标签:事件 property original esc black abs const out jquer
a、jQuery
b、angularjs
1 var Page = function (options) { 2 var myApp = angular.module(‘myApp‘, []); 3 myApp.controller(‘myCtrl‘, function ($scope) { 4 $scope.setData = function (obj) { 5 for (let key in obj) { 6 eval("$scope." + key + "=obj[key]"); 7 } 8 $scope.$applyAsync(); 9 } 10 }); 11 const { 12 onLoad, 13 onReady, 14 onPullDownRefresh, 15 onReachBottom, 16 onPageScroll 17 } = options; 18 options.onLoad = function (obj) { 19 options.setData(this.data); 20 onLoad && onLoad.call(this, obj) 21 } 22 options.onReady = function (opts) { 23 onReady && onReady.call(this, opts) 24 } 25 options.onPullDownRefresh = function (opts) { 26 onPullDownRefresh && onPullDownRefresh.call(this, opts) 27 } 28 options.stopPullDownRefresh = function () { 29 clearTimeout(__navAnimateGoTopTimeout); 30 $("#TheStatusRefresh").stop().animate({ top: "-40px" }, "fast", function () { 31 __navAnimatelock = false; 32 $("#TheStatusRefresh img").removeClass("route"); 33 }); 34 } 35 options.onReachBottom = function (opts) { 36 onReachBottom && onReachBottom.call(this, opts) 37 } 38 options.onPageScroll = function (opts) { 39 onPageScroll && onPageScroll.call(this, opts) 40 } 41 options.setData = function (obj) { 42 for (let key in obj) { 43 eval("options.data." + key + "=obj[key]"); 44 } 45 var appElement = document.querySelector("[ng-controller=myCtrl]"); 46 var $scope = angular.element(appElement).scope(); 47 var fun = $scope.$eval("setData"); 48 fun(obj); 49 }; 50 51 var __disY, __startY, __endY; 52 var __navAnimatelock = false; 53 var __navAnimateGoTopTimeout; 54 var GetParamsToJson = function () { 55 var obj = {}; 56 var url = $(location).attr(‘href‘); 57 if (url.indexOf("?") == -1) { 58 return {}; 59 } 60 var arr = decodeURI(url).split("?")[1].split("&") 61 for (var i = 0; i < arr.length; i++) { 62 obj[arr[i].split("=")[0]] = unescape(arr[i].split("=")[1]); 63 } 64 return obj; 65 } 66 67 window.onload = function () { 68 var opts = GetParamsToJson(); 69 options.onReady(opts); 70 } 71 $(document).ready(function () { 72 var opts = GetParamsToJson(); 73 options.onLoad(opts); 74 $("body").on("click", "[click]", function () { 75 var func = $(this).attr("click"); 76 if (options.hasOwnProperty(func)) { 77 options[func](this); 78 } 79 }); 80 }); 81 $(window).scroll(function (e) { 82 var scrollTop = $(this).scrollTop(); 83 var viewH = $(this).height(); 84 var contentH = $(document).height(); 85 if (contentH - viewH - scrollTop <= 1) { 86 options.onReachBottom(); 87 } 88 options.onPageScroll({ scrollTop: scrollTop }); 89 }); 90 91 if (onPullDownRefresh) { 92 $(document).on(‘touchstart‘, function (e) { 93 if (__navAnimatelock) { 94 return; 95 } 96 var scrollTop = $(this).scrollTop(); 97 __startY = e.originalEvent.changedTouches[0].pageY - scrollTop; 98 }); 99 $(document).on(‘touchmove‘, function (e) { 100 if (__navAnimatelock) { 101 return; 102 } 103 var scrollTop = $(this).scrollTop(); 104 __endY = e.originalEvent.changedTouches[0].pageY; 105 __disY = __endY - __startY - scrollTop; 106 if (scrollTop > 0) { 107 return; 108 } 109 $("body").addClass("StaticBody"); 110 if (__disY > -40 && __disY < 140) { 111 $(‘#TheStatusRefresh‘).css({ 112 top: -40 + __disY + ‘px‘, 113 }); 114 } 115 else if (__disY >= 140) { 116 $(‘#TheStatusRefresh‘).css({ 117 top: 140 - 40 + ‘px‘, 118 }); 119 } 120 else { 121 $(‘#TheStatusRefresh‘).css({ 122 top: -40 + ‘px‘, 123 }); 124 } 125 }); 126 $(document).on(‘touchend‘, function (e) { 127 if (__navAnimatelock) { 