标签:dir factory multipart 文件上传 重置 head cte gets mon
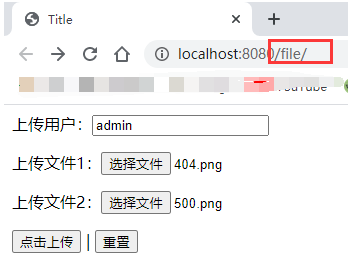
文件上传JSP
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--通过表单上传文件--%>
<%--注意:文件一般比较大,所以上传文件都是使用post方式提交
get方式只能提交4-5kb的数据,而post没有限制
${pageContext.request.contextPath}:获取到webapp路径--%>
<form action="${pageContext.request.contextPath}/upload.do" method="post" enctype="multipart/form-data">
<p>上传用户:<input type="text" name="username"><br/></p>
<p>上传文件1:<input type="file" name="file1"></p>
<p>上传文件2:<input type="file" name="file2"></p>
<p><input type="submit" value="点击上传"> | <input type="reset" value="重置"></p>
</form>
</body>
</html>
显示文件上传成功的跳转JSP页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>提示信息</title>
</head>
<body>
${msg}
</body>
</html>
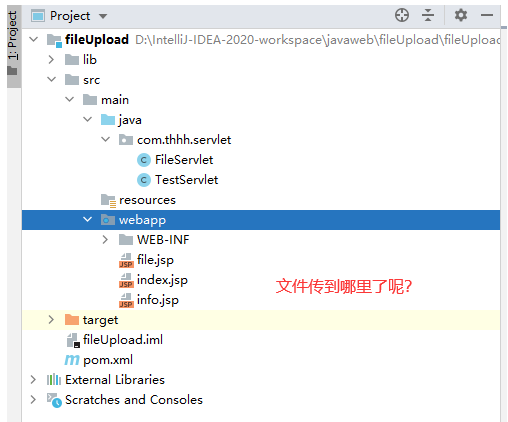
servlet编写
//这个版本将每个重要的操作都封装成了方法,只是在doGet里面调用,层次更加清楚
package com.thhh.servlet;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
import java.util.List;
import java.util.UUID;
public class FileServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("===============进入servlet================");
//1、判断提交的表单是普通表单还是带上传文件的表单
if (!ServletFileUpload.isMultipartContent(req)){//ServletFileUpload.isMultipartContent(req)用于判断这份表单提交的数据是不是包含文件
return;//结束方法调用,说明这是一个普通的表单,没有包含文件的<input>,直接返回
}
//2、文件存储空间创建:创建上传文件的路径,建议在WEB-INF路径下,安全,用户无法直接访问上传的文件
String uploadPath = this.getServletContext().getRealPath("/WEB-INF/upload");//获取/WEB-INF下的/upload路径
File uploadFile = new File(uploadPath);//创建一个文件对象
if (!uploadFile.exists()){
uploadFile.mkdir();//如果这个路径不存在,就创建这份路径
}
//3、缓存空间创建:临时路径,假如文件超过了预期的大小,我们就把他放在一个临时文件中,过几天自动删除,或者提醒用户转为永久
String tmpPath = this.getServletContext().getRealPath("WEB-INF/tmp");
File file = new File(tmpPath);
if (!file.exists()) {
file.mkdir();
}
System.out.println("===============通过了3个if================");
DiskFileItemFactory factory = getDiskFileItemFactory(file);
System.out.println("===============getDiskFileItemFactory================");
ServletFileUpload upload = getServletFileUpload(factory);
System.out.println("===============getServletFileUpload================");
String msg = uploadParasRequest(upload, req, uploadPath);
System.out.println("===============uploadParasRequest================");
req.setAttribute("msg",msg);
req.getRequestDispatcher("info.jsp").forward(req,resp);
}
public DiskFileItemFactory getDiskFileItemFactory(File file){
//直接使用我们所学的流的概念来上传文件很低效,且我们的开发成倍很高,所以我们可以直接使用开源的包,比如Apache的文件上传组件来实现,common-fileupload,他需要依赖于commons-io组件
/*使用规则:
①ServletFileUpload负责处理上传的文件数据,并将表单中每个输入项封装成一个FileItem对象, 在使用ServletFileUpload
对象解析请求时需要DiskFileItemFactory对象。
②我们需要在进行解析工作前构造好DiskFileItemFactory对象,通过ServletFileUpload对象的构造方法或setFileItemFactory()
方法设置ServletFileUpload对象的fileItemFactory属性。*/
//1、创建DiskFileItemFactory对象,获取磁盘对象
DiskFileItemFactory factory = new DiskFileItemFactory(1024*1024,file);
return factory;
}
public ServletFileUpload getServletFileUpload(DiskFileItemFactory factory){
//2、创建ServletFileUpload对象,获取上传文件的解析对象
ServletFileUpload upload = new ServletFileUpload(factory);//DiskFileItemFactory对象作为参数传入ServletFileUpload的构造中
