标签:操作 隐藏 用户 定义 padding lazy :hover color 用户名
使用css定制表格:
.table{
display:table; /*相当于table*/
section{
&:nth-of-type(1){
display:table-header-group; /*相当于thead*/
background:#555;
color:#fff;
}
&:nth-of-type(2){
display:table-row-group; /*相当于tbody*/
}
&:nth-of-type(3){
display: table-footer-group; /*相当于tfoot*/
background:#f3f3f3;
}
ul{
display:table-row; /*相当于tr*/
li{
display:table-cell; /*相当于td*/
border:1px solid #ddd;
padding:3px;
}
}
}
}

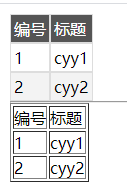
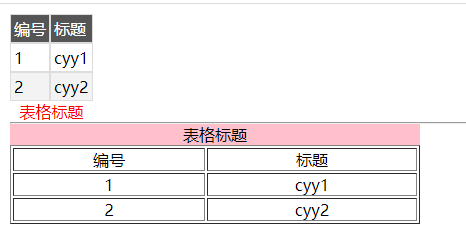
表格标题与对齐处理:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <link rel="stylesheet" href="style.css"> <style> *{ margin:0; padding:0; } body{ padding:10px; } table caption{ background:pink; /* 表格标题的位置,默认在上面 */ caption-side:bottom; caption-side:top; } table{ width:50%; } table tr td{ text-align:center; vertical-align: middle; } </style> </head> <body> <article class="table"> <nav>表格标题</nav> <section> <ul> <li>编号</li> <li>标题</li> </ul> </section> <section> <ul> <li>1</li> <li>cyy1</li> </ul> </section> <section> <ul> <li>2</li> <li>cyy2</li> </ul> </section> </article> <hr> <table border="1"> <caption>表格标题</caption> <thead> <tr> <td>编号</td> <td>标题</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>cyy1</td> </tr> </tbody> <tfoot> <tr> <td>2</td> <td>cyy2</td> </tr> </tfoot> </table> </body> </html>

表格颜色与背景定义:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <link rel="stylesheet" href="style.css"> <style> *{ margin:0; padding:0; } body{ padding:10px; } table{ background:pink; width:300px; } /* table tbody tr{ background:pink; } table tr td{ background:lightblue; } */ /* 隔行变色效果: */ table tbody tr:nth-child(odd){ background:lightblue; } /* 表格设置背景图片 */ table{ background-image:url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1604764182871&di=81abc90dfe28552a8ed02579c4ec45ce&imgtype=0&src=http%3A%2F%2Fc-ssl.duitang.com%2Fuploads%2Fitem%2F202007%2F15%2F20200715071202_ofuwl.thumb.400_0.jpeg); background-size:cover; } </style> </head> <body> <article class="table"> <nav>表格标题</nav> <section> <ul> <li>编号</li> <li>标题</li> </ul> </section> <section> <ul> <li>1</li> <li>cyy1</li> </ul> </section> <section> <ul> <li>2</li> <li>cyy2</li> </ul> </section> </article> <hr> <table border="1"> <caption>表格标题</caption> <thead> <tr> <td>编号</td> <td>标题</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> </tbody> <tfoot> <tr> <td>2</td> <td>cyy2</td> </tr> </tfoot> </table> </body> </html>

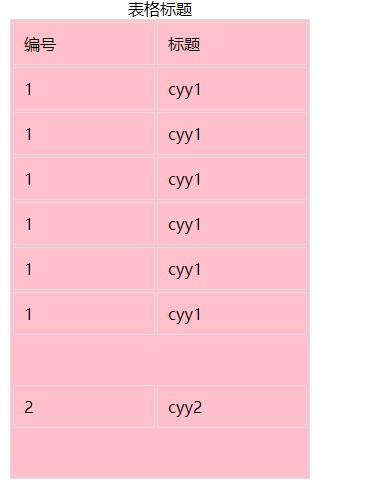
细线表格与间距与空白单元格处理:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <link rel="stylesheet" href="style.css"> <style> *{ margin:0; padding:0; } body{ padding:10px; } table{ background:pink; width:300px; /* 细线表格 */ /* border-spacing:5px; */ border-collapse:collapse; /* 空单元格的处理 */ empty-cells:hide; } table,td{ border:1px solid #ddd; } table tr td{ padding:10px; } </style> </head> <body> <article class="table"> <nav>表格标题</nav> <section> <ul> <li>编号</li> <li>标题</li> </ul> </section> <section> <ul> <li>1</li> <li>cyy1</li> </ul> </section> <section> <ul> <li>2</li> <li>cyy2</li> </ul> </section> </article> <hr> <table border="1"> <caption>表格标题</caption> <thead> <tr> <td>编号</td> <td>标题</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> </tbody> <tfoot> <tr> <td>2</td> <td>cyy2</td> </tr> <tr> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> </tfoot> </table> </body> </html>

可以看到尽管使用了empty-cells,但是空单元格依旧存在;
这是因为只有是 border-collapse:separate; 边框样式才能设置隐藏;

