标签:宽度 ati 滑动 png 淘宝网 size 核心 网页布局 浮动
浮动流:
漂浮在标准流的上方,俗称“脱标”
添加float效果之后:实现了inline-block效果
float效果可以代替inline-block进一步实现无缝隙效果


<div class="nav">
<ul>
<li><a>网站首页</a></li>
<li><a>网站首页</a></li>
<li><a>网站首页</a></li>
<li><a>网站首页</a></li>
<li><a>网站首页</a></li>
<li><a>网站首页</a></li>
</ul>
</div>
## 2. 清除浮动
### 2.1 为什么要清除浮动
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。
<img src="media/n.jpg" />
<img src="media/no.jpg" />
- 总结:
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
- 准确地说,并不是清除浮动,而是**清除浮动后造成的影响**
### 2.2 清除浮动本质
**听pink老师说清除浮动本质:**
? **清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了**
```css
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix {*zoom: 1;} /* IE6、7 专有 */
```
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 百度、淘宝网、网易等
.clearfix:after {
}
#### 4).使用双伪元素清除浮动
使用方法:
```css
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
```
- 优点: 代码更简洁
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 小米、腾讯等
### 2.4 清除浮动总结
**pink老师告诉你我们以后什么时候用清除浮动呢?**
1. 父级没高度
2. 子盒子浮动了
3. 影响下面布局了,我们就应该清除浮动了。
| 清除浮动的方式 | 优点 | 缺点 |
| -------------------- | :----------------- | :--------------------------------- |
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
后面两种伪元素清除浮动,大家暂且会使用就好, 深入原理,我们后面学完伪元素再讲。
## 1. CSS 布局的三种机制
> 网页布局的核心 —— 就是**用 CSS 来摆放盒子位置**。
CSS 提供了 **3 种机制**来设置盒子的摆放位置,分别是**普通流**、**浮动**和**定位**,其中:
1. **普通流**(**标准流**)
2. **浮动**
* 让盒子从普通流中**浮**起来 —— **让多个盒子(div)水平排列成一行**。
3. **定位**
* 将盒子**定**在某一个**位**置 自由的漂浮在其他盒子的上面 —— CSS 离不开定位,特别是后面的 js 特效。
```
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
| 值 | 语义 |
| ---------- | :----------: |
| `static` | **静态**定位 |
| `relative` | **相对**定位 |
| `absolute` | **绝对**定位 |
| `fixed` | **固定**定位 |
<img src=‘./images/26定位的概念.png‘>
#### 3.2.1 静态定位(static) - 了解
- **静态定位**是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。
- 静态定位 按照标准流特性摆放位置,它没有边偏移。
- 静态定位在布局时我们几乎不用的
#### 3.2.1 相对定位(relative) - 重要
- **相对定位**是元素**相对**于它 原来在标准流中的位置 来说的。(自恋型)
**效果图**:

相对定位的特点:(务必记住)
- 相对于 自己原来在标准流中位置来移动的
- 原来**在标准流的区域继续占有**,后面的盒子仍然以标准流的方式对待它。
#### 3.2.3 绝对定位(absolute) - 重要
**绝对定位**是元素以带有定位的父级元素来移动位置 (拼爹型)
1. **完全脱标** —— 完全不占位置;
2. **父元素没有定位**,则以**浏览器**为准定位(Document 文档)。
<img src="./images/05_绝对定位_父级无定位.png" width="700" />
3. **父元素要有定位**
* 将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
