标签:tps 使用 cal cat match info repo pack orm
1、导包,使用maven搭建项目
maven网址:https://mvnrepository.com/
搜索需要导入的包名
<!-- thymeleaf-extras-springsecurity4--> <!-- https://mvnrepository.com/artifact/org.thymeleaf.extras/thymeleaf-extras-springsecurity4 --> <dependency> <groupId>org.thymeleaf.extras</groupId> <artifactId>thymeleaf-extras-springsecurity4</artifactId> <version>3.0.4.RELEASE</version> </dependency> ? <!-- security--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-security</artifactId> </dependency> <!-- thymeleaf模板引擎--> <dependency> <groupId>org.thymeleaf</groupId> <artifactId>thymeleaf-spring5</artifactId> </dependency> <dependency> <groupId>org.thymeleaf.extras</groupId> <artifactId>thymeleaf-extras-java8time</artifactId> </dependency>
2、关闭thymeleaf缓存
spring.thymeleaf.cache=false
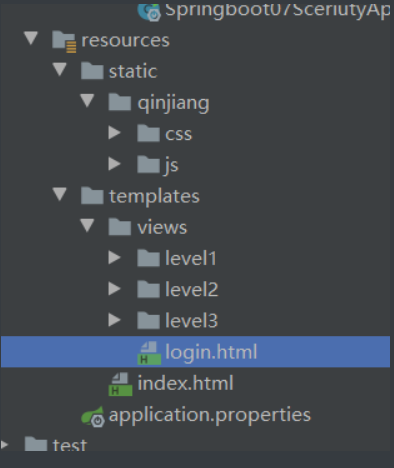
3、导入静态资源和相应页面代码

4、建立controller层
package com.company.controller; ? import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.PathVariable; import org.springframework.web.bind.annotation.RequestMapping; ? @Controller public class MyController { ?//跳转到首页 @RequestMapping({"/","/index"}) public String index(){ return "index"; } ?
//登录页面 @RequestMapping("/toLogin") public String login(){ return "views/login"; } ?
//restful风格传参,利用地址传递的参数,调用views文件下不同的页面 1.html\2.html\3.html
//如:http://localhost:8080/level1/1
//下面的一样 @RequestMapping("/level1/{id}") public String level1(@PathVariable("id") int id){
//拼接 return "views/level1/"+id; } ? @RequestMapping("/level2/{id}") public String level2(@PathVariable("id") int id){ return "views/level2/"+id; } ? @RequestMapping("/level3/{id}") public String level3(@PathVariable("id") int id){ return "views/level3/"+id; } }
运用了 Aop 切面编程思想
package com.company.config; import org.springframework.context.annotation.Configuration; import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder; import org.springframework.security.config.annotation.web.builders.HttpSecurity; import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter; import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder; @Configuration public class SecurityConfig extends WebSecurityConfigurerAdapter { /** * aop 思想 * 将所添加的东西,横切进原来的代码,不影响以前的代码 * * */ //权限 //链式编程 @Override protected void configure(HttpSecurity http) throws Exception { // 所有人均可访问首页,但功能页需要的到相应的权限 http.authorizeRequests() .antMatchers("/").permitAll() .antMatchers("/level1/**").hasRole("v1") .antMatchers("/level2/**").hasRole("v2") .antMatchers("/level3/**").hasRole("v3"); //在没有权限的情况下,跳转到登录页面 http.formLogin().loginPage("/toLogin"); //注销 //注销成功后,回到首页 http.csrf().disable(); http.logout().logoutSuccessUrl("/"); //记住登录信息 http.rememberMe().rememberMeParameter("remember"); } //认证 //需对密码进行加密 password(new BCryptPasswordEncoder().encode("123456")) //不然,则会报错 @Override protected void configure(AuthenticationManagerBuilder auth) throws Exception { auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder()) .withUser("1").password(new BCryptPasswordEncoder().encode("123456")).roles("v1","v2","v3") .and() .withUser("2").password(new BCryptPasswordEncoder().encode("123456")).roles("v2","v3") .and() .withUser("3").password(new BCryptPasswordEncoder().encode("123456")).roles("v3"); } }
标签:tps 使用 cal cat match info repo pack orm
原文地址:https://www.cnblogs.com/wdsjg/p/13624208.html