标签:height play child src lang tar load image tle
重复栅格的命名技巧:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } article:nth-of-type(1){ width: 300px; height:300px; border:1px solid red; display:grid; grid-template-rows:repeat(3,[r-start] 1fr [r-end]); grid-template-columns:repeat(3,[c-start] 1fr [c-end]); } article>div{ padding:10px; background:pink; border:1px solid pink; background-clip:content-box; box-sizing:border-box; } article>div:first-of-type{ grid-row-start:r-start 1; grid-row-end:r-end 1; grid-column-start:c-start 1; grid-column-end:c-end 3; grid-row-start:r-start 2; grid-row-end:r-end 2; grid-column-start:c-start 2; grid-column-end:c-end 2; } </style> </head> <body> <article> <div>1</div> </article> </body> </html>

根据偏移量定位元素:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } article:nth-of-type(1){ width: 300px; height:300px; border:1px solid red; display:grid; grid-template-rows:repeat(3,1fr); grid-template-columns:repeat(3,1fr); } article>div{ padding:10px; background:pink; border:1px solid pink; background-clip:content-box; box-sizing:border-box; } article>div:first-of-type{ /* 加上span代表偏移量,而不是结束位置 */ /* grid-column-end:span 3; grid-row-start:2; grid-row-end:span 1; */ grid-row-start:2; grid-row-end:span 1; grid-column-start:2; grid-column-end:span 1; } </style> </head> <body> <article> <div>1</div> </article> </body> </html>

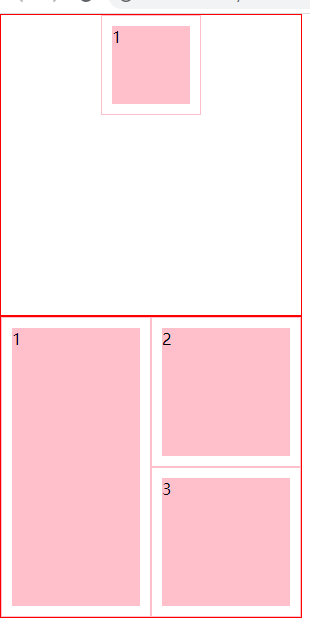
元素定位简写操作:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } article:nth-of-type(1){ width: 300px; height:300px; border:1px solid red; display:grid; grid-template-rows:repeat(3,1fr); grid-template-columns:repeat(3,1fr); } article>div{ padding:10px; background:pink; border:1px solid pink; background-clip:content-box; box-sizing:border-box; } article:nth-of-type(1)>div:first-of-type{ grid-row:3/4; grid-column:3/4; grid-row:2/3; grid-column:2/3; grid-row:1/span 1; grid-column:2/span 1; } article:nth-of-type(2){ width: 300px; height:300px; border:1px solid red; display:grid; grid-template-rows:repeat(2,1fr); grid-template-columns:repeat(2,1fr); } article:nth-of-type(2)>div:first-of-type{ grid-row:1/3; grid-column:1/2; } </style> </head> <body> <article> <div>1</div> </article> <article> <div>1</div> <div>2</div> <div>3</div> </article> </body> </html>

开发bootstrap栅格系统:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } .container{ width:1020px; margin:0 auto; } .row{ display:grid; grid-template-columns:repeat(12,1fr); } .col-1{ grid-column-end:span 1; } .col-2{ grid-column-end:span 2; } .col-3{ grid-column-end:span 3; } .col-4{ grid-column-end:span 4; } .col-5{ grid-column-end:span 5; } .col-6{ grid-column-end:span 6; } [class^=‘col-‘]{ background:pink; border:1px solid pink; padding:10px; box-sizing:border-box; background-clip:content-box; } </style> </head> <body> <article class="container"> <div class="row"> <div class="col-1"></div> <div class="col-6"></div> <div class="col-5"></div> </div> </article> </body> </html>

使用栅格区域部署元素:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } article{ width:300px; height:300px; border:1px solid red; display:grid; grid-template-rows:repeat(3,1fr); grid-template-columns:repeat(3,1fr); } div{ background:pink; /* 行的开始/列的开始/行的结束/列的结束 */ grid-area:2/2/2/2; grid-area:3/2/3/2; } </style> </head> <body> <article> <div></div> </article> </body> </html>

