标签:图片 person make babel ons const 基础概念 git return
问题1:ES6中的class 与 ES5中function的关系
ES6 中:
class Person {
constructor(name) {
this.name = name;
}
sayHello() {
return ‘hello, I am ‘ + this.name;
}
}
var kevin = new Person(‘Kevin‘);
kevin.sayHello(); // hello, I am Kevin
对应到 ES5 中就是:
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function () {
return ‘hello, I am ‘ + this.name;
};
var kevin = new Person(‘Kevin‘);
kevin.sayHello(); // hello, I am Kevin
参照:
ES6 系列之 Babel 是如何编译 Class 的
https://github.com/mqyqingfeng/Blog/issues/105
问题二:this指针在不同情况下的表现
<html>
<script>
"use strict";
function Car(make, model, year) {
debugger;
this.make = make;
this.model = model;
this.year = year;
}
const car1 = new Car(‘Eagle‘, ‘Talon TSi‘, 1993);
console.log(car1.make);
const myFun = () => {
debugger;
console.log(this);
return 1;
}
myFun();
function fun01(){
debugger;
return !this;
}
fun01();
</script>
</html>
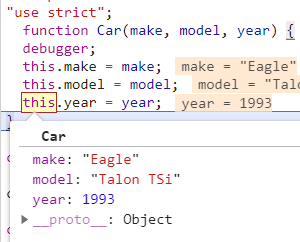
第一个case:const car1 = new Car(‘Eagle‘, ‘Talon TSi‘, 1993);
此时的this是指向对象car1的

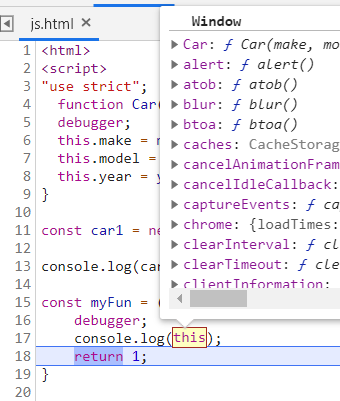
第二个case:myFun();
此时this指向window对象,因为这个function是箭头函数,所以this指针会被提升到window

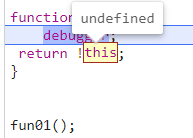
第三个case:fun01()
如果是严格模式"use strict", this指针为undefined。 如果不是严格模式, this指针指向window对象

标签:图片 person make babel ons const 基础概念 git return
原文地址:https://www.cnblogs.com/Andy1982/p/14001574.html