标签:ice div 注意 ini nbsp ima ESS pack 等等
1、新建文件夹,使用npm init生成package.json文件。
2、执行npm命令安装express npm install express --save
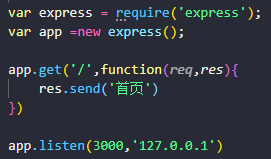
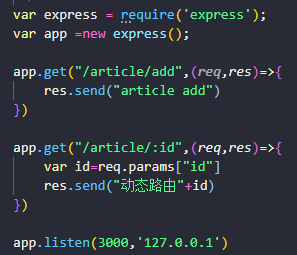
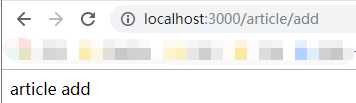
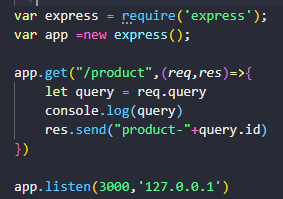
3、基础使用







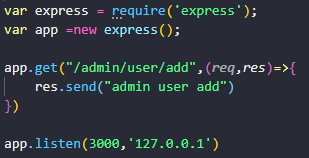
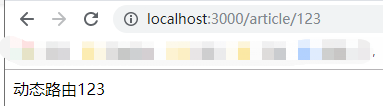
由于路由匹配是从上往下的,所以在使用动态路由时,一定要注意路由配置的顺序,如果将上面两个路由配置顺序调换,那么/article/add就会被前面的动态路由截取。


1、使用npm安装ejs:npm install ejs --save
2、基础使用




const express = require("express");
const app = express()
app.set("view engine","ejs")
app.get("/news",(req,res)=>{
let userinfo={
username:"张三",
age:20
}
let title="我是一个标题";
let article="<h3>我是一个h3</h3>";
let list=["1111","22222","3333333"]
let newsList=[
{title:"新闻1111"},
{title:"新闻2222"},
{title:"新闻3333"},
]
res.render("news",{
userinfo:userinfo,
title:title,
article:article,
flag:true,
score:60,
list:list,
newsList:newsList
})
})
app.listen(3000,‘127.0.0.1‘)
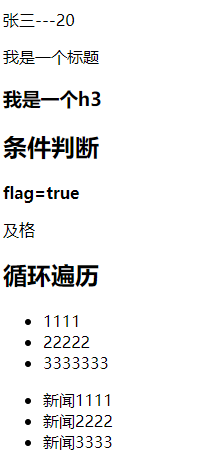
news.ejs
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <p><%=userinfo.username%>---<%=userinfo.age%></p> <p><%=title%></p> <p><%-article%></p> <h2>条件判断</h2> <%if(flag==true){%> <strong>flag=true</strong> <%}%> <%if(score>=60){%> <p>及格</p> <%}else{%> 不及格 <%}%> <h2>循环遍历</h2> <ul> <%for(let i=0;i<list.length;i++){%> <li><%=list[i]%></li> <%}%> </ul> <ul> <%for(let i=0;i<newsList.length;i++){%> <li><%=newsList[i].title%></li> <%}%> </ul> </body> </html>

首先、在views文件夹中新建模板页面footer.ejs

然后在index.ejs中调用模板页面

最后通过路由匹配访问index.ejs


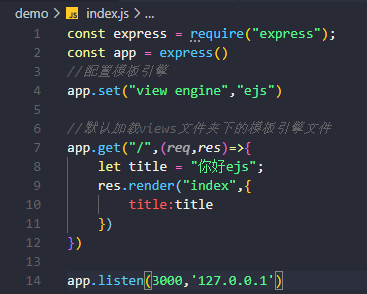
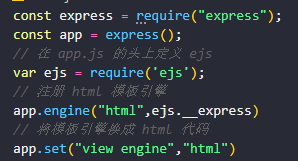
首先配置入口页面

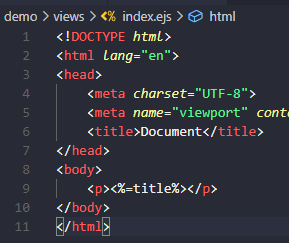
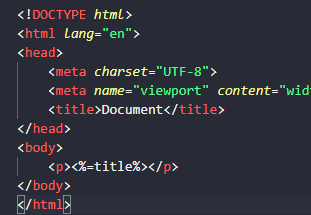
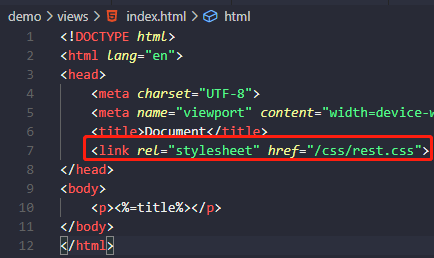
然后在views文件夹中新建index.html文件

最后通过路由匹配渲染页面
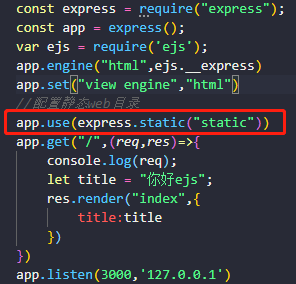
const express = require("express");
const app = express();
// 在 app.js 的头上定义 ejs
var ejs = require(‘ejs‘);
// 注册 html 模板引擎
app.engine("html",ejs.__express)
// 将模板引擎换成 html 代码
app.set("view engine","html")
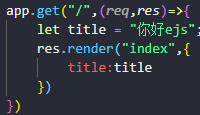
app.get("/",(req,res)=>{
console.log(req);
let title = "你好ejs";
res.render("index",{
title:title
})
})
app.listen(3000,‘127.0.0.1‘)

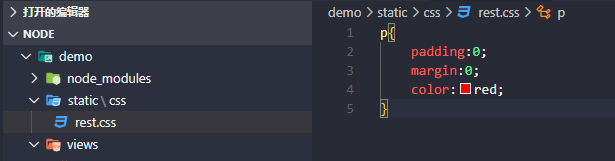
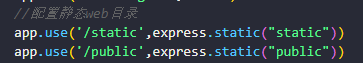
首先需要在入口文件中配置静态文件(图片、样式等等)目录



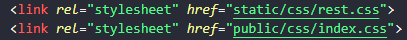
当静态资源在多个目录,为了便于管理,可以在配置目录时,给资源添加一个虚拟目录名称。

然后在调用的时候,修改一下路径就可以了

标签:ice div 注意 ini nbsp ima ESS pack 等等
原文地址:https://www.cnblogs.com/yuyujuan/p/13947212.html