标签:main 组合键 doctype 属性 图片 绑定 控制面板 windows 速度
1. 安装环境准备软件安装路径 E:\nginx
软件日志路径 E:\nginx\logs\
软件主配置文件路径 E:\nginx\conf
软件子配置文件路径 E:\nginx\conf\conf.d
软件站点配置路径 E:\nginx\html
端口规划 80
? WinServer下安装部署Nginx注意事项:
1、Nginx安装路径不能出现中文,如E:\软件\app\
2、Nginx安装路径不能包含空格与括号,如C:\Program Files (x86)
3、nginx.conf包含子配置文件夹时,include也是不能包含上述两个注意事项中提到的,同时include参数后面的路径符号也要注意,正确的写法如下
include conf.d/*.conf? .NET Framework 3.5安装描述
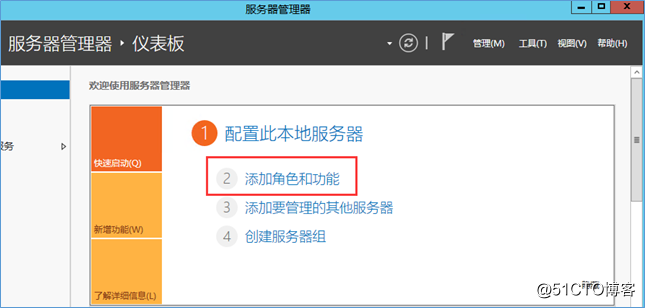
1、点击左下角【开始】按键,找到【服务器管理器】;
2、点击界面的【添加角色和功能】;
3、在【添加角色和功能向导】界面点击“下一步“;
4、在“安装类型”界面继续点击“下一步”;
5、在“服务器选择”界面继续点击“下一步”;
6、在“服务器角色”界面继续点击“下一步”;
7、在“功能”界面在“.NET Framework 3.5功能”前面方框中打勾选中,点击“下一步”;
8、在“确认”界面点击“安装”,开始.NET Framework 3.5的安装
9、在“结果”界面耐心等待.NET Framework 3.5的安装,界面提示“已在WIN-XXX上安装成功”点击“关闭”完成.NET Framework 3.5的安装工作。
? 下载nginx-1.19.1.zip安装包,并解压
下载地址:
http://nginx.org/download/nginx-1.19.1.zip
? 下载Windows Service Wrapper
官方地址:
https://github.com/winsw/winsw
下载地址:
http://repo.jenkins-ci.org/releases/com/sun/winsw/winsw/2.9.0/winsw-2.9.0-bin.exe
1、上传nginx-1.19.1.zip安装包到服务器;
2、解压nginx-1.19.1.zip到E盘,并重命名为nginx(名称可根据实际场景使用来区分)
3、将winsw-2.9.0-bin.exe重命名为nginx-service.exe并且复制到E:\nginx目录下
4、在E:\nginx目录下新建nginx-service.xml文件,内容如下(路径根据实际部署路径填写)
<?xml version="1.0" encoding="UTF-8" ?>
<service>
<id>Nginx</id>
<name>Nginx</name>
<description>本服务用于加载Nginx服务,请确保开机启动。</description>
<logpath>E:\nginx\logs</logpath>
<executable>nginx.exe</executable>
<stopexecutable>nginx.exe</stopexecutable>
<stopargument>-s</stopargument>
<stopargument>stop</stopargument>
<logmode>rotate</logmode>5、安装Nginx系统服务或者卸载Nginx系统服务
5.1 安装Nginx系统服务
在E:\nginx目录下,使用组合键Shift+Ctrl+鼠标右键,选择“在此处打开命令行容器”,在弹出的cmd窗口运行如下命令:
nginx-service.exe install
界面提示如下内容表示安装完成:
2020-07-23 14:18:35,374 INFO - Installing the service with id ‘Nginx‘5.2 卸载Nginx系统服务
在E:\nginx目录下,使用组合键Shift+Ctrl+鼠标右键,选择“在此处打开命令行容器”,在弹出的cmd窗口运行如下命令:
nginx-service.exe uninstall
界面提示如下内容表示安装完成:
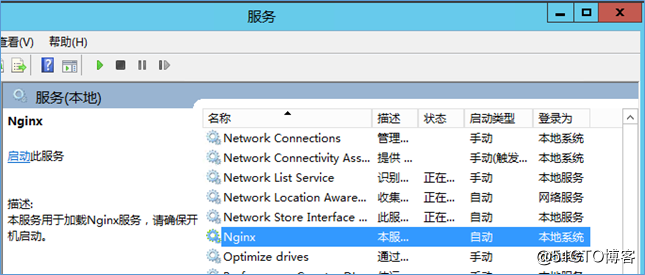
2020-07-23 14:19:38,261 INFO - Uninstalling the service with id ‘Nginx‘6、查看系统服务
在“控制面板\系统和安全\管理工具”双击“服务”或是右键电脑左下角的“开始”-->“运行“中输入如下指令:
services.msc
7、配置系统环境变量
通过【这台电脑】--->右键【属性】--->【高级系统设置】--->【环境变量】--->【系统变量】--->【Path】--->【编辑】
