标签:直接 ima check imp EDA 双击 targe pre ali
功能介绍:
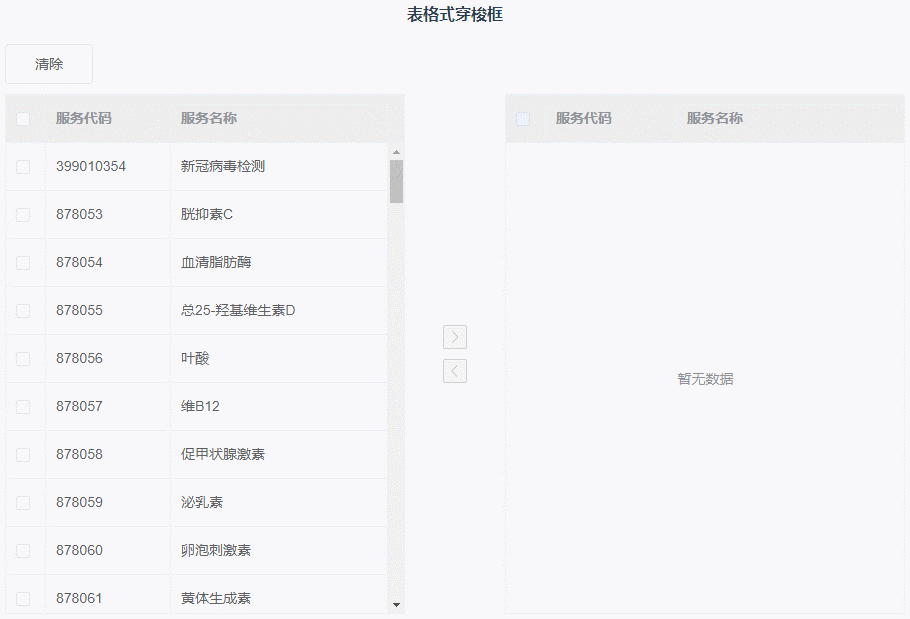
基于element-ui和vuejs的表格式穿梭框组件——可双击穿梭,批量选择穿梭;清空选中项。

组件代码-具体代码在git仓库-https://github.com/layaling/formLibs.git中,可直接拉取引入使用

全局注册穿梭框组件
import shuttleBox from ‘./main.vue‘
shuttleBox.install = function (Vue) {
Vue.component(shuttleBox.name, shuttleBox)
}
export default shuttleBox
vue中直接使用
<shuttleTable
:originShuttleDate="shuttleTableList"
:ifNeedClear="ifNeedClearFlag"
:keyValue="keyName"
:tableHeight="tbHeight"
:rtWidth="rWidth"
:ltWidth="lWidth"
:lTableHeader="lTableHeaderList"
:rTableHeader="rTableHeaderList"
:tableShowName="tableShow"
@change="checkedShuttleDates"
></shuttleTable>
对应参数描述
标签:直接 ima check imp EDA 双击 targe pre ali
原文地址:https://www.cnblogs.com/layaling/p/13667790.html