<img src="./images/06_绝对定位_父级有定位.png" width="700" />
绝对定位的特点:(务必记住)
- 绝对是以带有定位的父级元素来移动位置 (拼爹型) 如果父级都没有定位,则以浏览器文档为准移动位置
- 不保留原来的位置,完全是脱标的。
因为绝对定位的盒子是拼爹的,所以要和父级搭配一起来使用。
子绝父相:子元素是绝对定位,父元素是相对定位。
结论:父级要占有位置,子集要任意摆放。
#### 3.2.4 固定定位(fixed) - 重要
**固定定位**是**绝对定位**的一种特殊形式: (认死理型) 如果说绝对定位是一个矩形 那么 固定定位就类似于正方形
1. **完全脱标** —— 完全不占位置;
2. 只认**浏览器的可视窗口** —— `浏览器可视窗口 + 边偏移属性` 来设置元素的位置;
* 跟父元素没有任何关系;单独使用的
* 不随滚动条滚动。
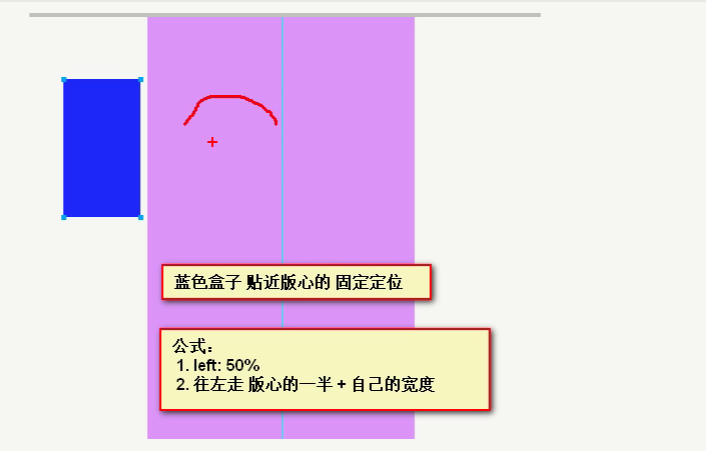
居中小技巧:
left: 50%;
然后自身长度一半相减。
z-index: 堆叠顺序
行内块不给width,显示出来的宽度就是内容的宽度。
外边距合并
## 6. 综合演练 - 淘宝轮播图
<img src=‘images/28淘宝.png‘>
#### 圆角矩形设置4个角
圆角矩形可以为4个角分别设置圆度, 但是是有顺序的
```
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-right-radius:20px;
border-bottom-left-radius:20px;
```
* 如果4个角,数值相同
~~~css
border-radius: 15px;
display:none;隐藏对象,先隐藏元素,不保留位置
display:block;除了转换为块级元素之外,还有显示元素的意思
~~~
* 里面数值不同,我们也可以按照简写的形式,具体格式如下:
~~~css
border-radius: 左上角 右上角 右下角 左下角;
~~~
还是遵循的顺时针。
## 7. 定位小结
| 定位模式 | 是否脱标占有位置 | 移动位置基准 | 模式转换(行内块) | 使用情况 |
| ---------------- | -------------------- | :--------------------- | ------------------ | ------------------------ |
| 静态static | 不脱标,正常模式 | 正常模式 | 不能 | 几乎不用 |
| 相对定位relative | 不脱标,占有位置 | 相对自身位置移动 | 不能 | 基本单独使用 |
| 绝对定位absolute | 完全脱标,不占有位置 | 相对于定位父级移动位置 | 能 | 要和定位父级元素搭配使用 |
| 固定定位fixed | 完全脱标,不占有位置 | 相对于浏览器移动位置 | 能 | 单独使用,不需要父级 |


visbility:none;占据位置,不显示
### 2.1 鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 属性值 | 描述 |
| --------------- | ---------- |
| **default** | 小白 默认 |
| **pointer** | 小手 |
| **move** | 移动 |
| **text** | 文本 |
| **not-allowed** | 禁止 |
鼠标放我身上查看效果哦:
```html
<ul>
<li style="cursor:default">我是小白</li>
<li style="cursor:pointer">我是小手</li>
<li style="cursor:move">我是移动</li>
<li style="cursor:text">我是文本</li>
<li style="cursor:not-allowed">我是文本</li>
</ul>
```
outline: 0 or none
文本域无法扩张: resize: none;
vertical-align: 只针对行内元素或者行内块元素
## 3. vertical-align 垂直对齐
- 有宽度的块级元素居中对齐,是margin: 0 auto;
- 让文字居中对齐,是 text-align: center;
但是我们从来没有讲过有垂直居中的属性。
vertical-align 垂直对齐,它只针对于**行内元素**或者**行内块元素**,
<img src="media/xian.jpg" />
```css
vertical-align : baseline |top |middle |bottom
```
设置或检索对象内容的垂直对其方式。
- 注意:
vertical-align 不影响块级元素中的内容对齐,它只针对于**行内元素**或者**行内块元素**,
特别是行内块元素, **通常用来控制图片/表单与文字的对齐**。
省略小点三部曲
1.先强制以行内显示文本
white-space: nowrap;
2.超出部分隐藏
