标签:ges api 屏幕 文件 基础 还需 全局 根据 cloud

1.uni app 首次运行在微信开发者程序中时要打开设置->安全设置->服务端口
2.开发规范:

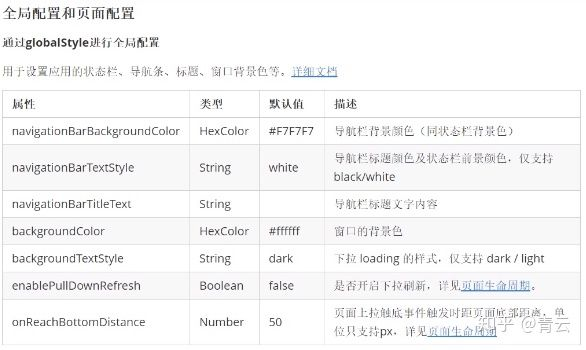
3.页面配置(pages.json)

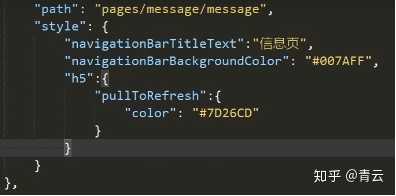
4.单页面配置(h5配置等)

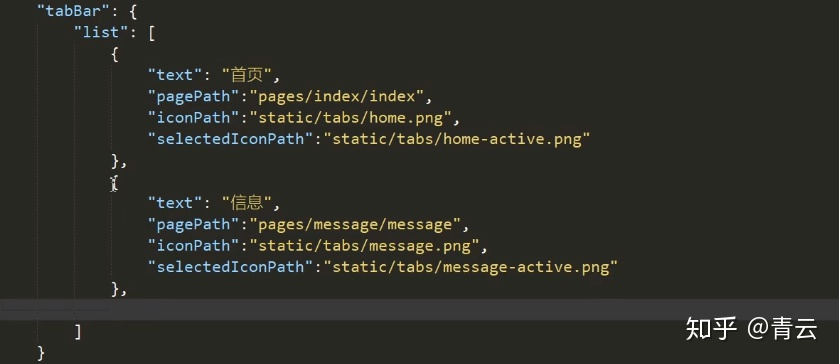
5.配置tabbar

属性值
实例

(注意:tabbar配置后还需要把路径配置到pages.json,如页面配置一样)
7、万物基于基础(基础组件)(常用)
①、


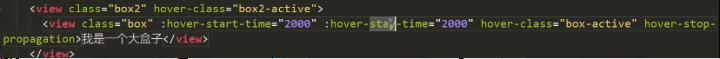
②、view


实例
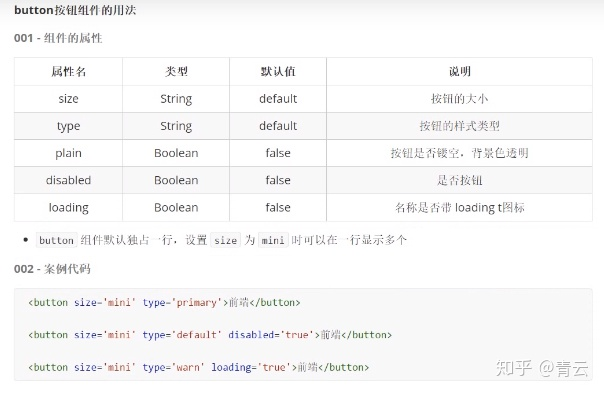
③、button

④、image

8、uniapp的样式
<1>、rpx即响应式px,一种根据屏幕自适应的动态单位。
<2>、使用@import语句可以导入外联样式表(相对路径)用;结束。
<3>、支持的选择器有class、id、element3。
<4>、定义在App.vue中的样式为全局样式,作用于每一个页面。在pages目录下的vue文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖App.vue中相同的选择器。
9、uni-ui
uni-ui 是Dcloud提供的一个跨端ui库,它是基于vue组件、flex布局的、无dom的跨全端ui框架(插件市场插件)
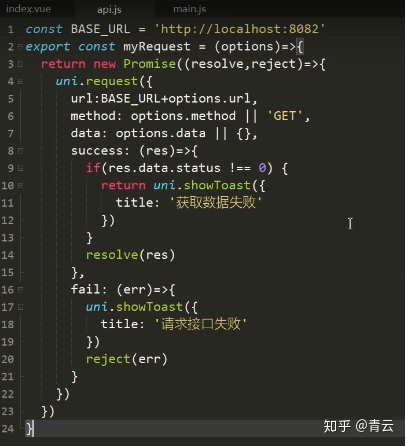
10、uniapp 接口封装
1.项目根目录新建文件夹->util文件夹->api.js

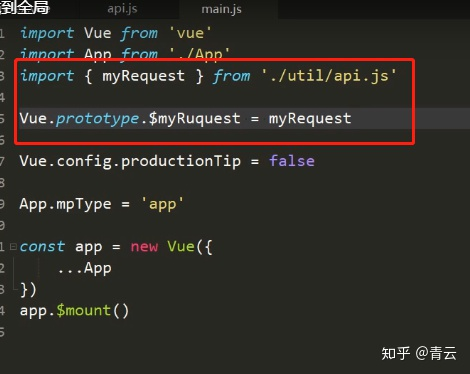
3.挂载

4.接口调用

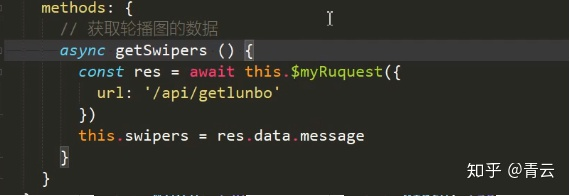
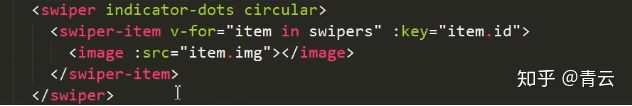
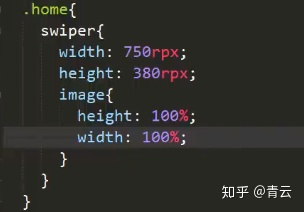
11、轮播图


标签:ges api 屏幕 文件 基础 还需 全局 根据 cloud
原文地址:https://www.cnblogs.com/dagongren/p/13939459.html