标签:com width image 底部 ado 技术 div inf 布局
项目需要文字带描边 上一篇记录了描边 顺带这记录阴影
android:shadowColor 阴影的颜色
android:shadowDx 横向阴影,其值负数是往左,正数是往右
android:shadowDy 竖直方向,其值负数是往左,正数是往右
android:shadowRadius 阴影的半径
1.xml布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:shadowColor="#40000000" android:shadowDx="0" android:shadowDy="8" android:shadowRadius="1" android:layout_margin="20dip" android:text="底部阴影效果" android:textSize="20sp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:shadowColor="#40000000" android:shadowDx="0" android:shadowDy="-5" android:shadowRadius="1" android:layout_margin="20dip" android:text="顶部阴影" android:textSize="20sp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:shadowColor="#40000000" android:shadowDx="-5" android:shadowDy="0" android:shadowRadius="1" android:layout_margin="20dip" android:text="左侧阴影" android:textSize="20sp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:shadowColor="#40000000" android:shadowDx="5" android:shadowDy="0" android:shadowRadius="1" android:layout_margin="20dip" android:text="右侧阴影" android:textSize="20sp"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:shadowColor="#40000000" android:shadowDx="5" android:shadowDy="5" android:shadowRadius="1" android:layout_margin="20dip" android:text="右下侧阴影" android:textSize="20sp"/> </LinearLayout>
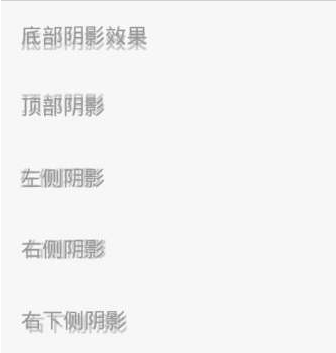
效果:
我只是代码的搬运工
标签:com width image 底部 ado 技术 div inf 布局
原文地址:https://www.cnblogs.com/zhangxuetao/p/13645341.html