标签:图片 pos mvc 因此 tle table BMI idt 返回
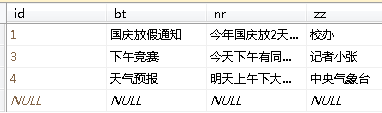
模仿论坛结构,数据库如下:

其中id是自增编号,后面几列依次是:标题、内容、作者。
按照设计,控制器应当包含5个action。
public ActionResult Index() { //初始化、查询数据库并显示数据,返回首页 return View(); } public ActionResult Modi(int id) { //根据id初始化修改页面 return View(); } public ActionResult DoAdd(string bt,string nr,string zz) { //向数据库添加记录 return Redirect("/Home/Index"); } public ActionResult DoDel(int id) { //删除置顶id的记录 return Redirect("/Home/Index"); } public ActionResult DoModi(int id,string bt, string nr, string zz) { //修改指定记录 return Redirect("/Home/Index"); }
其中,return Redirect表示重定向。因此整个例子只有2个视图。
即:显示帖子列表(和新增界面)的index和提供修改页面的modi。
index页面内容如下:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div style="width:80%; margin:0 auto; margin-top:30px; text-align:center;"> @if (ViewData["d"] != null) { <h3>帖子列表</h3> <table style="width: 100%; border-color:black; padding:0px; border-collapse:collapse;" border=‘1‘> @{ var a = (System.Data.DataTable)ViewData["d"]; <tr> @*@for (int j = 0; j < a.Columns.Count; j++) { <td>@a.Columns[j].ColumnName</td> }*@ <td>序号</td><td>标题</td><td>内容</td><td>作者</td><td>操作</td> </tr> for (int i = 0; i < a.Rows.Count; i++) { <tr> @for (int j = 0; j < a.Columns.Count; j++) { <td>@(a.Rows[i][j])</td> } <td><a href="/Home/DoDel/@a.Rows[i][0]">删除</a> <a href="/Home/Modi/@a.Rows[i][0]">修改</a></td> </tr> } } </table> } <hr /> <br /><br /> <h3>发表文章</h3> <form action="/Home/DoAdd" method="post"> 标题:<input type="text" name="bt"><br /><br /> 内容<br /><textarea cols="40" rows="10" name="nr">这里填写内容</textarea><br /><br /> 作者:<input type="text" name="zz"><br /><br /> <input type="submit" value="发表" /> </form> </div> </body> </html>
modi页面内容如下:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Modi</title> </head> <body> <div> <form action="/Home/DoModi" method="post"> @{ var a = (System.Data.DataTable)ViewData["d"]; } ID:<input type="hidden" name="id" value="@a.Rows[0][0]" /> 标题:<input type="text" name="bt" value="@a.Rows[0][1]"><br /> 内容:<textarea cols="10" rows="5" name="nr">@a.Rows[0][2]</textarea><br /> 作者:<input type="text" name="zz" value="@a.Rows[0][3]"><br /> <input type="submit" value="修改" /> </form> </div> </body> </html>
控制器内action全代码如下:
public ActionResult Index() { Access.init_db(Db_type.SqlServer, "10.10.45.52", "sa", "123456", "d1"); string sql = "select * from t1"; DataTable dt = Access.get_datatable(sql); ViewData["d"] = dt; return View(); } public ActionResult Modi(int id) { string sql = "select * from t1 where id=" + id; ; DataTable dt = Access.get_datatable(sql); ViewData["d"] = dt; return View(); } public ActionResult DoAdd(string bt,string nr,string zz) { string sql = "insert into t1(bt,nr,zz) values(‘"+bt+"‘,‘"+nr+"‘,‘"+zz+"‘)"; Access.do_nonquery(sql); return Redirect("/Home/Index"); } public ActionResult DoDel(int id) { string sql = "delete from t1 where id="+id; Access.do_nonquery(sql); return Redirect("/Home/Index"); } public ActionResult DoModi(int id,string bt, string nr, string zz) { string sql = "update t1 set bt=‘"+bt+"‘,nr=‘"+nr+"‘,zz=‘"+zz+"‘ where id="+id; Access.do_nonquery(sql); return Redirect("/Home/Index"); }
至此,功能完成,界面有点丑。。。
标签:图片 pos mvc 因此 tle table BMI idt 返回
原文地址:https://www.cnblogs.com/wanjinliu/p/13712299.html