标签:page win 微信开发者 height ogr tps 图片 级别 XML
小程序的原生框架: MINA
主要包括:标签层,样式层,js逻辑层,配置层

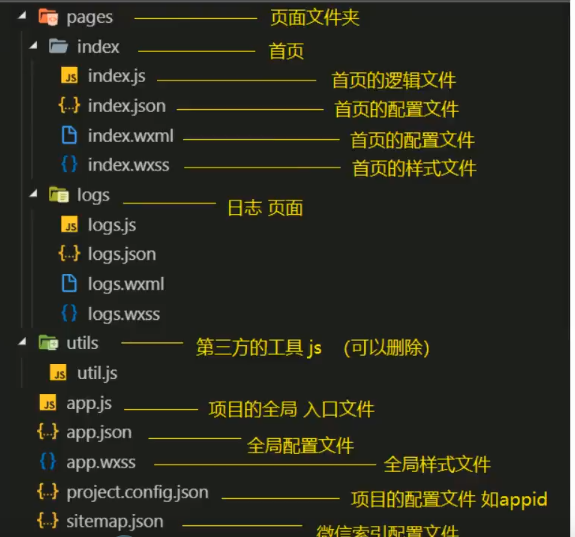
一、基本项目目录:

二、全局配置文件 app.json

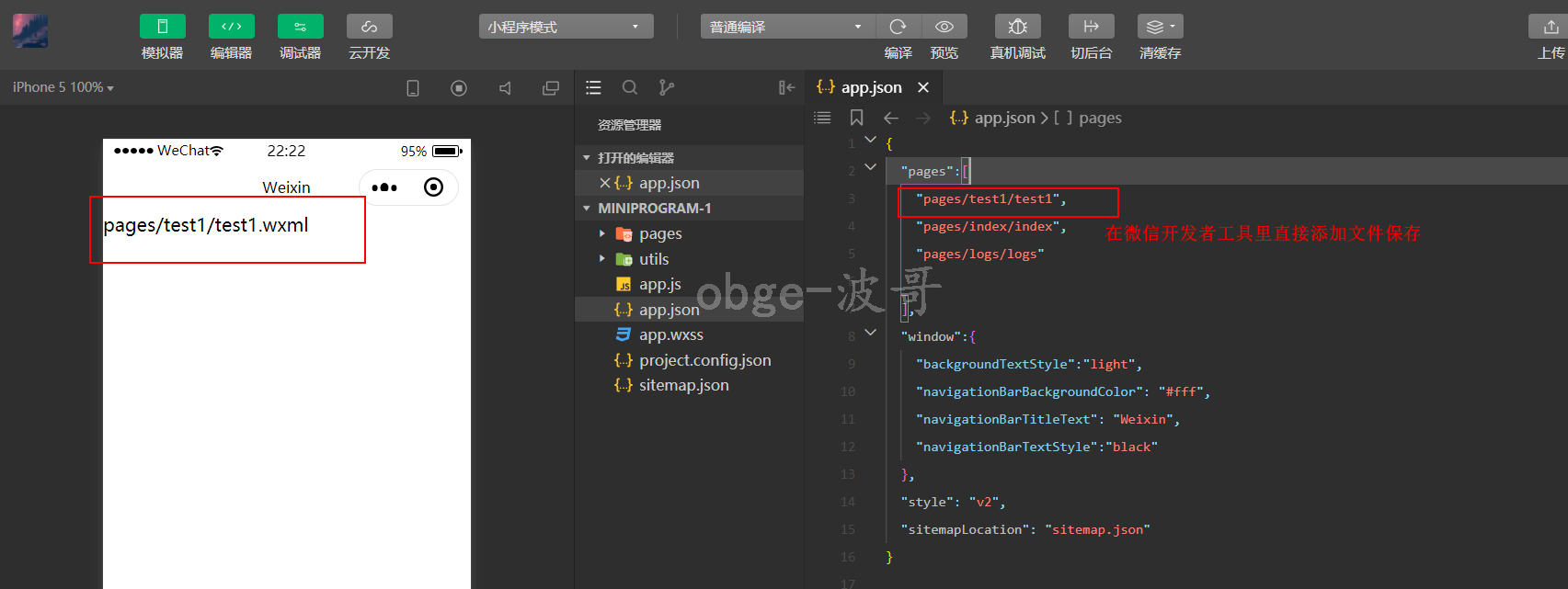
1、 pages:小程序中新增/减少页面,都需要对 pages 数组进行修改
未指定 entryPagePath 时,数组的第一项代表小程序的初始页面(首页)
注意:只有在微信开发者工具里,进行添加,才会同时在保存目录里创建,会同时创建 .json, .js, .wxml, .wxss四个界面