在末尾添加nginx安装路径
;E:\nginx\8、服务停止与启动
8.1 方法1可以通过步骤6的系统服务中操作nginx的启动与停止
8.2 方法2可以通过在dos命令行中通过输入如下指令来启动或停止nginx服务
net stop nginx
Nginx 服务正在停止.
Nginx 服务已成功停止。
net start nginx
Nginx 服务正在启动.
Nginx 服务已成功启动。8.3 存在僵死的进程无法stop时可输入如下指令可查看nginx运行进程
tasklist | findstr nginx
nginx-service.exe 2248 Services 0 19,720 K
nginx.exe 1660 Services 0 5,568 K
nginx.exe 104 Services 0 5,884 K
tskill 2248
tskill 1660
tskill 104
如下命令,则是仅查看nginx服务进程
tasklist /fi "imagename eq nginx.exe"9、 检查配置文件是否正确的方法:在E:\nginx目录下,使用组合键Shift+Ctrl+鼠标右键,选择“在此处打开命令行容器”,在弹出的cmd窗口运行如下命令:
nginx -t10、修改配置文件后加载配置文件的方法:在E:\nginx目录下,使用组合键Shift+Ctrl+鼠标右键,选择“在此处打开命令行容器”,在弹出的cmd窗口运行如下命令:
nginx -s reload? 服务器管理器-->配置-->高级安全windows防火墙-->入站规则,进行新建规则。
? 规则类型界面选择端口
? 选择TCP,然后指定端口;
? 操作设置为 允许连接;
? 设置 域、专用、公用 均应用该规则;
? 为该端口起个备注名,便为识别
? 启用错误日志
#错误日志
error_log logs/error.log;
? 启用访问日志
#访问日志
log_format main ‘$remote_addr - $remote_user [$time_local] "$request" ‘
‘$status $body_bytes_sent "$http_referer"‘
‘"$http_user_agent" "$http_x_forwarded_for"‘
‘"$request_time" "$upstream_response_time"‘;
#日志缓存
access_log logs/access.log main buffer=64k flush=60s;
open_log_file_cache max=300 inactive=20s valid=1m min_uses=2;? 在nginx.conf配置文件中添加隐藏nginx版本的参数
# hide nginx version
server_tokens off;
? 在fastcgi.conf配置文件中添加#注释如下配置隐藏php中nginx的版本信息
fastcgi_param SERVER_SOFTWARE nginx/$nginx_version;? 配置防盗链,在nginx.conf对应的server中配置以下参数(根据实际环境需要配置)
location ~* ^.+\.(gif|jpg|png|swf|flv|rar|zip)$ {
valid_referers none blocked 域名;
if ($invalid_referer) {
return 403;
break;
}
access_log off;
}? 把error.html放在nginx/html下。在nginx.conf的http中配置以下参数
error_page 404 500 502 503 504 505 /error.html;? 防止点击劫持,防止ie内容嗅探,防止xss,只能从本域名加载资源(外部脚本无法执行),在nginx.conf的server中配置以下参数(根据实际环境需要配置)
add_header X-Frame-Options SAMEORIGIN;
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection 1;
add_header Content-Security-Policy "default-src ‘self‘";? 不使用SSL和TLS1.1以下,使用TLS1.2以上版本,在nginx.conf的server中配置以下参数(在启用https的场景中配置)
SSL_Protocols TLSv1.2;? 限制ip访问(因公网访问nginx,建议不设置。除非有恶意ip尝试cc***或暴力破解等非法操作)(根据实际环境需要配置)
location / {
deny 192.168.1.1; #拒绝IP
allow 192.168.1.0/24; #允许IP
allow 10.1.1.0/16; #允许IP
