标签:check else 字符 ++ OLE 遍历 结果 putc ons

var cards = 54; // 以一副斗地主为例13 × 4???? + 2 = 54
function wash(cards) {
var inputCard = [‘A?‘, ‘A?‘, ‘A?‘, ‘A?‘, ‘2?‘, ‘2?‘, ‘2?‘, ‘2?‘, ‘3?‘, ‘3?‘, ‘3?‘, ‘3?‘, ‘4?‘, ‘4?‘, ‘4?‘, ‘4?‘, ‘5?‘, ‘5?‘, ‘5?‘, ‘5?‘, ‘6?‘, ‘6?‘, ‘6?‘, ‘6?‘, ‘7?‘, ‘7?‘, ‘7?‘, ‘7?‘, ‘8?‘, ‘8?‘, ‘8?‘, ‘8?‘, ‘9?‘, ‘9?‘, ‘9?‘, ‘9?‘, ‘10?‘, ‘10?‘, ‘10?‘, ‘10?‘, ‘J?‘, ‘J?‘, ‘J?‘, ‘J?‘, ‘Q?‘, ‘Q?‘, ‘Q?‘, ‘Q?‘, ‘K?‘, ‘K?‘, ‘K?‘, ‘K?‘, ‘大?‘, ‘小?‘], // 始存牌和终存牌
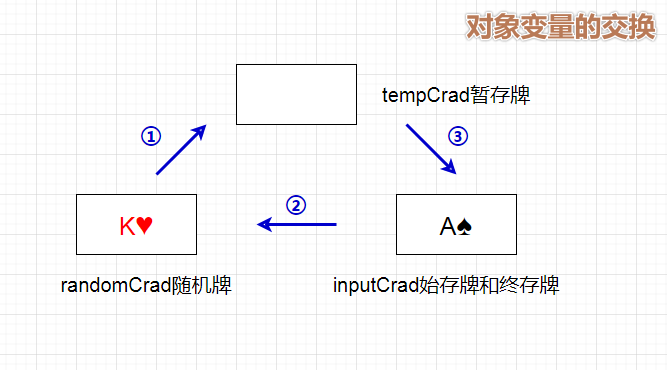
tempCard, // 暂存牌
randomCard; // 随机牌
for (var j = 0; j < cards; j++) { // 洗牌过程
randomCard = Math.floor(Math.random() * cards);
tempCard = inputCard[randomCard];
inputCard[randomCard] = inputCard[j];
inputCard[j] = tempCard;
}
console.log(inputCard);
/* 检查随机元素是否有重复 */
var checkArr = {};
for (var i = 0; i < cards; i++) {
var char = inputCard[i]; // 返回索引对象数组
if (checkArr[char]) {
checkArr[char]++; // 累积出现次数加1,"object[key] = 1 "为每个遍历的对象属性赋值
} else {
checkArr[char] = 1; // 若第一次出现,次数记为1
}
}
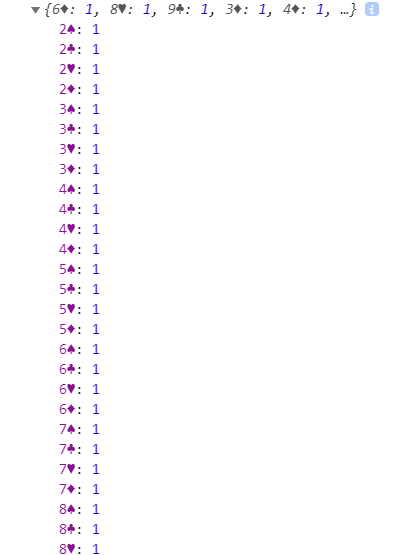
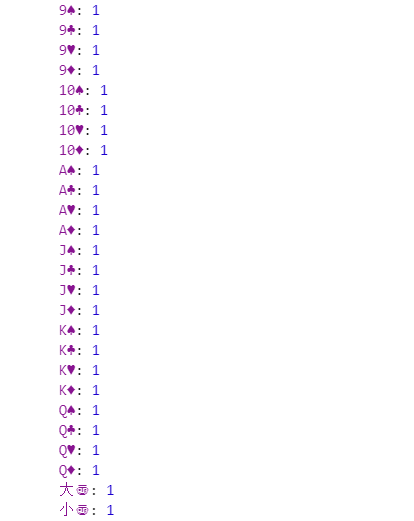
console.log(checkArr); // 输出完整的对象,记录每个字符及其出现次数
}
wash(cards);
已洗牌一次

检查重复


标签:check else 字符 ++ OLE 遍历 结果 putc ons
原文地址:https://www.cnblogs.com/MaricoCheung/p/13782964.html