标签:标签 建议 name 鼠标 body ram inf mic 标题
HTML 是用来描述网页的一种语言。

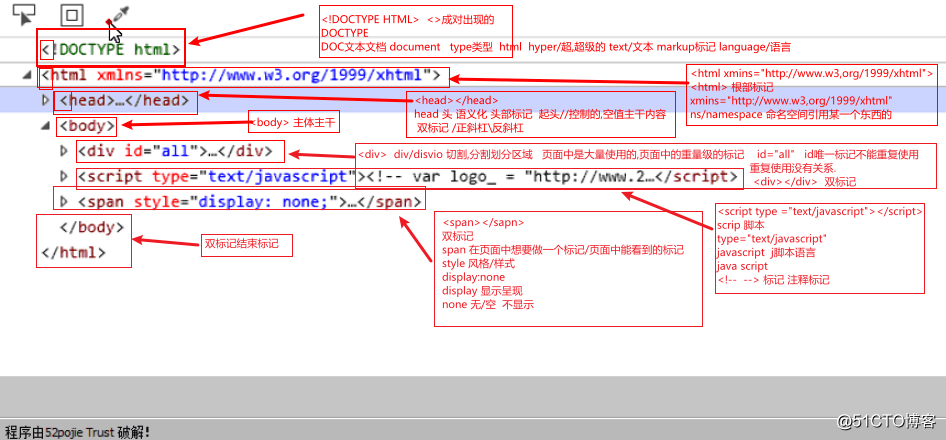
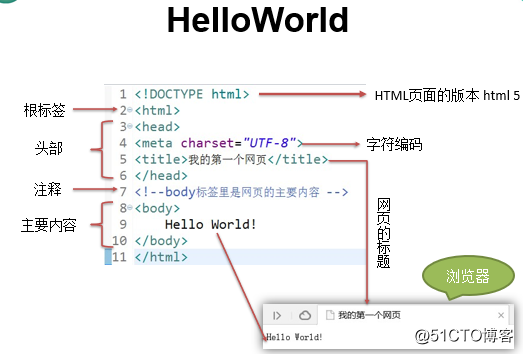
html文件的结构:
1.<html></html>为HTML页面中的根标签,所有的HTML网页中的标签都在<html></html>中。
2.<head>标签用于定义文档的头部,它是所有头部元素的容器。头部元素有<title>、<script>、 <style>、<link>、 <meta>等标签。
3.在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在这里的标签中的内容会在浏览器中显示出来。
标签的语法
1.标签由英文尖括号 < 和 > 括起来,如:<html>
2.html中的标签一般都是成对出现的,分开始标签和结束标签。结束标签比开始标签多一个 / ,<title>..</title>;还有一些是自结束标签,如:<br/>
3.标签与标签之间是可以嵌套的,但先后顺序必须保持一致,如:<div>里嵌套<p>,那么</p>必须放在</div>的前面。如: <div><p>..</p></div>
4.注释是不可以嵌套的,如:<!-- <!-- 注释部分 --> -->
5.HTML标签不区分大小写,<h1>和<H1>是一样的,但建议小写。
![]
标题标签:<h1>...</h1>~<h6>...</h6>
div标签:<div>...</div>,相当于一个容器,可以把一些独立的逻辑部分(如网页中独立的栏目版块)
段落标签:<p>...</p>
无序列表: <ul>
<li>...</li>
<li>...</li>
</ul>
图片标签:<img alt="" src="" title=""/>
alt:图片无法显示时显示的描述性文字
src:图片的地址
(了解)title:鼠标放在图片上时显示的描述性文字
超链接:<a href="" target=""></a>
href:指向一个链接地址
target:目标窗口
值为”_self”时在向当前窗口(默认)打开新的网页
值为”_blank”时在新的窗口打开
内联框架(了解):
<iframe src="" name=""></iframe>
src:一个网页的地址
name: iframe的名字,当<a>标签的target属性值 为iframe的name时,超链接的目标页面会在iframe中打开
一些强调标签:
<strong>和<em>标签
两者在强调的语气上有区别: <em> 表示强调,<strong> 表示更强烈的强调。并且在浏览器中<em> 默认用 斜体 表示,<strong> 用 粗体 表示。
<span>标签
<span>标签是没有语义的,它的作用就是为了设置单独的样式用的。有了它就可以对某段文字里的几个字单独设置样式了。
标签:标签 建议 name 鼠标 body ram inf mic 标题
原文地址:https://blog.51cto.com/14954368/2542679