deny all; #拒绝其他所有IP
}? 在nginx.conf的server中配置以下参数,只允许GET、POST两个http请求方式
location / {
if ($request_method !~* GET|POST) {
return 403;
}
}? 一般设置CPU的核心或者核心数x2(worker_processes最多开启8个)
worker_processes 4;? 比如2核配置
worker_processes 2;
worker_cpu_affinity 01 10;
? 比如4核配置
worker_processes 4;
worker_cpu_affinity 0001 0010 0100 1000;
? 比如8核配置
worker_processes 8;
worker_cpu_affinity 00000001 00000010 00000100 0000100000010000 00100000 01000000 10000000;? 配置nginx事件处理提高处理效率
events {
worker_connections 65535;
multi_accept on;
}sendfile on;
tcp_nopush on;? 保护服务器资源,CPU,内存与控制连接数
keepalive_timeout 60;
tcp_nodelay on;
client_header_buffer_size 4k;
open_file_cache max=102400 inactive=20s;
open_file_cache_valid 30s;
open_file_cache_min_uses 1;
client_header_timeout 60;
client_body_timeout 60;
reset_timedout_connection on;
send_timeout 20;
client_max_body_size 10m;不同的服务配置单独的conf文件,在nginx的conf目录下创建conf.d文件夹,在nginx.conf配置文件添加include参数
include conf.d/*.conf; 使用gzip压缩功能,可能为我们节约带宽,加快传输速度
gzip on;
gzip_min_length 2k;
gzip_buffers 4 32k;
gzip_http_version 1.1;
gzip_comp_level 6;
gzip_typestext/plain text/css text/javascriptapplication/json application/javascript application/x-javascriptapplication/xml;
gzip_vary on;
gzip_proxied any;缓存,主要针对于图片,css,js等元素更改机会比较少的情况下使用,特别是图片,占用带宽大,可以设置图片在浏览器本地缓存365d,css,js,html可以缓存个10来天。
location ~* \.(ico|jpe?g|gif|png|bmp|swf|flv)$ {
expires 30d;
#log_not_found off;
access_log off;
}
location ~* \.(js|css)$ {
expires 7d;
log_not_found off;
access_log off;
}<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>网页访问不了</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="404/error_all.css?t=201303212934">
</head>
<body class="error-404">
<div id="doc_main">
<section class="bd clearfix">
<div class="module-error">
<div class="error-main clearfix">
<div class="label"></div>
<div class="info">
<h3 class="title">抱歉!该网站可能因为以下原因无法访问!</h3>
<div class="reason">
<p>1.您访问的域名未绑定主机;</p>
<p>2.您正在使用IP访问,请尝试使用域名访问;</p>
<p>3.该网站已被网站管理员停止。</p>
</div>
</div>
</div>
</div>
</section>
</div>
</body></html>标签:main 组合键 doctype 属性 图片 绑定 控制面板 windows 速度
原文地址:https://blog.51cto.com/8355320/2541185