标签:asc ali tle ref 应用 技术 写法 网页 strong
CSS(Cascading Style Sheets) :层叠样式表,定义如何显示 HTML 元素。
CSS样式由选择器、声明组成,而声明又由属性和值组成,如下所示:

选择器:指明网页中要应用样式规则的元素,如本例中是将所有的端(p)的文字变成蓝色,而其他元素不会受到影响。
声明:在花括号{}中的即为声明,属性和值之间用冒号:分隔。当有多条声明时,可以用分号;分隔
(为了增强样式定义的可读性,应该在每行只描述一个属性)
<!DOCTYPE html> <html> <!--head标签定义了文档的头部,必须包含title标题。head中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。--> <head> <!--meta标签提供了关于HTML文档的元信息,描述网页文档的属性--> <meta charset="UTF-8"> <!--title标签设置了网页的标题,便于浏览者熟知网页的相关内容(是head部分中唯一必需的元素)--> <title>CSS代码语法简介</title> <!--style标签定了HTML文档样式,规定在浏览器中如何呈现HTML文档--> <style type="text/css"> p{ font-size: 20px; /*设置字体字号为20px*/ color:red; /*设置字体颜色为红色*/ font-weight:bold; } </style> </head> <body> <p>你好世界 </p> </body> </html>
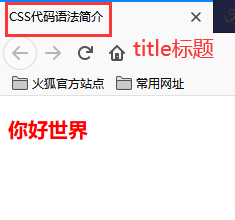
运行结果:

PS:
(1)在HTML中注释为:<!--注释内容-->
(2)在CSS中注释为:/*注释内容*/
(1)内联式CSS样式
内联式css样式表就是把css代码直接写在现有的HTML标签中,如下面代码:
(注意要写在元素的开始标签里)
<!DOCTYPE html> <html> <!--head标签定义了文档的头部,必须包含title标题。head中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。--> <head> <!--meta标签提供了关于HTML文档的元信息,描述网页文档的属性--> <meta charset="UTF-8"> <!--title标签设置了网页的标题,便于浏览者熟知网页的相关内容(是head部分中唯一必需的元素)--> <title>CSS内联样式</title> <!--style标签定了HTML文档样式,规定在浏览器中如何呈现HTML文档--> <style type="text/css"> p{ font-size: 20px; /*设置字体字号为20px*/ color:red; /*设置字体颜色为红色*/ font-weight:bold; } </style> </head> <body> <p>你好世界, <span style="color:blue; font-size:20px">我挥一挥衣袖,</span> <!--内联式CSS样式--> <span>不带走一片云彩</span> </p> </body> </html>
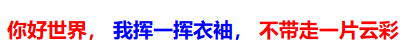
运行结果:

(2)嵌入式CSS样式
嵌入式css样式必须写在<style></style>之间,并且一般情况下嵌入式css样式写在<head></head>之间。如:
<head> <!--meta标签提供了关于HTML文档的元信息,描述网页文档的属性--> <meta charset="UTF-8"> <!--title标签设置了网页的标题,便于浏览者熟知网页的相关内容(是head部分中唯一必需的元素)--> <title>CSS内联样式</title> <!--style标签定了HTML文档样式,规定在浏览器中如何呈现HTML文档--> <style type="text/css"> <!--嵌入式CSS样式,写在<style>和</style>之间--> p{ font-size: 20px; /*设置字体字号为20px*/ color:red; /*设置字体颜色为红色*/ font-weight:bold; } </style> </head>
(3)外部式CSS样式
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名。
在<head>内使用<link>标签将css样式文件链接到HTML文件内,如下面代码:
<link href="style.css" rel="stylesheet" type="text/css" />
(rel="stylesheet" type="text/css" 是固定写法,不可修改。)
# test1.html <!DOCTYPE html> <html> <!--head标签定义了文档的头部,必须包含title标题。head中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。--> <head> <!--meta标签提供了关于HTML文档的元信息,描述网页文档的属性--> <meta charset="UTF-8"> <!--title标签设置了网页的标题,便于浏览者熟知网页的相关内容(是head部分中唯一必需的元素)--> <title>CSS外联式CSS样式</title> <!--style标签定了HTML文档样式,规定在浏览器中如何呈现HTML文档--> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <p>你好世界, <span>我挥一挥衣袖,</span> <!--内联式CSS样式--> <span>不带走一片云彩</span> </p> </body> </html>
# style.css
span{
font-size:20px;
color:red;
}
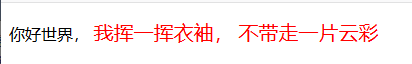
运行结果:

三、CSS样式优先级
内联式 > 嵌入式 > 外部式
(前提:嵌入式CSS样式的位置在外部式的后面)
参考:https://www.w3school.com.cn
标签:asc ali tle ref 应用 技术 写法 网页 strong
原文地址:https://www.cnblogs.com/Maruying/p/13456820.html