官方文档中详细学习 https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
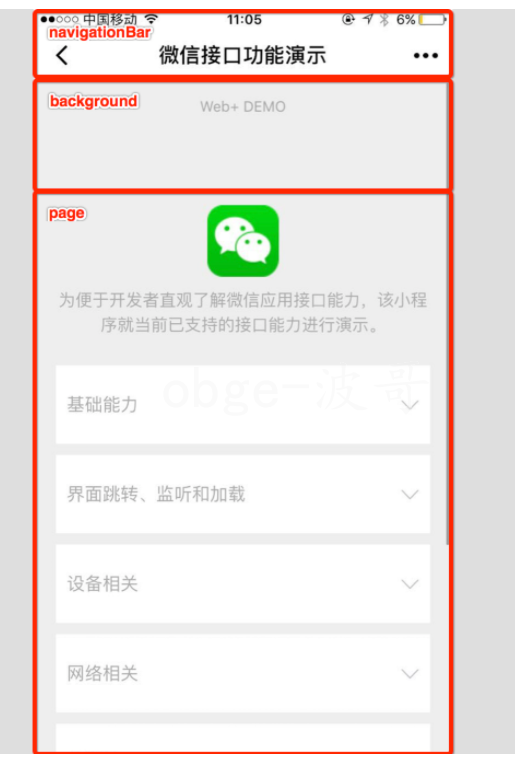
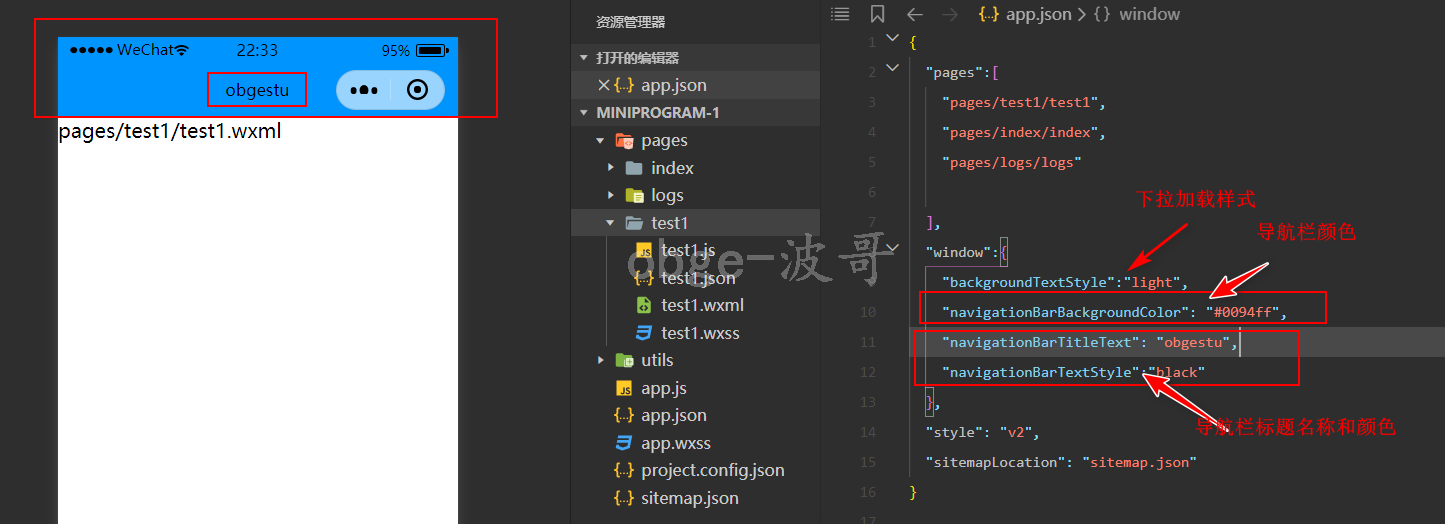
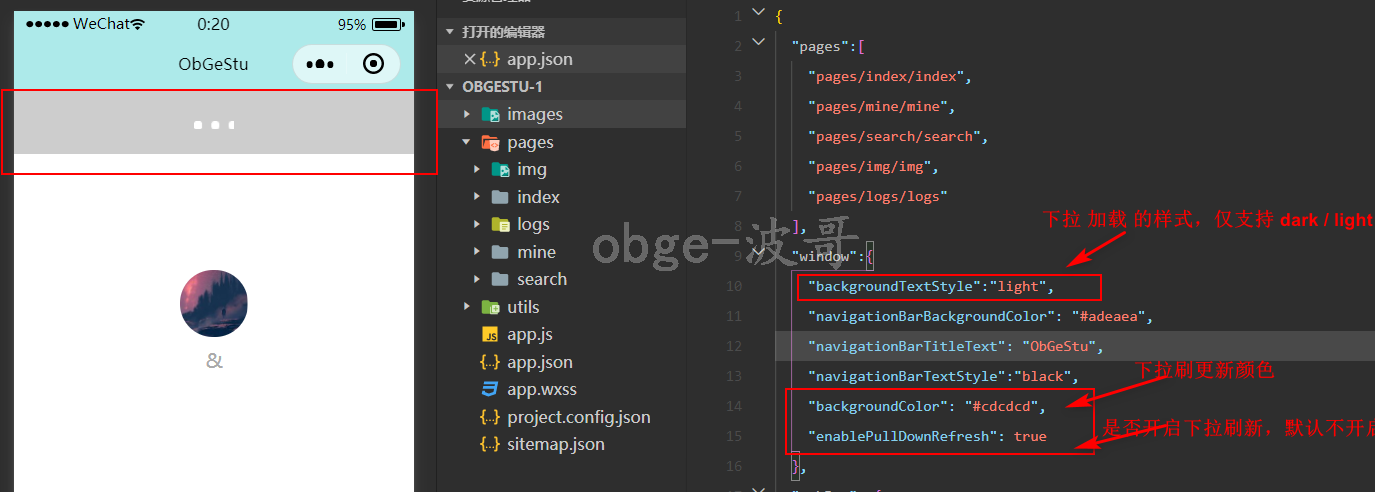
2、window:用于设置小程序的状态栏、导航条、标题、窗口背景色。