修改之后的效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <link rel="stylesheet" href="style.css"> <style> *{ margin:0; padding:0; } body{ padding:10px; } table{ background:pink; width:300px; /* 细线表格 */ /* border-spacing:5px; */ border-collapse:separate; /* 空单元格的处理 */ empty-cells:hide; } table,td{ border:1px solid #ddd; } table tr td{ padding:10px; } </style> </head> <body> <article class="table"> <nav>表格标题</nav> <section> <ul> <li>编号</li> <li>标题</li> </ul> </section> <section> <ul> <li>1</li> <li>cyy1</li> </ul> </section> <section> <ul> <li>2</li> <li>cyy2</li> </ul> </section> </article> <hr> <table border="1"> <caption>表格标题</caption> <thead> <tr> <td>编号</td> <td>标题</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> </tbody> <tfoot> <tr> <td>2</td> <td>cyy2</td> </tr> <tr> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> </tfoot> </table> </body> </html>

可以看到空白单元格的边框没有了,但是位置仍旧存在;
细线无边框表格样式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <link rel="stylesheet" href="style.css"> <style> *{ margin:0; padding:0; } body{ padding:10px; } table{ width:300px; border:none; border-collapse:collapse; } td{ border:none; border-right:1px solid #ddd; border-top:1px solid #ddd; padding:10px; } table td:last-child{ border-right:none; } table tr:last-child td{ border-bottom:1px solid #ddd; } table thead{ background:#f3f3f3; } </style> </head> <body> <table border="1"> <caption>表格标题</caption> <thead> <tr> <td>编号</td> <td>标题</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> </tbody> <tfoot> <tr> <td>2</td> <td>cyy2</td> </tr> </tfoot> </table> </body> </html>

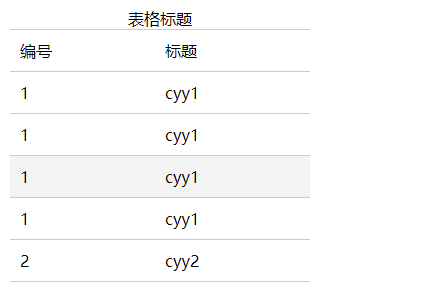
数据表格设计:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <link rel="stylesheet" href="style.css"> <style> *{ margin:0; padding:0; } body{ padding:10px; } table{ width:300px; border:none; border-collapse:collapse; } table td{ border:none; border-top:1px solid #ccc; padding:10px; } table tr:last-child td{ border-bottom:1px solid #ccc; } table tr:hover{ cursor:pointer; background:#f3f3f3; } </style> </head> <body> <table border="1"> <caption>表格标题</caption> <thead> <tr> <td>编号</td> <td>标题</td> </tr> </thead> <tbody> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> <tr> <td>1</td> <td>cyy1</td> </tr> </tbody> <tfoot> <tr> <td>2</td> <td>cyy2</td> </tr> </tfoot> </table> </body> </html>

多种方式定义列表符号:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <link rel="stylesheet" href="style.css"> <style> *{ margin:0; padding:0; } body{ padding:200px; } ul{ /* list-style-type:decimal; list-style-type:lower-roman; list-style-type:lower-alpha; */ list-style-type:none; list-style-image:url(https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=1020845411,2129931148&fm=26&gp=0.jpg); list-style-image:linear-gradient(red,pink,orange,lightblue); list-style-image:radial-gradient(red,pink,orange,lightblue); } </style> </head> <body> <ul> <li>item</li> <li>item</li> <li>item</li> <li>item</li> </ul> </body> </html>

多图背景控制列表符号:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <link rel="stylesheet" href="style.css"> <style> *{ margin:0; padding:0; } body{ padding:200px; } ul{ list-style-type:none; } ul li{ background-image:url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1604766922678&di=51bf231496e65f0aeaf6ae5fef91155e&imgtype=0&src=http%3A%2F%2Fb-ssl.duitang.com%2Fuploads%2Fitem%2F201804%2F01%2F20180401162305_W3ia4.jpeg); background-size:15px 15px; background-repeat:no-repeat; background-position:0px 2px; text-indent:20px; border-bottom:1px solid #ddd; margin-bottom:10px; padding-bottom:5px; } </style> </head> <body> <ul> <li>item</li> <li>item</li> <li>item</li> <li>item</li> </ul> </body> </html>

after与before追加元素样式使用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <link rel="stylesheet" href="style.css"> <style> *{ margin:0; padding:0; } body{ padding:200px; } h2{ cursor:pointer; } h2:hover::after{ content:attr(data-content); color:red; background:pink; border:1px solid #ddd; } </style> </head> <body> <h2 data-content="这是data数据">我是h2</h2> </body> </html>

使用after与before制作绚丽的表单:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <link rel="stylesheet" href="style.css"> <style> *{ margin:0; padding:0; } body{ padding:200px; } .field{ position: relative; } .field::after{ content:‘‘; display:block; background-image:linear-gradient(to right,white,red,green,blue,white); height:1px; } input{ width:100%; border:none; outline:none; text-align:center; } .field::before{ content:attr(data-help); display:block; color:#555; font-size:12px; position:absolute; top:-10px; width:100%; text-align:center; } </style> </head> <body> <div class="field" data-help="请输入用户名"> <input type="text"> </div> </body> </html>

标签:操作 隐藏 用户 定义 padding lazy :hover color 用户名
原文地址:https://www.cnblogs.com/chenyingying0/p/13942641.html