标签:bottom love 开发 容器 单元 rgb div 不能 NPU
今天是CSS的第二天,熟练掌握后代选择器、链接伪类选择器,元素的显示模式以及背景的设置!
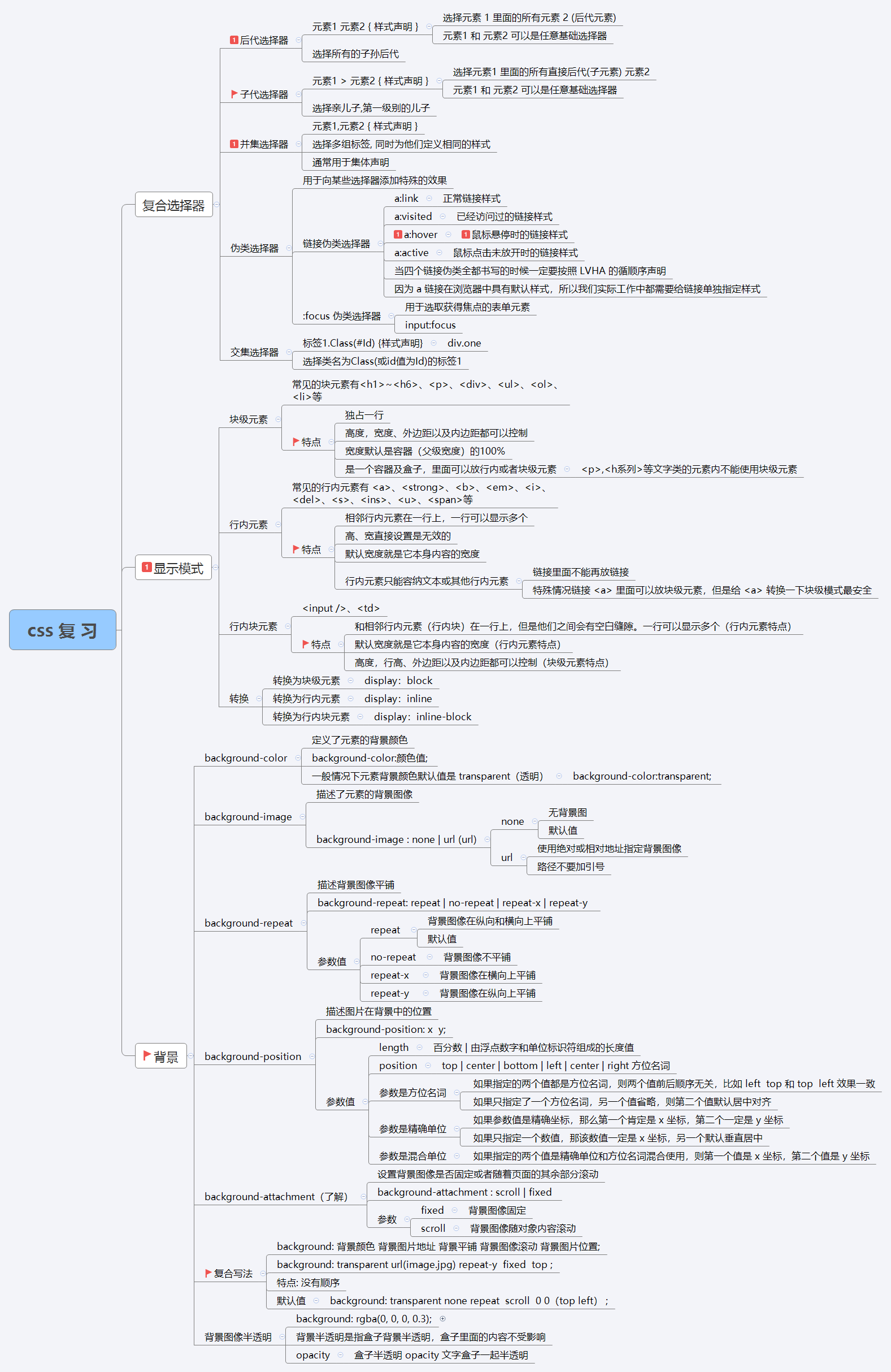
今日框架:

