标签:i++ fun pre dev port query com viewport 中国人
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script src="jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// 入口函数
$(document).ready(function() {
var jqLi = $("li");
for (var i = 0; i < jqLi.length; i++) {
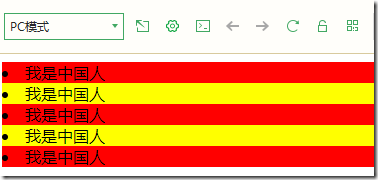
if (i % 2 == 0) {
jqLi[i].style.backgroundColor = "red";
} else {
jqLi[i].style.backgroundColor = "yellow";
}
}
});
</script>
</head>
<body>
<li>我是中国人</li>
<li>我是中国人</li>
<li>我是中国人</li>
<li>我是中国人</li>
<li>我是中国人</li>
</body>
</html>
标签:i++ fun pre dev port query com viewport 中国人
原文地址:https://www.cnblogs.com/zhangxuechao/p/13797219.html