128 return; 129 } 130 $("body").removeClass("StaticBody"); 131 var scrollTop = $(this).scrollTop(); 132 __endY = e.originalEvent.changedTouches[0].pageY; 133 __disY = __endY - __startY - scrollTop; 134 if (scrollTop > 0) { 135 return; 136 } 137 if (__disY >= 70) { 138 __navAnimatelock = true; 139 $("#TheStatusRefresh").stop().animate({ top: "40px" }, "fast", function () { 140 __navAnimatelock = true; 141 $("#TheStatusRefresh img").addClass("route"); 142 options.onPullDownRefresh(); 143 __navAnimateGoTopTimeout = setTimeout(function () { 144 options.stopPullDownRefresh(); 145 }, 3000); 146 }); 147 } 148 else { 149 __navAnimatelock = true; 150 options.stopPullDownRefresh(); 151 } 152 }); 153 } 154 }
a:onPullDownRefresh

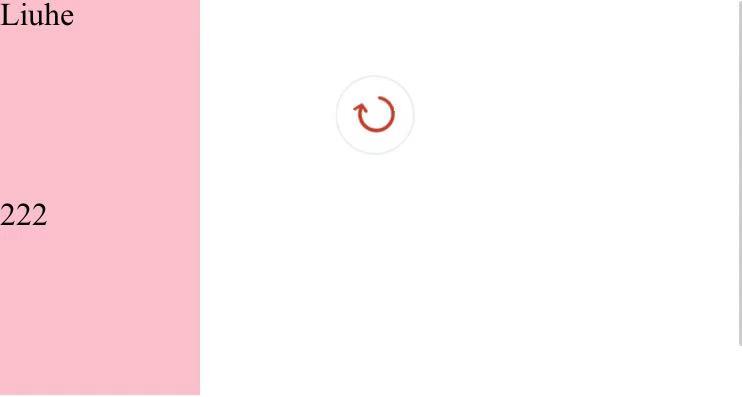
有个下拉动画
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <meta http-equiv="Cache-Control" content="no-transform"> 6 <meta http-equiv="Cache-Control" content="no-siteapp"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> 8 <meta content="black" name="apple-mobile-web-app-status-bar-style"> 9 <meta content="yes" name="apple-mobile-web-app-capable"> 10 <link href="page.css" rel="stylesheet" /> 11 </head> 12 <body ng-controller="myCtrl" ng-app="myApp"> 13 <div style="width:100px;height:2000px;" > 14 <p ng-bind="name" click="test" style="height:100px;width:100px;background-color:pink"></p> 15 </div> 16 <script src="jquery.js"></script> 17 <script src="angular.js"></script> 18 <script src="page.js"></script> 19 </body> 20 </html>
Page({
data: {
name: ‘张三‘,
age: 1
},
onLoad: function (options) {
console.log("onLoad", options)
this.myFun1();
},
onReady: function () {
this.setData({
age: 222
});
console.log("onReady")
},
onReachBottom: function () {
console.log("onReachBottom")
},
myFun1: function () {
console.log(‘myFun1‘)
},
test: function (e) {
this.stopPullDownRefresh();
},
onPullDownRefresh: function () {
console.log(123)
}
})
a:绑定事件使用 click="方法名",其他事件可自行扩展
b:设置属性也跟微信一致,使用setData,直接给this.data.list赋值无效
c:onload方法的参数为当前页面地址栏参数转成的对象
1 [click] { 2 cursor: pointer; 3 } 4 5 .StaticBody { 6 position: absolute; 7 overflow: hidden; 8 } 9 10 #TheStatusRefresh { 11 height: 40px; 12 width: 40px; 13 background: white; 14 position: fixed; 15 top: -40px; 16 border-radius: 100%; 17 left: calc(50% - 20px); 18 border: 1px solid #efefef; 19 padding: 9px; 20 } 21 22 #TheStatusRefresh img { 23 width: 20px; 24 height: 20px; 25 } 26 27 #TheStatusRefresh img.route { 28 -webkit-transition-property: -webkit-transform; 29 -webkit-transition-duration: 0.8s; 30 -moz-transition-property: -moz-transform; 31 -moz-transition-duration: 0.8s; 32 -webkit-animation: refresh_rotate 0.8s linear infinite; 33 -moz-animation: refresh_rotate 0.8s linear infinite; 34 -o-animation: refresh_rotate 0.8s linear infinite; 35 animation: refresh_rotate 0.8s linear infinite; 36 } 37 38 @@-webkit-keyframes refresh_rotate { 39 from { 40 -webkit-transform: rotate(0deg) 41 } 42 43 to { 44 -webkit-transform: rotate(360deg) 45 } 46 } 47 48 @@-moz-keyframes refresh_rotate { 49 from { 50 -moz-transform: rotate(0deg) 51 } 52 53 to { 54 -moz-transform: rotate(359deg) 55 } 56 } 57 58 @@-o-keyframes refresh_rotate { 59 from { 60 -o-transform: rotate(0deg) 61 } 62 63 to { 64 -o-transform: rotate(359deg) 65 } 66 } 67 68 @@keyframes refresh_rotate { 69 from { 70 transform: rotate(0deg) 71 } 72 73 to { 74 transform: rotate(359deg) 75 } 76 }
仅此记录一下
标签:事件 property original esc black abs const out jquer
原文地址:https://www.cnblogs.com/grax/p/13970664.html