标签:span nbsp 图片 数据 char code http timeout tis
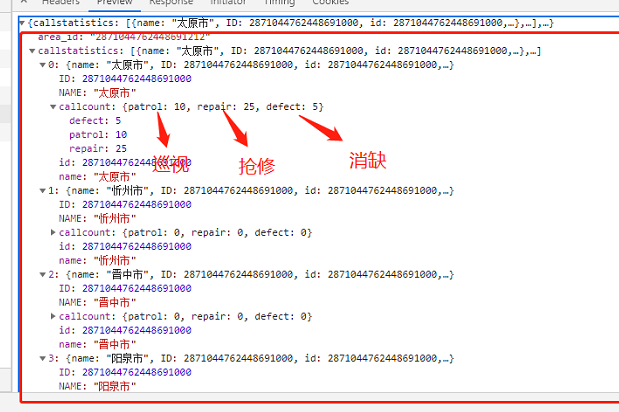
1.数据如下,提取name和callcount

2.
getQueryCallStatistics("sesp1", this.provinceId).then((res) => {
let arr = [];
let arr1 = [];
let arr2 = [];
let arr3 = [];
let arr4 = [];
this.xunshiMap = res.data.callstatistics;
res.data.callstatistics.forEach((element) => {
// arr.push([
// element.name,
// element.callcount.patrol,
// element.callcount.repair,
// element.callcount.defect
// ]);
arr.push([element.name, 27, 38, 27]);
arr1.push(element.name);
arr2.push({ value: element.callcount.defect, name: element.name,type: element.name });
arr3.push({ value: element.callcount.patrol, name: element.name,type: element.name });
arr4.push({ value: element.callcount.repair, name: element.name,type: element.name });
// arr2.push({ value: 27, name: element.name });
// arr3.push({ value: 27, name: element.name });
// arr4.push({ value: 38, name: element.name });
});
this.xunshiMap = arr;
this.xunshiPer = arr1;
this.xunshiPer1 = arr2;
this.qxArr = arr4;
this.xqArr = arr2;
this.xsArr = arr3;
setTimeout(this.renderEachCity, 0);
this.echartCity();
});
标签:span nbsp 图片 数据 char code http timeout tis
原文地址:https://www.cnblogs.com/ting-0424/p/13926920.html