标签:The process resolve serve 回调 结束 roc https 取出
文章参考:https://www.cnblogs.com/wangziye/p/9566454.html
宏任务(macrotask )
微任务(microtask )
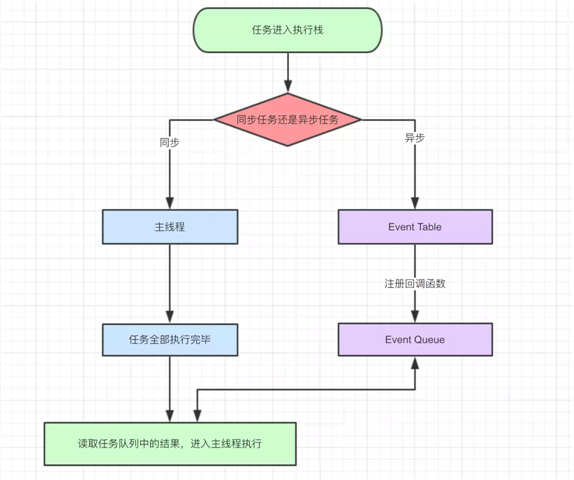
macrotask 和 microtask 表示异步任务的两种分类,他们都是异步任务
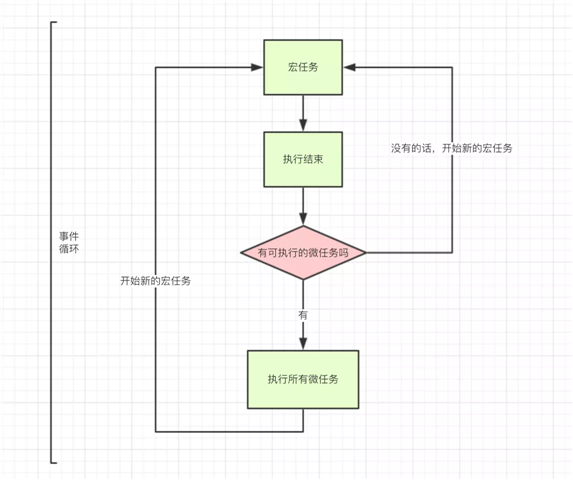
在挂起任务时,JS 引擎会将所有任务按照类别分到这两个队列中,首先在 macrotask 的队列(这个队列也被叫做 task queue)中取出第一个任务,执行完毕后取出 microtask 队列中的所有任务顺序执行;之后再取 macrotask 任务,周而复始,直至两个队列的任务都取完。

宏任务和微任务之间的关系

先看个例子
setTimeout(() => {
//执行后 回调一个宏事件
console.log(‘内层宏事件3‘)
}, 0)
console.log(‘外层宏事件1‘);
new Promise((resolve) => {
console.log(‘外层宏事件2‘);
resolve()
}).then(() => {
console.log(‘微事件1‘);
}).then(()=>{
console.log(‘微事件2‘)
})
我们看看打印结果
外层宏事件1 外层宏事件2 微事件1 微事件2 内层宏事件3
• 首先浏览器执行js进入第一个宏任务进入主线程, 遇到 setTimeout 分发到宏任务Event Queue中
• 遇到 console.log() 直接执行 输出 外层宏事件1
• 遇到 Promise, new Promise 直接执行 输出 外层宏事件2
• 执行then 被分发到微任务Event Queue中
•第一轮宏任务执行结束,开始执行微任务 打印 ‘微事件1‘ ‘微事件2‘
•第一轮微任务执行完毕,执行第二轮宏事件,打印setTimeout里面内容‘内层宏事件3‘
| # | 浏览器 | Node |
| setTimeout | √ | √ |
| setInterval | √ | √ |
| setImmediate | x | √ |
| requestAnimationFrame | √ | x |
| # | 浏览器 | Node |
| process.nextTick | x | √ |
| MutationObserver | √ | x |
| Promise.then catch finally | √ | √ |
这个例子看懂基本js执行机制就理解了
标签:The process resolve serve 回调 结束 roc https 取出
原文地址:https://www.cnblogs.com/lonelyshy/p/13628967.html