标签:bpa height 最全 controls control 动态添加 inf 动态 mamicode
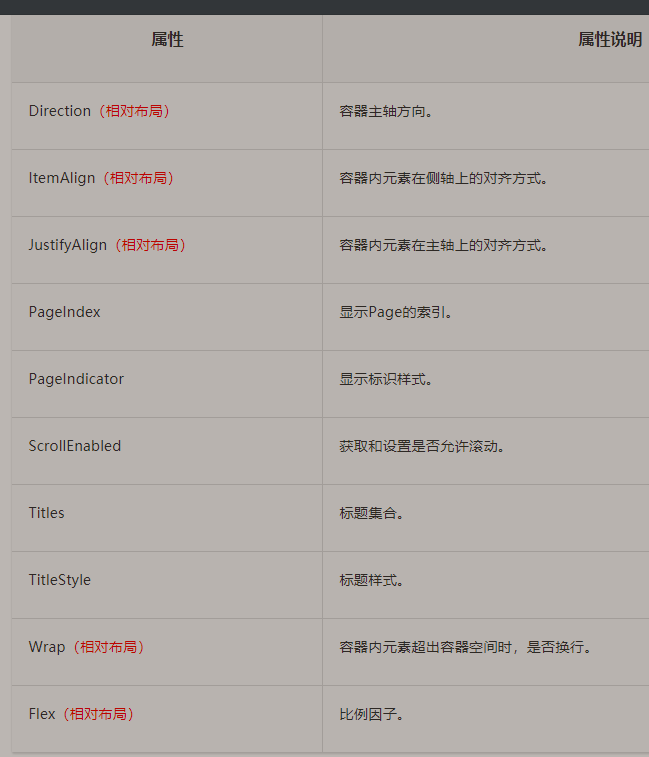
首先看官方给的文档。

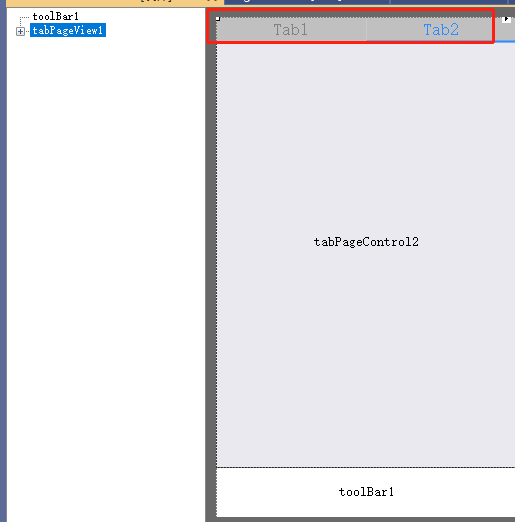
添加一个TabPageView组件,可以看到TabPageView组件有自己的标签。

添加标签有两种方式:
1,手动添加
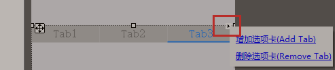
点击右上角的三角可以增添自己的标签。

2,动态添加:
tabPageView1.Controls.Add(new Label { Text = "第一页" , Name = "lblShow", BackColor = System.Drawing.Color.Transparent }); tabPageView1.Controls.Add(new Label { Text = "第二页" , Name = "lblTest", BackColor = System.Drawing.Color.Transparent });
点击没一个标签相当于翻一页,用手左右滑动屏幕也就是翻页效果。

呵呵,本来感觉官方文档给的粗糙,等自己介绍才知道,官方是最全的,自己只是照葫芦画瓢而已。
TabPageView组件已经简单说过了,下一篇就该说ToolBar和TabPageView联合使用实现点击标题实现翻页效果了。
Smobiler APP开发----TabPageView组件
标签:bpa height 最全 controls control 动态添加 inf 动态 mamicode
原文地址:https://www.cnblogs.com/zpy1993-09/p/13952412.html