标签:dial log str img auto 功能 outer div abs
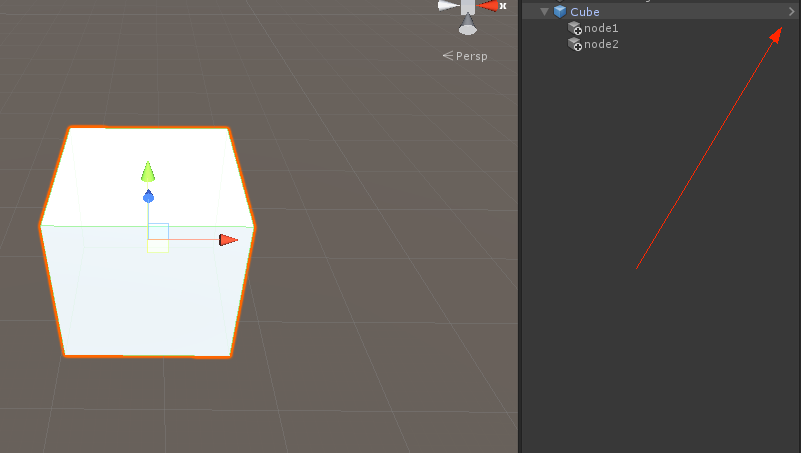
上篇讲解了Prefab在unity2017、untiy2018 的区别,这篇文章将讨论下在unity2018 下如何使用Prefab的预览功能,如图

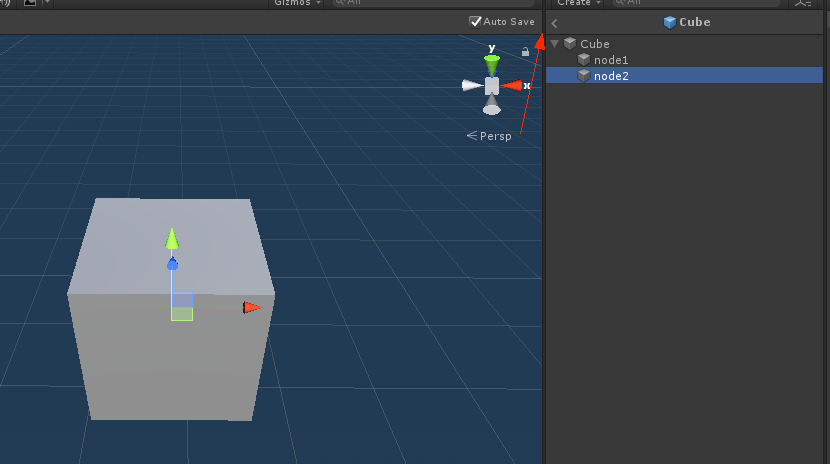
将双击点击prefab时,则会进入prefab编辑界面,此界面方便对单个prefab进行查看和编辑,如图:

怎么样?这个是不是还是很方便? so happy , 。。。 但是如何用代码进行自动打开和编辑呢?
unity2018 提供了PrefabStageUtility.cs 类,用来实现代码控制打开Prefab的预览窗体,
1 var selected = Selection.activeGameObject; 2 // Debug.Log(selected.name + ", type: " + PrefabUtility.GetPrefabAssetType(selected)); 3 var prefabRoot = PrefabUtility.GetOutermostPrefabInstanceRoot(selected); 4 Debug.Log("prefabRoot: " + prefabRoot); 5 var tmpObj = AssetDatabase.LoadAssetAtPath<GameObject>(PrefabUtility.GetPrefabAssetPathOfNearestInstanceRoot(prefabRoot)); 6 //进入Prefab的预览界面 7 AssetDatabase.OpenAsset(tmpObj); 8 var prefabStage = PrefabStageUtility.GetCurrentPrefabStage(); 9 10 var PrefabStage_Root = prefabStage.prefabContentsRoot.gameObject; 11 Debug.Log("PrefabStage_Root: " + PrefabStage_Root); 12
如果你想要在上面预览窗体中代码保存操作的Prefab,故只需要
1 public static void ApplySelectedPrefab() 2 { 3 var selected = Selection.activeGameObject; 4 var prefabStage = PrefabStageUtility.GetCurrentPrefabStage(); 5 var prefabFind = prefabStage.prefabContentsRoot.gameObject; 6 //PrefabUtility.SaveAsPrefabAssetAndConnect(prefabFind, prefabStage.prefabAssetPath, InteractionMode.AutomatedAction); 7 PrefabUtility.SaveAsPrefabAsset(prefabFind, prefabStage.prefabAssetPath); 8 AssetDatabase.SaveAssets(); 9 EditorUtility.DisplayDialog("提示", prefabStage.prefabAssetPath + "应用成功", "OK"); 10 Debug.Log(string.Format("<color=yellow> {0} is applyed success!!!</color>", prefabStage.prefabAssetPath)); 11 }
怎么样? 是不是很方便。。。
标签:dial log str img auto 功能 outer div abs
原文地址:https://www.cnblogs.com/seeker4/p/13691658.html