标签:inf ons otto color alc code bsp port ant
env()和constant(),是IOS11新增特性,Webkit的css函数,用于设定安全区域与边界的距离,有4个预定义变量:
而env()和constant()函数有个必要的使用前提,H5网页设置viewport-fit=cover的时候才生效,小程序里的viewport-fit默认是cover。
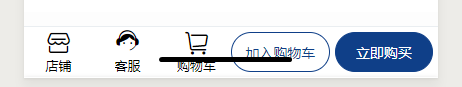
未适配底部效果:

适配底部代码:
height: calc(96rpx+ constant(safe-area-inset-bottom));//兼容 IOS<11.2
height: calc(96rpx + env(safe-area-inset-bottom));//兼容 IOS>11.2
padding-bottom: constant(safe-area-inset-bottom);//兼容 IOS<11.2
padding-bottom: env(safe-area-inset-bottom);//兼容 IOS>11.2
// 先constant再env
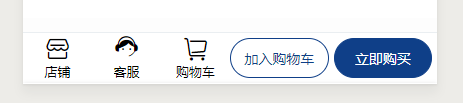
适配后效果

标签:inf ons otto color alc code bsp port ant
原文地址:https://www.cnblogs.com/djjlovedjj/p/13983852.html