标签:_id 索引 图片 快速定位 ica elf python 直接 注意
做过web测试的小伙伴们都知道,web元素现在很多是JS写的,那么既然是JS写的,可以通过JS语言去操作页面,来帮助我们操作一些selenium不能覆盖的功能。问题来了我们能否通过JS来定位元素呢?问题又来了selenium中如何调用JS语法呢?
调用JS语法需要用到selenium中的方法 execute_script() ,参数直接填写JS语法。
源码:
def execute_script(self, script, *args): """ Synchronously Executes JavaScript in the current window/frame. :Args: - script: The JavaScript to execute. - \*args: Any applicable arguments for your JavaScript. :Usage: driver.execute_script(‘return document.title;‘) """ converted_args = list(args) command = None if self.w3c: command = Command.W3C_EXECUTE_SCRIPT else: command = Command.EXECUTE_SCRIPT return self.execute(command, { ‘script‘: script, ‘args‘: converted_args})[‘value‘]
在前面安静提到了selenium中调用JS的语法,那么如何通过JS定位元素呢?前面介绍了通过浏览器快速定位元素的方法,其实那就是通过JS语法进行查找元素,那直接通过上述方法调用语法,就可以快速定位到元素内容。
# 1、通过元素id属性,获取元素 document.getElementById(‘id‘); # 2、通过元素name属性,获取元素列表 document.getElementsByName(‘name‘); # 3、通过标签名,获取元素列表 document.getElementsByTagName(‘tag_name‘); # 4、通过类名,获取元素列表 document.getElementsByClassName("class_name"); # 5、通过选择器,获取一个元素 document.querySelector("css selector") # 6、通过CSS选择器,获取元素列表 document.querySelectorAll("css selector")
上面是通过JS语法进行定位的元素信息,那么有的小伙伴们问了。那你如何进行操作呢?那也有的小伙伴们说了,直接通过执行JS语法方法然后直接进行操作浏览器方法哈,当然这个方法是不行的,如果这样操作会报错的。那应该怎么操作呢?别急,继续往下看
所谓的浏览器操作,无非就是点击,输入,或者清空,那么我们通过JS来操作的话,我们可以直接通过JS语法进行修改里面的值来进行操作。这里安静也是通过百度为例进行操作
from selenium import webdriver import time driver = webdriver.Chrome() driver.get(‘https://www.baidu.com‘) js1 = "document.getElementById(‘kw‘).value=‘测试-安静博客园‘" driver.execute_script(js1) time.sleep(2) js2 = ‘document.getElementById("su").click()‘ driver.execute_script(js2)
这里输入的话直接通过value的值=XXXX,点击的话直接在JS后.click(),
注意:JS除了用id定位外,还可以用class来定位元素,值得注意的是:js用class属性定位,返回的是一个list对象,在使用的时候需要加上索引值
web自动化主要是对页面元素进行操作,有时候无法定位或者找不到元素,我们可以通过JS进行修改元素属性,然后在进行通过JS定位
# 修改元素属性 document.getElementById("id").setAttribute("属性名","属性值")
万事用百度,我们拿百度来改个元素id吧。
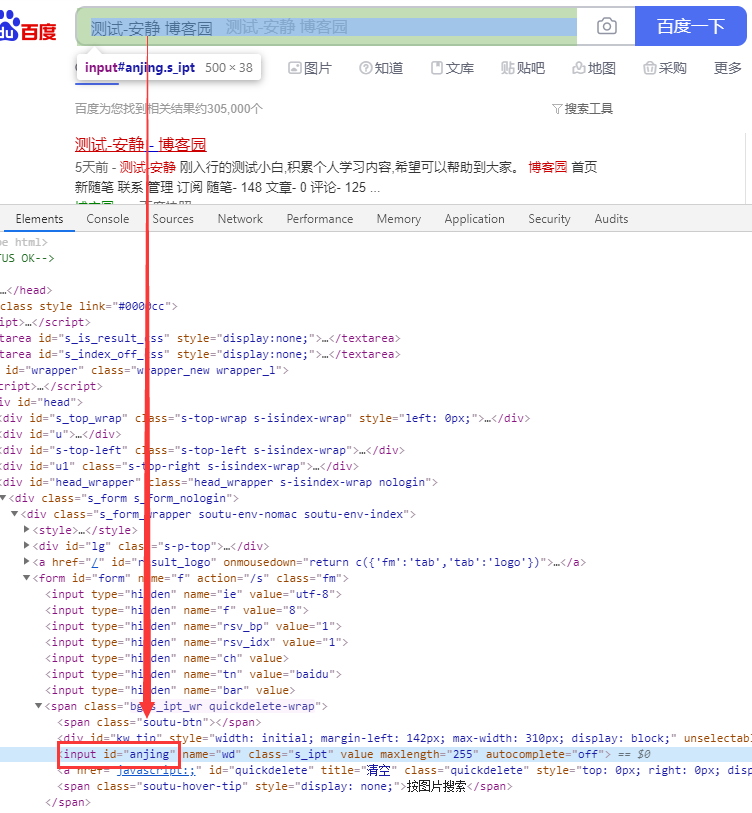
from selenium import webdriver import time driver = webdriver.Chrome() driver.get(‘https://www.baidu.com‘) # 通过JS修改id属性值 js1 = ‘document.getElementById("kw").setAttribute("id","anjing")‘ # 执行JS语言 driver.execute_script(js1) time.sleep(1) # 通过修改的id进行定位 driver.find_element_by_id(‘anjing‘).send_keys(‘测试-安静 博客园‘)

1、删除属性
# 删除属性 document.getElementById("id").removeAttribute("属性值")
2、获取属性
# 获取元素属性值 document.getElementById("id").getAttribute(属性值) # 如果想要获取js返回的属性值,需要js前加return js2 = ‘return document.getElementById("anjing").getAttribute("name")‘ x = driver.execute_script(js2) print(x)
3、修改属性值
# 修改属性值 document.getELementById("id").属性="属性值"
这些具体的实例操作,等后面安静会一点点的给大家补充
简单的介绍了如何通过Python进行执行JS脚本帮我们执行一些selenium中无法操作的内容,在web自动化中JS语言主要起辅助工作,大多数的还是需要通过selenium,但是如果你学习了新的自动化框架Cypress的话,那么用JS脚本就会很多了。
安静写的文章如果对您有所帮助,点个关注,持续更新。不懂的或者写错的地方,可以下方留言。
标签:_id 索引 图片 快速定位 ica elf python 直接 注意
原文地址:https://www.cnblogs.com/qican/p/13578969.html