区域命名:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } article{ width:300px; height:300px; border:1px solid red; display:grid; grid-template-rows:repeat(3,[r] 1fr); grid-template-columns:repeat(3,[c] 1fr); } div{ background:pink; /* 行的开始/列的开始/行的结束/列的结束 */ grid-area:r 2/c 2/r 3/c 3; } </style> </head> <body> <article> <div></div> </article> </body> </html>
栅格区域布局真的太好用了:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } article{ width:100vwx; height:100vh; display:grid; grid-template-rows:60px 1fr 60px; grid-template-columns:60px 1fr; grid-template-areas:"header header" "nav main" "footer footer"; } article *{ border:1px solid pink; background:pink; padding:10px; box-sizing:content-box; background-clip:content-box; } header{ grid-area:header; } nav{ grid-area:nav; } main{ grid-area:main; } footer{ grid-area:footer; } </style> </head> <body> <article> <header></header> <nav></nav> <main></main> <footer></footer> </article> </body> </html>

使用栅格区域命名自定义部署元素:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } article{ width:100vwx; height:100vh; display:grid; grid-template-rows:60px 1fr 60px; grid-template-columns:60px 1fr; grid-template-areas:"header header" "nav main" "footer footer"; } article *{ border:1px solid pink; background:pink; padding:10px; box-sizing:content-box; background-clip:content-box; } header{ grid-area:header-start/header-start/main-end/main-end; } footer{ grid-area:footer; } </style> </head> <body> <article> <header></header> <footer></footer> </article> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } article{ width:100vwx; height:100vh; display:grid; grid-template-rows:60px 1fr 60px; grid-template-columns:60px 1fr; grid-template-areas:"logo header" "nav main" "footer footer"; } article *{ border:1px solid pink; background:pink; padding:10px; box-sizing:content-box; background-clip:content-box; } header{ grid-area:logo-start/logo-start/nav-end/logo-end; grid-area:header-end/main-start/main-end/main-end; } footer{ grid-area:footer; } </style> </head> <body> <article> <header></header> <footer></footer> </article> </body> </html>

使用区域占位符优化布局代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } article{ width:100vwx; height:100vh; display:grid; grid-template-rows:60px 1fr 60px; grid-template-columns:60px 1fr; grid-template-areas:". ." ". ." "footer footer"; } article *{ border:1px solid pink; background:pink; padding:10px; box-sizing:content-box; background-clip:content-box; } footer{ grid-area:footer; } </style> </head> <body> <article> <div>logo</div> <div>nav</div> <div>aside</div> <div>main</div> <footer>footer</footer> </article> </body> </html>

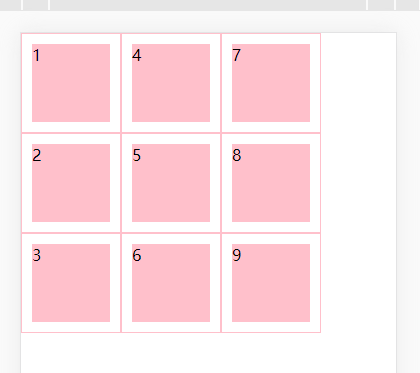
栅格流动处理机制:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } article{ width:300px; height:300px; display:grid; grid-template-rows:repeat(3,1fr); grid-template-columns:repeat(3,1fr); /* 默认行排列 */ grid-auto-flow:row; /* 列排列 */ grid-auto-flow:column; } div{ border:1px solid pink; background:pink; padding:10px; box-sizing:content-box; background-clip:content-box; } </style> </head> <body> <article> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> </article> </body> </html>

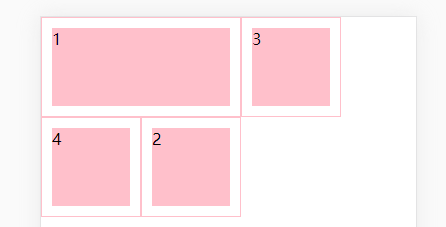
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } article{ width:300px; height:300px; display:grid; grid-template-rows:repeat(3,1fr); grid-template-columns:repeat(3,1fr); /* dense 后面的元素会自动把空间填满 */ grid-auto-flow:row dense; } div{ border:1px solid pink; background:pink; padding:10px; box-sizing:content-box; background-clip:content-box; } div:first-child{ grid-column:span 2; } div:nth-child(2){ grid-column:2/span 1; } </style> </head> <body> <article> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </article> </body> </html>