return upload;
}
public String uploadParasRequest(ServletFileUpload upload,HttpServletRequest req,String uploadPath) throws UnsupportedEncodingException {
String msg = null;
//3、正式解析表单中上传的文件,并将其存储在服务器上指定的位置
try {
List<FileItem> fileItems = upload.parseRequest(req);
//使用文件解析对象的parseRequest()(解析request),这个方法就会将req中的表单项按照一个<input>一个FileItem对象来进行封装
//parseRequest(HttpServletRequest) 方法可以将通过表单中每一个HTML标签提交的数据封装成一个FileItem对象,然后以List列表的形式返回
for (FileItem fileItem : fileItems) {//遍历,找到表单中每一个文件对应的<input>上传的文件数据
if (fileItem.isFormField()) { //这个<input>中的数据不是文件
String name = fileItem.getFieldName();//获取非文件<input>的name属性
String value = fileItem.getString("utf-8");//获取非文件<input>的value属性
System.out.println(name + ":" + value);//输出显示
}else { //这个<input>中的数据是文件
//===============1、处理文件:获取文上传的文件的文件名+文件类型===============
String uploadFileName = fileItem.getName();//获取这个文件的名称
System.out.println("上传的文件名:" + uploadFileName);
if (uploadFileName.trim().equals("") || uploadFileName == null) {//如果文件上传的名字为空
continue;//跳过本次循环继续下一个List元素的遍历
}
//精妙点:获取文件的名称
//获得上传的文件名 /images/girl/paojie.jpg
String fileName = uploadFileName.substring(uploadFileName.lastIndexOf("/") + 1);//获取最后一个/后面的所有字符串,获取结果 = 文件名.文件类型
String fileExtName = uploadFileName.substring(uploadFileName.lastIndexOf(".") + 1);//最后一个"."后面的字符串,获取结果 = 文件类型
System.out.println("文件信息[文件名:" + fileName + "----文件类型" + fileExtName+"]");//打印输出对文件进行查看
//=====================2、处理文件存放地址:/WEB-INF/upload + 文件上传时生成的唯一的UUID===============
//可以使用UUID(可以唯一识别的通用码),保证文件名唯一;UUID.randomUUID(),随机生成一个唯一的识别通用码;
String uuidPath = UUID.randomUUID().toString() ;
//存到哪?uploadPath
//文件真正要存储在服务器上的存在的路径realPath = /WEB-INF/upload + 文件上传时生成的唯一的UUID
String realPath = uploadPath + "/" + uuidPath;
//给每个文件创建一个对应的文件夹
File realPathFile = new File(realPath);
if (!realPathFile.exists()) {
realPathFile.mkdir(); //一般这个文件存储的文件夹都是不存在的,所以一定会为我们的上传文件创建一个新的文件夹来存储它
}
//============================3、文件传输:配合工具类fileName+文件IO操作就可以实现文件存储在服务器上============================
InputStream in = null;//每次遍历到的都是一个独立的、完整的文件对应的fileItem对象,所以我们只需要从它里面获取数据流再存储下来即可
try {
in = fileItem.getInputStream();
} catch (IOException e) {
e.printStackTrace();
}
//创建一个文件输入流
FileOutputStream fos = new FileOutputStream(realPath + "/" + fileName);//获取文件输入流
//文件名还是和原来保持不变,只是文件存储的上一级文件夹的名称是我们通过/WEB-INF/upload + 文件上传时生成的唯一的UUID生成的不重复的
byte[] buffer = new byte[1024];//创建一个缓冲区
int len = 0;//定义一个变量存储一次读到的实际数据量
while ((len = in.read(buffer)) > 0) {//通过判断实际读取的数据量是不是>0就可以判断文件是不是读完了
fos.write(buffer, 0, len);//将文件流写到这个文件中 ——“realPath + "/" + fileName”
}
//关闭流
in.close();
fos.close();
msg="文件上传成功!";
fileItem.delete();//上传成功,清除临时文件
}
}
} catch (FileUploadException e) {
e.printStackTrace();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
return msg;
}
}



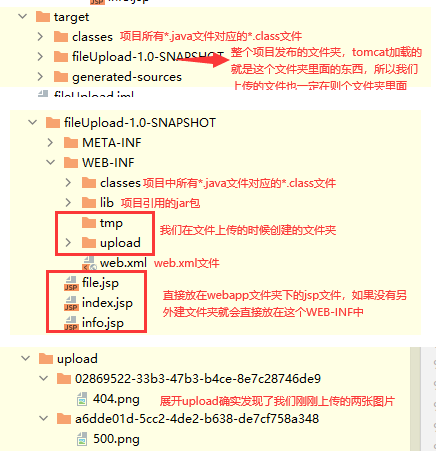
注意:上面的目录只是我们编写代码的文件目录,而我们点击项目发布之后,IDEA会产生一个target文件夹

功能完成!
为了进一步验证可以去对应的文件夹中查看
保姆级别——不使用javaweb框架实现网页文件上传功能(五) —— 编写servlet
标签:dir factory multipart 文件上传 重置 head cte gets mon
原文地址:https://www.cnblogs.com/thhh/p/13636329.html