标签:styles sql filename 项目目录 lazy 启动 网站 运行 函数
pip install flask
from flask import Flask,render_template
# 创建Flask app
app = Flask(__name__)
# 编写路由
@app.route("/")
def index():
return "Hello World"
# 启动Flask服务
if __name__ == "__main__":
"""
debug:布尔类型,当前是否处于代码调试模式
host:限定当前服务器能被哪些ip访问,0.0.0.0
port:端口,默认flask服务在5000端口上运行
"""
app.run(debug=True,host="127.0.0.1",port=5000)

from flask import render_template
# 省略部分代码
@app.route("/index")
def main():
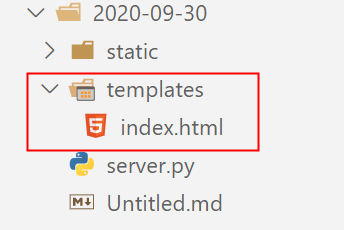
return render_template("index.html")
模板渲染变量
@app.route("/var")
def variable():
name = ["Python数据分析","Python Web开发","MySQL入门到精通"]
return render_template("variable.html",name=name)
在html通过特殊的语法进行变量的渲染
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Python Flask快速上手</title>
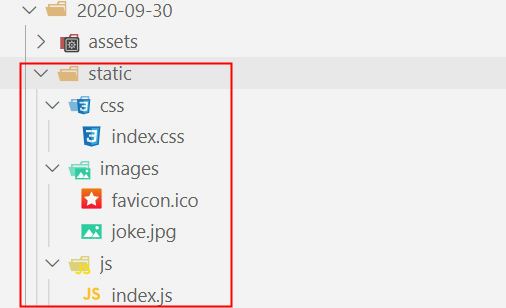
<link rel="shortcut icon" href="{{url_for(‘static‘,filename=‘images/favicon.ico‘)}}" type="image/x-icon">
<link rel="stylesheet" href="{{url_for(‘static‘,filename=‘css/index.css‘)}}">
</head>
<body>
<!-- for循环开始 -->
{%for item in name%}
<h1>Hello {{item}}</h1>
<!-- for循环结束 -->
{% endfor %}
</body>
</html>

引入静态文件的方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Python Flask快速上手</title>
</head>
<body>
<h1>Hello Python Flask</h1>
<!--直接从网站的根目录开始写静态文件的路径-->
<img width="200" height="450" src="/static/images/joke.jpg"/>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Python Flask快速上手</title>
</head>
<body>
<h1>Hello Python Flask</h1>
<!--直接从网站的根目录开始写静态文件的路径-->
<img width="200" height="450" src="{{url_for(‘static‘,filename=‘images/joke.jpg‘)}}"/>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Python Flask快速上手</title>
</head>
<body>
<h1>Hello Python Flask</h1>
<!--直接从网站的根目录开始写静态文件的路径-->
<img width="200" height="450" src="../static/images/joke.jpg"/>
</body>
</html>
标签:styles sql filename 项目目录 lazy 启动 网站 运行 函数
原文地址:https://www.cnblogs.com/James-221/p/13766393.html