标签:用途 class 提示 设计 box col dex static osi
定位分为:静态定位、相对定位、绝对定位、固定定位
1、静态定位(static)
一般的标签元素不加任何定位属性都属于静态定位,在页面的最底层,属于标准流。
2、绝对定位(absolute)
绝对定位元素从文档流脱出,使用left、right、top、bottom等属性相对于其最接近的一个最有定位设置的父级元素进行绝对定位。如果父级
元素没有设置定位属性,则依据body元素左上角进行参考定位。绝对定位的层级可以层叠,使用z-index属性进行控制。z-index值为无单位
整数,可以为负数,大的在上,小的在下。
绝对定位的方法:如果他的父级元素设置除static之外的定位,比如position:absokute、position:relative或position:fixed,那么他就会相
对于他的父元素来定位。位置通过top、left、right、bottom属性来规定。如果他的父元素没有设置定位,那就看它父元素的父元素是否有定位,
如果还是没有就像更高级的祖元素类推,总之他的定位就是相对于设置了除static定位之外的定位的第一个祖元素。如果所有的祖元素都没有以
上三种定位中的其中一个定位,那么他就会相对于body来定位。(并非相对于浏览器窗口,相对于窗口定位的是fixed)
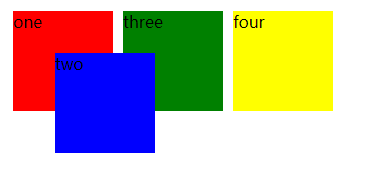
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位学习</title> <style> .box{ background-color: red; width: 100px; height: 100px; margin: 5px; float: left; } .two{ position: absolute; top: 50px; left: 50px; } </style> </head> <body> <div class="box">one</div> <div class="box two" style="background-color: blue">two</div> <div class="box" style="background-color: green">three</div> <div class="box" style="background-color: yellow">four</div> </body> </html>
将class=“two”的定位到距离body顶部和左侧分别50px,会改变其他元素的布局,不会在此元素原来的位置上留下空白。

3、相对定位(re‘lative)
相对定位元素不可重叠,依据left、right、bottom、top等属性在正常文档流中偏移自己的位置,同时可以用z-index分层设计。
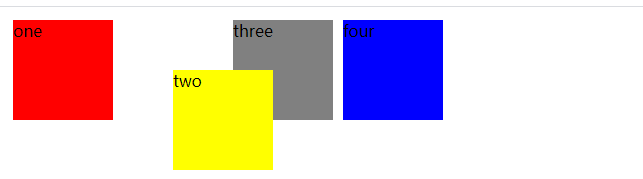
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>相对定位</title> <style type="text/css"> .box{ background-color: red; width: 100px; height: 100px; margin: 5px; float: left; } .two{ position: relative; left: 50px; top: 50px; } </style> </head> <body> <div class="box">one</div> <div class="box two" style="background-color: yellow">two</div> <div class="box" style="background-color: grey"> three</div> <div class="box" style="background-color: blue">four</div> </body> </html>
将class=“two”的div定位到距离它本来位置的顶部和左侧分别50px的位置,不会改变其他元素的布局,会在此元素本来位置留下空白。

4、固定位置(fixed)
固定位置与绝对定位类似,但他相对于浏览器窗口定位,并且不会随着滚动条进行滚动。
固定位置最常见的用途是在页面创建一个固定的头部,固定脚部或固定侧边栏,不需要使用magrin、border、padding。
5、决定定位vs相对定位
绝对定位好像把不同元素安排到一栋楼的不同楼层(除首层,文本流放在首层),他们之间互影响。
相对定位元素在首层,与文本流放在一起,他们之间互相影响。
被设置了决定定位的元素在文档流中是不占用空间的,如果某元素设置了绝对定位,那么他在文档流中的位置就会被删除,它浮了起来,其实设置了相对定位也会让元素浮动起来,但他们不同之点在于相对定位不会删除它本身在文档流中占用的空间,其他元素不可以占据该空间,而绝对元素会删除该元素在文档流中的位置,使其完全从文档流中抽出来,其他元素可以占据该空间,可以通过设置z-index来设置他们之间的堆叠顺序。
小提示:文档流指的是页面布局和显示形式。
标签:用途 class 提示 设计 box col dex static osi
原文地址:https://www.cnblogs.com/recommencer/p/13613161.html