标签:sha 添加 div nbsp 字段 注意事项 文件 dash bsp
在vue文件中的style标签上,有一个特殊的属性:scoped。当一个style标签拥有scoped属性时,它的CSS样式就只能作用于当前的组件,也就是说,该样式只能适用于当前组件元素。通过该属性,可以使得组件之间的样式不互相污染。如果一个项目中的所有style标签全部加上了scoped,相当于实现了样式的模块化
当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素。这类似于 Shadow DOM 中的样式封装。它有一些注意事项,但不需要任何 polyfill。它通过使用 PostCSS 来实现以下转换:
<style scoped>
.example {
color: red;
}
</style>
<template>
<div class="example">hi</div>
</template>
转换结果:
<style>
.example[data-v-f3f3eg9] {
color: red;
}
</style>
<template>
<div class="example" data-v-f3f3eg9>hi</div>
</template
scoped属性的组件,为了达到不污染全局,做了如下处理:
scoped属性的组件的每个样式选择器后添加一个等同与“不重复属性”相同的字段,实现类似于“作用域”的作用,不影响全局

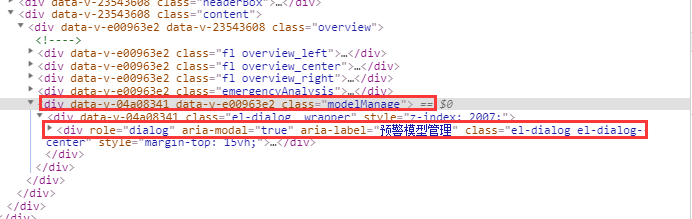
如图,在class="modelManage"使用了element-ui 的dialog组件,在scoped中设置样式无效
1,混用本地样式与全局样式
你可以在一个组件中同时使用有 scoped 和非 scoped 样式:
<style>
/* 全局样式 在样式的前面,加上一个特定作用的类,起到私有的作用 */
.modelManage .el-dialog {
width: 12rem;
height: 8rem;
}
</style>
<style scoped>
/* 本地样式 */
</style>
2,深度作用选择器
如果你希望 scoped 样式中的一个选择器能够作用得“更深”,例如影响子组件,你可以使用 >>> 操作符:
<style scoped>
.modelManage >>> .el-dialog {
width: 12rem;
height: 8rem;
}
</style>
有些像 sass ,less之类的预处理器无法正确解析 >>>。这种情况下你可以使用 /deep/ 或 ::v-deep 操作符取而代之——两者都是 >>> 的别名,同样可以正常工作。
标签:sha 添加 div nbsp 字段 注意事项 文件 dash bsp
原文地址:https://www.cnblogs.com/cuijinlin/p/13691160.html