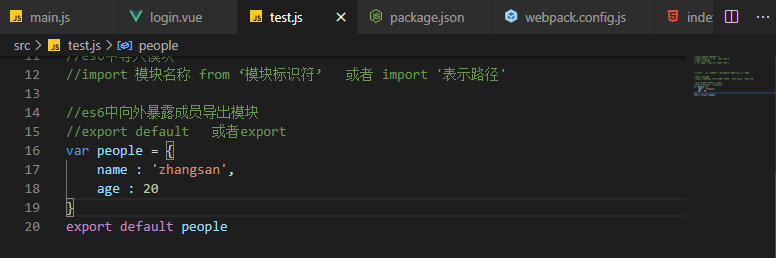
2、node中向外暴露成员的形式 : module.exports = {} 或者 exports

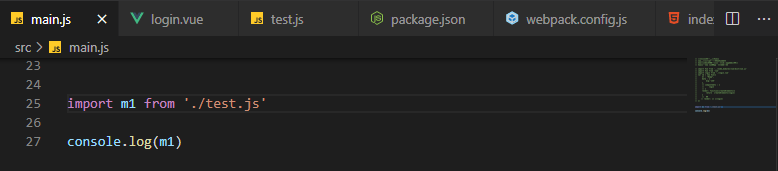
在main.js中接收时可以使用任意变量名来接收

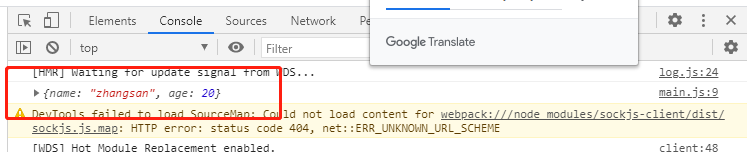
页面打印结果如下

注意:在一个模块中,export default 只允许向外暴露一次,只能使用一次。
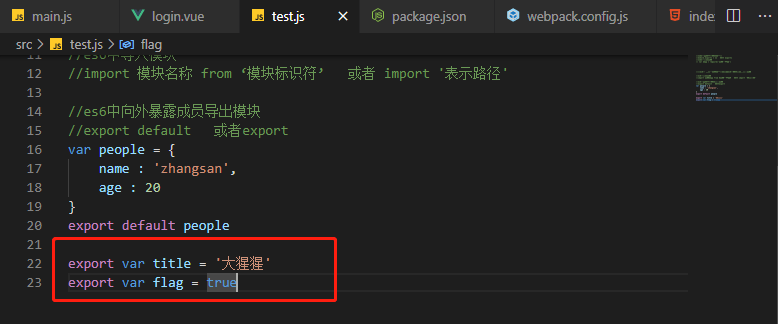
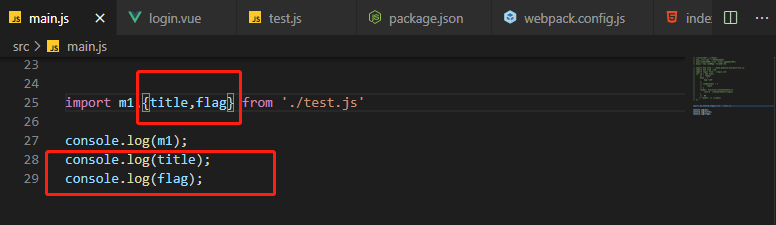
(2)使用export 暴露成员,需要使用{} 来进行接收,export default 与 export 可以同时使用

在main.js中进行接收

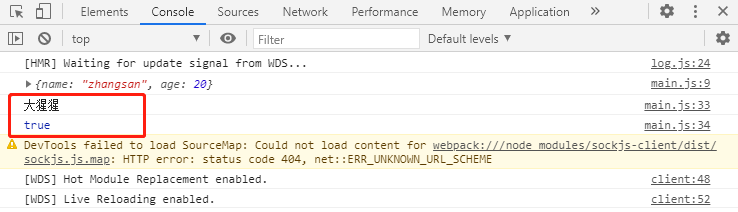
打印结果如下:

注意:使用export 向外暴露的成员,只能使用{}来接收,这种方式叫做按需导出。export 可以向外暴露多个成员。
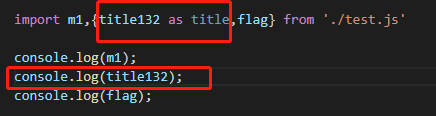
注意:使用export 向外暴露的成员,如果想换一个名称来进行接收,可以使用 as 语法来起别名

标签:一个 pack ima 技术 ack loading 结果 接收 com
原文地址:https://www.cnblogs.com/ljjdyz/p/13620873.html