overflow: hidden;
3.文字用省略号替代超出的部分:
text-overflow: ellipsis;
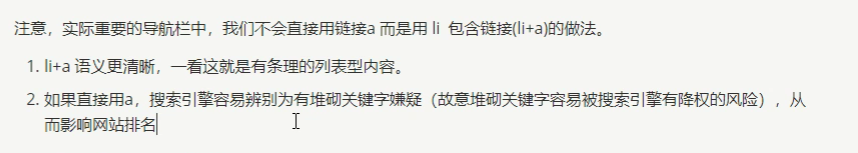
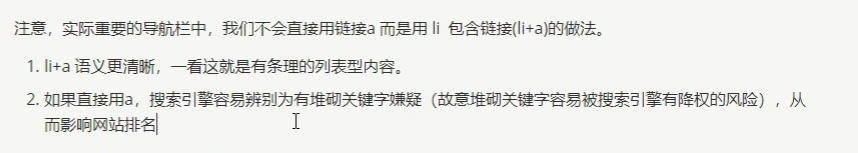
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Document</title> <style> a { display: inline-block; height: 33px; background: url(img/to.png) no-repeat; margin: 100px; color: #fff; text-decoration: none; padding-left: 15px; line-height: 33px; } a span { display: inline-block; height: 33px; background: url(img/to.png) no-repeat right top; padding-right: 15px; } </style> </head> <body> <div> <li> <a href="#"> <span>导航栏内容</span> </a> </li> </div> </body> </html>
## 6. 滑动门
先来体会下现实中的滑动门,或者你可以叫做推拉门:
<img src="media/h.gif" />
### 滑动门出现的背景
制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,最大的问题是里面的字数不一样多,咋办?
<img src="media/wxx.jpg" />
为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。 最常见于各种导航栏的滑动门。
http://weixin.qq.com/
### 核心技术
核心技术就是利用CSS精灵(主要是背景位置)和 盒子padding撑开宽度, 以便能适应不同字数的导航栏。
一般的经典布局都是这样的:
```html
<li>
<a href="#">
<span>导航栏内容</span>
</a>
</li>
```
css样式
~~~css
* {
padding:0;
margin:0;
}
body{
background: url(images/wx.jpg) repeat-x;
}
.father {
padding-top:20px;
}
li {
padding-left: 16px;
height: 33px;
float: left;
line-height: 33px;
margin:0 10px;
background: url(./images/to.png) no-repeat left ;
}
a {
padding-right: 16px;
height: 33px;
display: inline-block;
color:#fff;
background: url(./images/to.png) no-repeat right ;
text-decoration: none;
}
li:hover,
li:hover a {
background-image:url(./images/ao.png);
}
~~~
总结:
1. a 设置 背景左侧,padding撑开合适宽度。
2. span 设置背景右侧, padding撑开合适宽度 剩下由文字继续撑开宽度。
3. 之所以a包含span就是因为 整个导航都是可以点击的。
### 7.1 margin负值之美
#### 1). 负边距+定位:水平垂直居中
咱们前面讲过, 一个绝对定位的盒子, 利用 父级盒子的 50%, 然后 往左(上) 走 自己宽度的一半 ,可以实现盒子水平垂直居中。
#### 2). 压住盒子相邻边框
<img src="media/margin.png" />
### 7.2 CSS三角形之美
~~~css
div {
width: 0;
height: 0;
line-height:0;
font-size: 0;
border-top: 10px solid red;
border-right: 10px solid green;
border-bottom: 10px solid blue;
border-left: 10px solid #000;
}
~~~
一张图, 你就知道 css 三角是怎么来的了, 做法如下:
<img src="media/arr.png" />
1. 我们用css 边框可以模拟三角效果
2. 宽度高度为0
3. 我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
4. 为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;


标签:宽度 ati 滑动 png 淘宝网 size 核心 网页布局 浮动
原文地址:https://www.cnblogs.com/resort-033/p/13772204.html