开启下拉刷新

官方文档有好多: https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html:tabBar
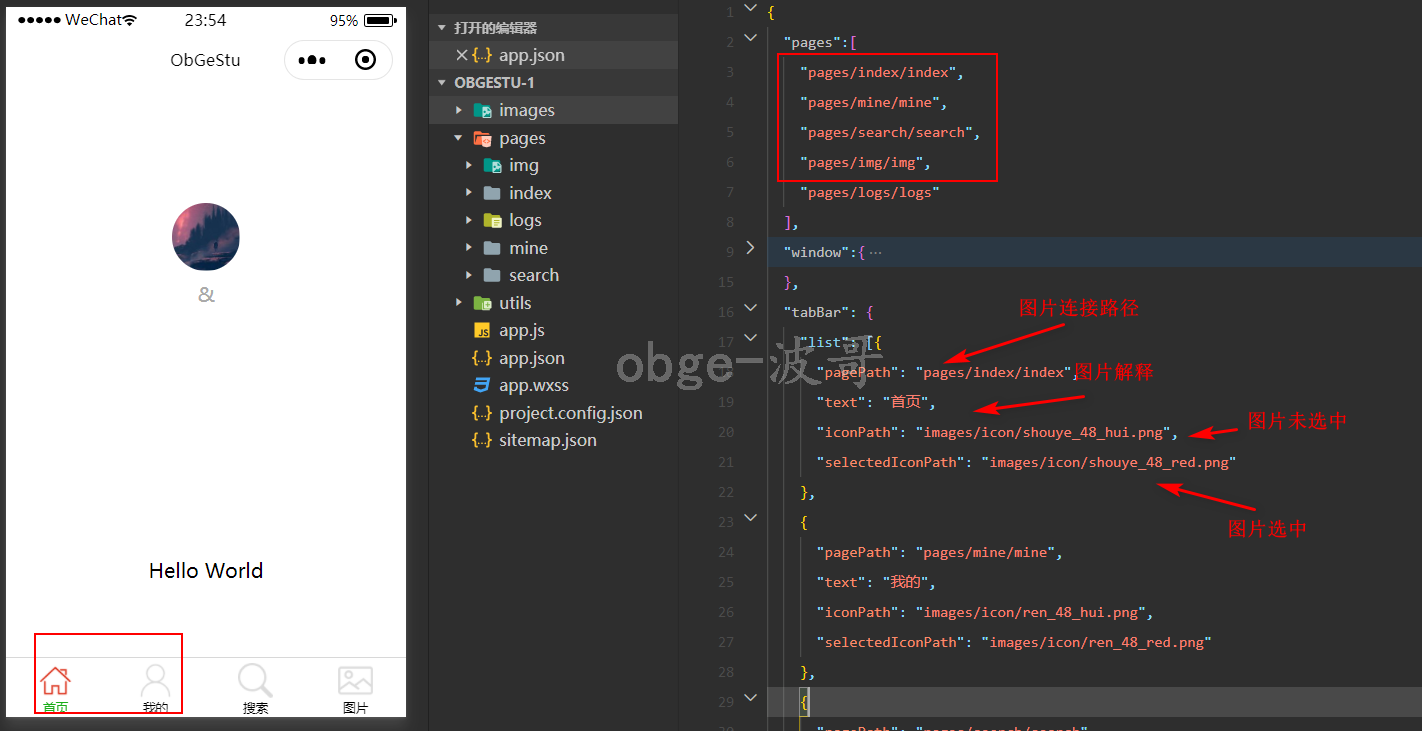
3、tabBar :配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面(客户端窗口的底部或顶部有 tab 栏可以切换页面)。