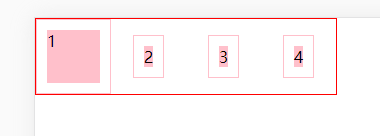
栅格整体对齐方式处理:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } article{ width:300px; height:100px; border:1px solid red; display:grid; grid-template-columns:repeat(4,50px); justify-content:space-evenly; align-content:center; } div{ border:1px solid pink; background:pink; padding:10px; box-sizing:border-box; background-clip:content-box; height:50px; } </style> </head> <body> <article> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </article> </body> </html>

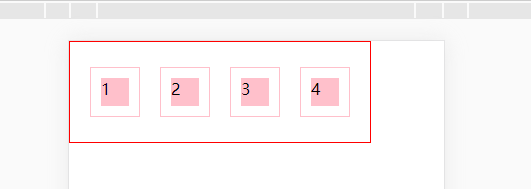
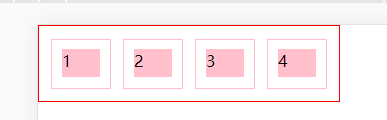
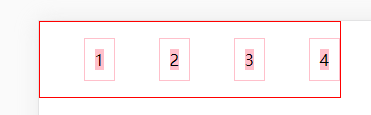
栅格内元素的整体控制技巧:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } article{ width:300px; height:75px; border:1px solid red; display:grid; grid-template-columns:repeat(4,75px); justify-items:start; align-items:start; justify-items:end; align-items:end; /* 默认就是拉伸效果,如果元素设置过宽高则无效 */ justify-items:stretch; align-items:stretch; justify-items:center; align-items:center; } div{ border:1px solid pink; background:pink; padding:10px; box-sizing:border-box; background-clip:content-box; } </style> </head> <body> <article> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </article> </body> </html>

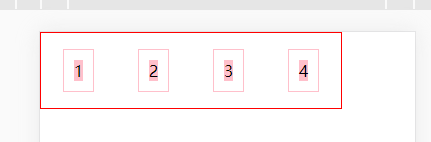
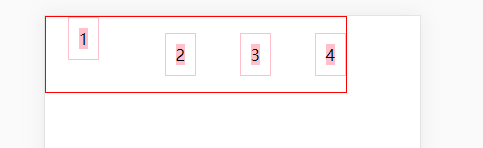
栅格元素独立控制对齐方式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } article{ width:300px; height:75px; border:1px solid red; display:grid; grid-template-columns:repeat(4,75px); justify-items:start; align-items:start; justify-items:end; align-items:end; /* 默认就是拉伸效果,如果元素设置过宽高则无效 */ justify-items:stretch; align-items:stretch; justify-items:center; align-items:center; } div{ border:1px solid pink; background:pink; padding:10px; box-sizing:border-box; background-clip:content-box; } div:first-child{ justify-self:start; align-self:start; justify-self:end; align-self:end; justify-self:center; align-self:end; justify-self:stretch; align-self:stretch; } </style> </head> <body> <article> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </article> </body> </html>

组合简写栅格对齐方式:
【栅格简写】
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } article{ width:300px; height:75px; border:1px solid red; display:grid; grid-template-columns:repeat(4,60px); justify-content:space-evenly; align-content:center; /* 简写,先align-content,再justify-content */ place-content:center space-evenly; } div{ border:1px solid pink; background:pink; padding:10px; box-sizing:border-box; background-clip:content-box; height:50px; } div:first-child{ } </style> </head> <body> <article> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </article> </body> </html>

【栅格内的所有元素进行定义】
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } article{ width:300px; height:75px; border:1px solid red; display:grid; grid-template-columns:repeat(4,75px); justify-items:start; align-items:center; place-items:center end; } div{ border:1px solid pink; background:pink; padding:10px; box-sizing:border-box; background-clip:content-box; } div:first-child{ } </style> </head> <body> <article> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </article> </body> </html>

【单个元素进行简写】
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="keywords" content="关键词1,关键词2,关键词3"> <meta name="description" content="网站描述bla bla"> <title>网站标题</title> <style> *{ margin:0; padding:0; } article{ width:300px; height:75px; border:1px solid red; display:grid; grid-template-columns:repeat(4,75px); justify-items:start; align-items:center; place-items:center end; } div{ border:1px solid pink; background:pink; padding:10px; box-sizing:border-box; background-clip:content-box; } div:first-child{ justify-self:end; align-self:end; place-self:start center; } </style> </head> <body> <article> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </article> </body> </html>

注意:align控制交叉轴,justify控制主轴;
-content 控制栅格
-items 控制栅格里的所有元素
-self 控制栅格里的某个元素
标签:height play child src lang tar load image tle
原文地址:https://www.cnblogs.com/chenyingying0/p/13951624.html