标签:style blog http io color ar java sp strong
一、基本类型和引用类型
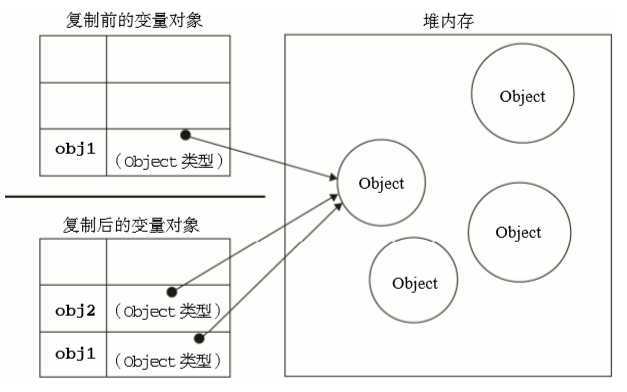
二、变量的赋值
var num1 = 5; var num2 = num1;

var obj1 = new Object(); var obj2 = obj1; obj1.name = "Nicholas"; alert(obj2.name); //"Nicholas"

三、传递参数
值类型来传递的,即使你传入的是一个引用类型
function setName(obj) { obj.name = "Nicholas"; } var person = new Object(); setName(person); alert(person.name); //"Nicholas"
上面代码的返回结果貌似参数是引用类型的传递,因为开始person对象没有属性,调用了setName方法之后,给参数obj加上了name参数,然后外面的person打印person.name竟然是有值的,这是很明显的引用传递的效果。但是不要被这种现象所迷惑,javascript在传递引用类型的参数的时候,只要这个参数不发生改变,那么还是按照引用类型来处理,但是只有发生了改变效果就完全不一样了
function setName(obj) { obj.name = "Nicholas"; obj = new Object(); obj.name = "Greg"; } var person = new Object(); setName(person); alert(person.name); //"Nicholas"
上面的例子可以看出区别,如果真的是引用传递,那么obj重新赋值,并且加上了name参数,最后person打印的应该是Greg的名字,但是结果却是原来的值。
四、执行环境及作用域
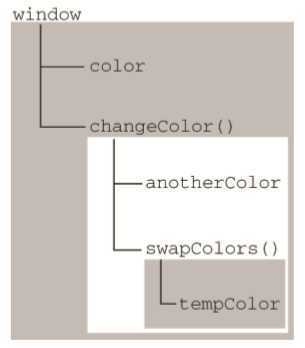
var color = "blue"; function changeColor(){ var anotherColor = "red"; function swapColors(){ var tempColor = anotherColor; anotherColor = color; color = tempColor; //在 swapColors函数里面可以访问tempColor,anotherColor和color } // 在这里可以访问anotherColor和color,但不能访问tempColor
swapColors(); }

通过例子,可以看出,内部环境可以通过作用域链访问它之上的所有外部环境,但是外部环境不能访问内部环境中的任何变量和函数。这些环境是线性的,有次序的。
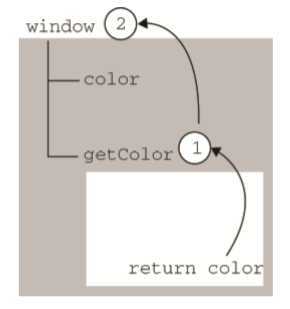
var color = "blue"; function getColor(){ return color; } alert(getColor()); //"blue"
getColor函数里面的color变量是从里往外搜索到上级外部环境的color得到的。
var color = "blue"; function getColor(){ var color = "red"; return color; } alert(getColor()); //"red"
标签:style blog http io color ar java sp strong
原文地址:http://www.cnblogs.com/5huihui/p/4090428.html