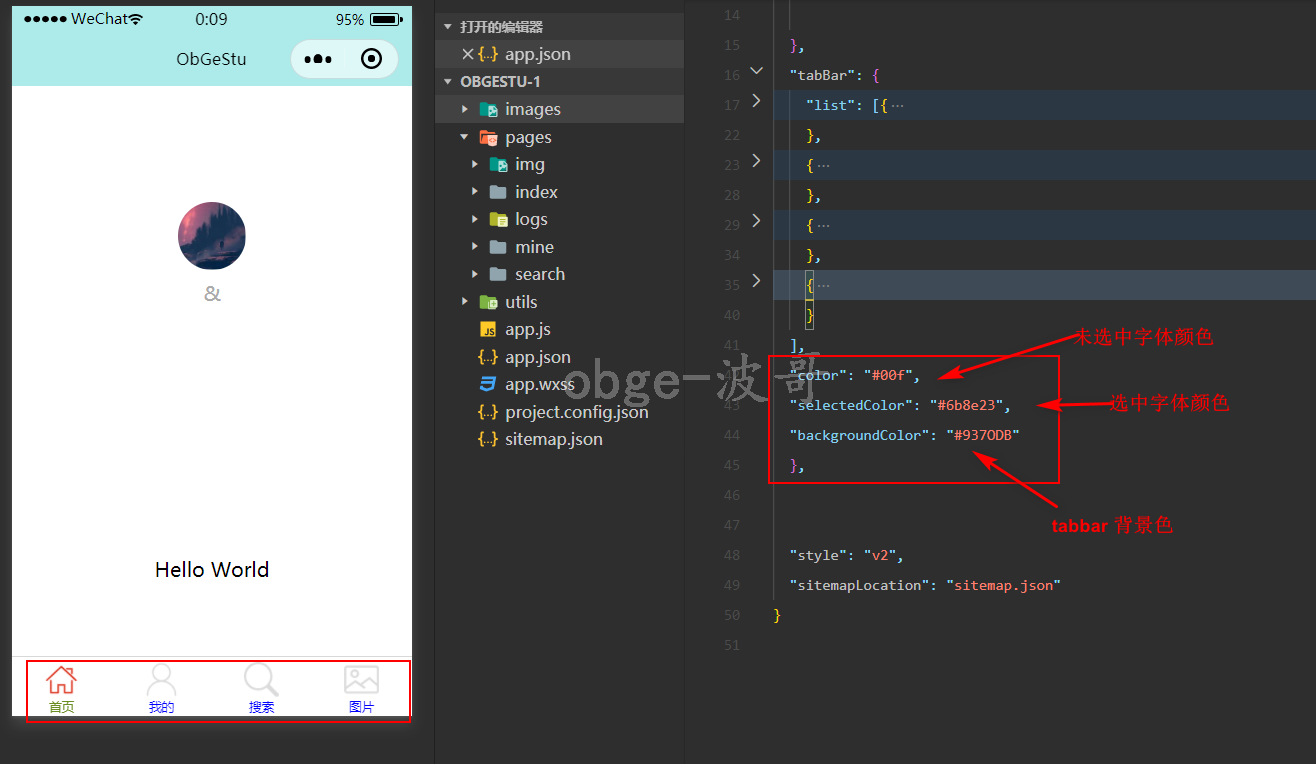
修改图片下方字体颜色,与list 是同级别的:
注意支持颜色的 16 进制,附赠颜色表,六个中三对相同可写一个6本3

简单的如下

详细查看文档:
https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
小程序------- 框架结构,app.js,下拉刷新,导航栏,tab选项栏(三)
标签:page win 微信开发者 height ogr tps 图片 级别 XML
原文地址:https://www.cnblogs.com/obge/p/13664286.html