标签:一段 区别 理解 大写 fixed 路径 查看 fuse 默认
之前一直在阅读 The Book of Shaders 一书,为什么会开始写 Unity Shader 呢?一方面,因为该书目前尚未完结,写下此文时已阅读到该书的最新章节;另一方面,也需要通过一些实践来检验以及巩固所学的知识。Unity 引擎提供的环境正好是一个不错的媒介。
本文没有完整可运行的 Shader 代码,只是简单梳理一下 Unity Shader 的基本结构,为之后学习做铺垫。
一段 Unity Shader 的基本结构如下:
// 路径及名字
Shader "Path/ShaderName"
{
// 材质属性
Properties
{
}
// 子着色器
SubShader
{
[Tags]
[RenderSetup]
Pass
{
Name "PassName"
[Tags]
[RenderSetup]
// ...
// 顶点/片元着色器
}
// 更多 Pass 可选
}
// 更多 SubShader 可选
Fallback "OtherShaderName" // 可选
}
Path/ShaderName 决定该 Shader 在选择面板上所处的位置,很像文件的全路径。例如,Shader "Path0/Path1/CustomShader" 将位于 Path0 → Path1 → CustomShader:

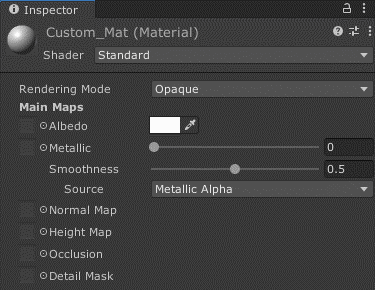
Properties 括号中定义的属性将在材质面板上展示,可以方便地进行调节。
Properties
{
Name("Display Name", Type) = DefaultValue
// Other Properties
}
定义一个属性,就像在 C 语言中定义一个变量一样,只是格式稍有不同。在上面的代码中,Name 是属性的名字,Display Name 是用于展示在材质面板上的名字,Type 是属性的类型,DefaultValue 是属性的默认值。ps:其中 Name 常常以下划线开头,例如 _PropertiesName。
下面列出一些常用的属性:
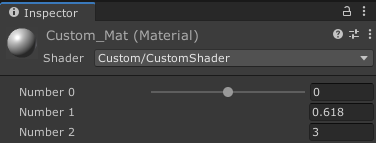
数字
_Number0("Number 0", Range(-2.0, 2.0)) = 0.0
_Number1("Number 1", Float) = 0.618
_Number2("Number 2", Int) = 3
其中,Range 将在面板上展示一个滑动条,它的两个参数依次表示可以滑动的最小值和最大值。Float 是浮点数,Int 是整数。

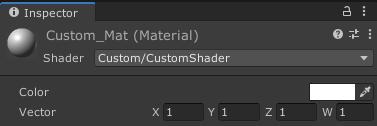
颜色和向量
_Color("Color", Color) = (1, 1, 1, 1)
_Vector("Vector", Vector) = (1, 1, 1, 1)
颜色 Color 的四个值分别表示 RGBA,在面板上将会展示修改按钮以及吸取按钮。向量 Vector 为四维向量,在面板上展示为 XYZW 四个格子。

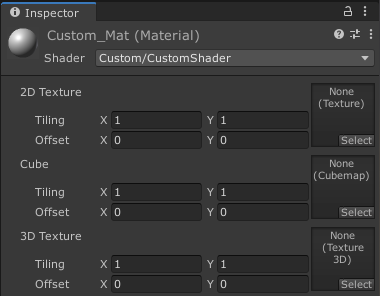
纹理
_2DTexture("2D Texture", 2D) = "defaulttexture" {}
_Cube("Cube", Cube) = "defaulttexture" {}
_3DTexture("3D Texture", 3D) = "defaulttexture" {}
2D 表示 2D 纹理贴图,Cube 表示立方体贴图,3D 表示 3D 纹理贴图。它们都有 Tiling 和 Offset。

在 Properties 中定义的属性可以在 SubShader 的代码块中使用,只需要在相应的地方定义与这些属性名字相同、类型匹配的变量即可。SubShader 中的类型与 Properties 中的稍有不同,下面列出两者对应的匹配关系:
SubShader 代码中,有的属性也可以不在 Properties 中定义,两者都可以在运行时通过 C# 脚本动态地进行修改(如,使用方法 Material.SetFloat 修改浮点属性)。两者的区别是,定义在 Properties 中的属性在修改后将会被保存,而不在 Properties 中的属性则不会。
每个 Unity Shader 中都可以包含多个 SubShader,当 Unity 展示一个 Mesh 时,将会从这些 SubShader 中找到第一个可以运行的来运行。因为不同的硬件对 Shader 的支持不同,这里可以理解为
Tags 是 kv 结构,用来指定 Shader 怎样以及何时渲染对象。
Tags { "TagName1" = "Value1" "TagName2" = "Value2" }
关于 Tags 的详细说明可以查看:ShaderLab: SubShader Tags。
RenderSetup 用来设置显卡的渲染状态。比如,设置剔除模式。
Cull Back | Front | Off
关于渲染状态的详细设置可以查看:ShaderLab: Pass。
在 SubShader 中指定的 RenderSetup 将会应用到所有 Pass 中,我们也可以在 Pass 中单独指定。Pass 中的 Tags 与 SubShader 中的有所不同,主要用于控制该 Pass 中的环境光、顶点照明等,详见:ShaderLab: Pass Tags。
Pass
{
Name "PassName" // 可选
[Tags]
[RenderSetup]
// ...
// 顶点/片元着色器
}
当用 Name 为 Pass 指定名字后,可以在其它地方复用这个 Pass。其中,Pass 名需要大写。用法如下:
UsePass "ShaderName/PASSNAME"
一个 SubShader 中可以有多个 Pass,这些 Pass 将会被依次执行。
如果所有 SubShader 都无法使用时,将会尝试使用 Fallback 指定的着色器。如:
Fallback "Diffuse"
本文简单梳理了一下 Unity Shader 的基本结构,因为了解不深,部分内容只能粗略带过。这些内容在以后有需要时会再深入研究。
最后,再回顾一下 Unity Shader 的基本结构吧:
参考资料:
Unity Shader 00 - 梳理 Unity Shader 的基本结构
标签:一段 区别 理解 大写 fixed 路径 查看 fuse 默认
原文地址:https://www.cnblogs.com/drnkcff/p/13777001.html