标签:blog http io ar 使用 strong on 2014 log
1.纯CSS3实现多种箭头绘制及动画
今天要介绍的这款CSS3应用也非常实用,利用它可以用纯CSS3实现各种箭头的绘制,包括左右箭头、上下箭头以及各个方向的转弯箭头,另外还有一款更酷的CSS3箭头动画特效,可以用来做Loading加载动画。这么多箭头,你可以任选一个应用到项目中去。

2.基于jquery的手风琴显示详情
今天要各网友分享一款基于jquery的手风琴显示详情实例。当单击顶部箭头的时候,该项以手风琴的形式展示显示详情。

3.纯CSS3实现眨眼动画 超逼真
今天我们要分享一个纯CSS3实现的眨眼动画,其动画效果超级逼真,拿它来做动画人物的眼睛非常适合,这款CSS3眨眼动画完全用CSS3绘制,并没有使用图片。

4.jQuery 人脸识别插件,支持图片和视频
jQuery Face Detection 是一款人脸检测插件,能够检测到图片,视频和画布中的人脸坐标。它跟踪人脸并输出人脸模型的坐标位置为一个数组。我们相信,面部识别技术能够给我们的 Web 应用带来各种可能性,创造出互动的,有趣的功能。注:人脸识别,是基于人的脸部特征信息进行身份识别的一种生物识别技术。用摄像机或摄像头采集含有人脸的图像或视频流,并自动在图像中检测和跟踪人脸,进而对检测到的人脸进行脸部的一系列相关技术,通常也叫做人像识别、面部识别。

5.jQuery左右全屏弹性切换焦点图特效
左右全屏,滚动效果动画较强,左右按钮弹性制,代码比较简洁。

6.jQuery实现页面向下滚动后显示隐藏导航条
当页面向下滚动一段距离后,默认隐藏的导航条显示出来,且水平居中,始终保持在页面的最顶端。

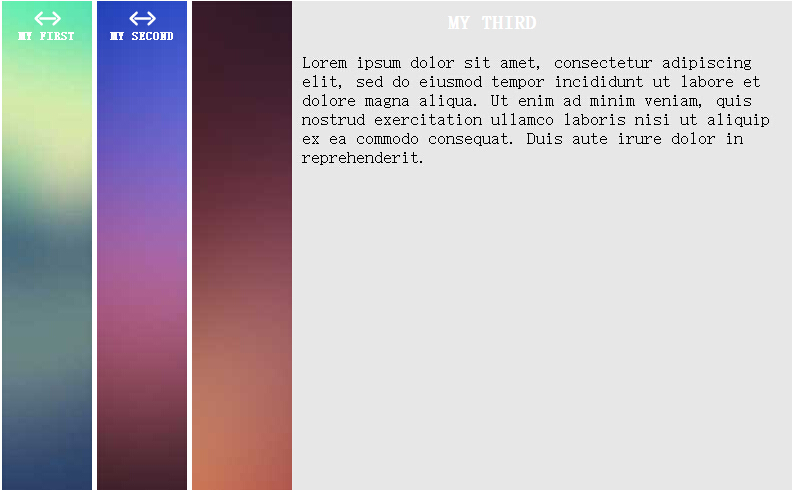
7.左右多图全屏拖拽以及点击弹窗多图切换效果
左右全屏图片,鼠标悬停图片上显示文字说明内容,左右保持全屏效果,点击图片弹出窗口,同时支持窗口内部图片切换效果。

8.jquery列表块定位右侧图文栏目切换
很有创新意义的一款栏目定位图文解释说明效果,点击左侧任意栏目,右侧均有对应的图文并茂说明,且支持自定义滚动切换。

9.jQuery鼠标悬停遮罩阴影透明效果
鼠标悬停后,往下滑动展示一个阴影遮罩效果,鼠标移走后遮罩效果往下滑动闪出。

10.jQuery鼠标悬停图片四处裂显示文字特效
鼠标悬停在图片上,图片向四个角的方向分裂成四个,分别散开,鼠标移走后,图片重新回来,并带有缓冲效果,特效非常不错。

10款web前端基于jquery超实用jQuery插件大合集
标签:blog http io ar 使用 strong on 2014 log
原文地址:http://www.cnblogs.com/i7758/p/4090776.html