今日重点:
1、复合选择器
1)后代选择器:可以选择父元素中的子元素--用空格分开
2)子元素选择器:选择某个元素最近一级的子元素(亲儿子)--使用 > 分开
3)并集选择器:集体声明 —— 选择多组标签,同时设置相同的样式--使用 , 分开,最后一个选择器不需要逗号
4)链接伪类选择器:针对链接的不同状态设置不同的样式

书写顺序有要求:LoVe HAte(爱与恨)
5)focus 伪类选择器:在表单中突出显示当前获得焦点的表单元素,提升用户体验
复合选择器总结:

6)交集选择器:一般是为了提权使用--不需要使用分割符分割
2、元素的显示模式
1)块元素(block):div
特点:(1)独占一行**
(2)可以设置宽度、高度、外边距、边框和内边距
(3)宽度默认是父级容器的宽度
(4)可以存放其他行内元素和块级元素
注:开发时不要在文本类元素中添加其他元素,专注于文本存放(h1~h6、p)
2)行内元素(inline):span
特点:(1)相邻行内元素在一行显示,一行多个
(2)给行内元素设置宽高是无效的
(3)默认宽度是内容的宽度(被内容撑开)
(4)只能容纳文本或其他行内元素
注:(1)链接不能再放链接
(2)特殊情况的链接可以存放块级元素
3)行内块元素(inline-block):input;img;td
特点:(1)相邻行内元素在一行显示,一行多个(行内元素特点)
(2)默认宽度就是本身内容的宽度(行内元素特点)
(3)可以设置宽度、高度、外边距、边框和内边距(块级元素特点)
元素显示模式总结:

3、显示模式的转换:让行内元素具有宽高:把行内元素转换成块元素或者行内块元素;让块元素一行显示:把块元素转换成行内块元素
1)display: block 转换为块元素
2)display: inline-block 转换为行内块元素
3)display: inline 转化为行内元素(使用较少)
注:line-height=height实现单行文字的垂直居中
4、背景图片:
1)背景颜色:background-color (transparent 透明的)
2)背景图片:background-image
使用场景:(1)logo
(2)装饰图片
(3) 超大图片
(4) 精灵图(雪碧图)
3)背景平铺:background-repeat
背景平铺的属性:

4)背景位置-方位名词:background-position(无顺序要求)
方位名词:水平方向:left / right / center
垂直方向:top / bottom / center
5)背景位置-精确单位(有顺序要求):第一个值一定是 x / 第二个值一定是 y
6)背景位置-混合单位(有顺序要求):第一个值一定是 x / 第二个值一定是 y
7)背景固定:background-attachment 可以制作视差滚动效果
scroll 默认,背景图像跟随滚动
fixed 背景图像固定
8)背景属性复合写法:无顺序
推荐顺序是:background: color image repeat attachment position
9)背景颜色半透明:rgba 取值范围:0 ~ 1 (0 完全透明 / 1 完全不透明)
注意:拿过一个盒子来,我们首先考虑宽高背景色,然后细修里面的环节。
背景总结:

今日重点单词:
1、鼠标经过链接的伪类选择器怎么写? a:hover
2、如何转换为块级元素? display: block:
3、如何转换为行内块级元素? display: inline-block:
4、如何设置背景图片不平铺? background-repeat: no-repeat;
5、如何设置背景位置? background-position
6、如何设置背景颜色半透明? background-color: rgba(0,0,0, .3);
有关CSS语法规范 基础选择器 字体文本属性 引入方式介绍可点击a href="https://www.cnblogs.com/kk199578/p/13912271.html"
标签:bottom love 开发 容器 单元 rgb div 不能 NPU
原文地址:https://www.cnblogs.com/kk199578/p/13916955.html