标签:mamicode name 内容 manifest handle develop leo llb http
一、环境准备
xposed:https://repo.xposed.info/module/de.robv.android.xposed.installer
xposed-api:https://forum.xda-developers.com/xposed/xposed-api-changelog-developer-news-t2714067
二、环境搭建
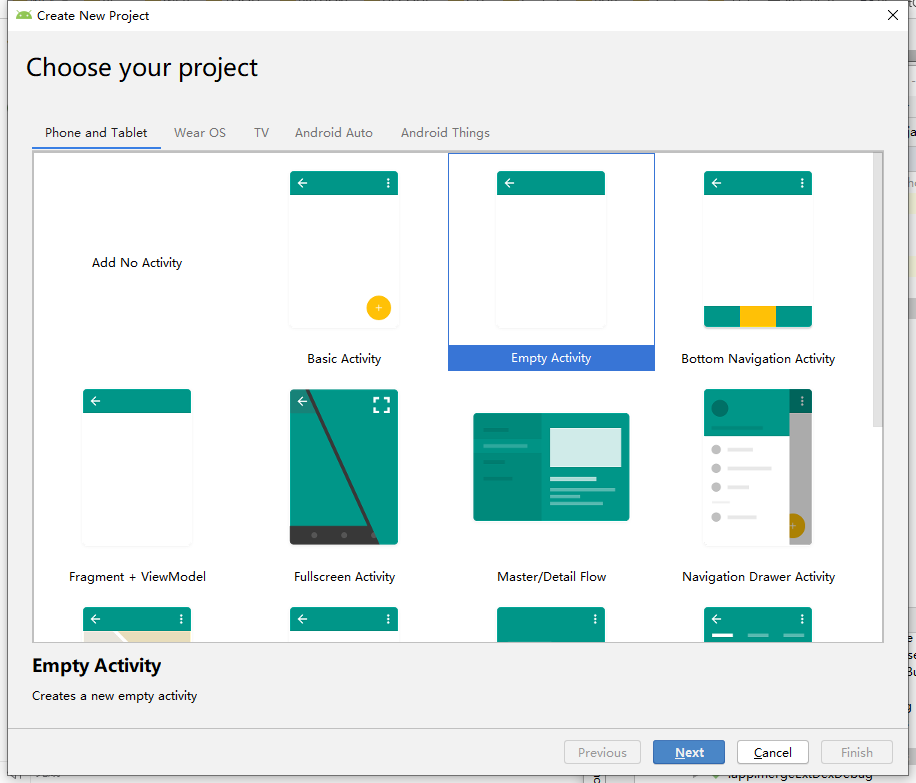
Android studio选择->Empty Actvity

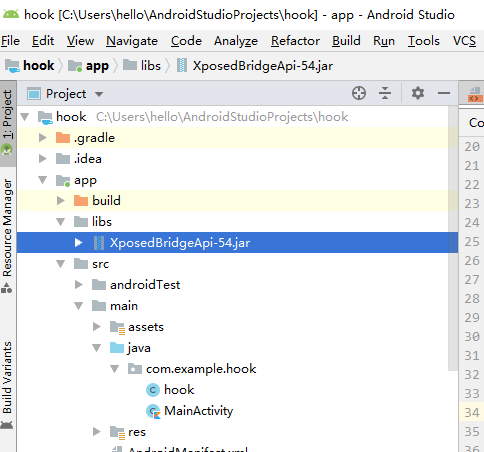
将api.jar包拖入至hook->app->libs,在jar文件上右键选择"As a Library"

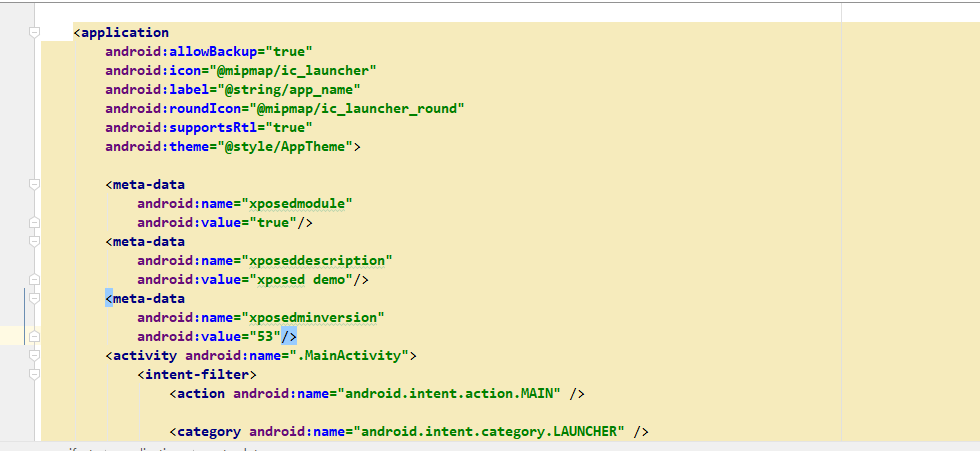
修改hook->app->src->main目录AndroidManifest.xml文件添加内容:
<meta-data
android:name="xposedmodule" //表示作为Xposed的一个模块
android:value="true"/>
<meta-data
android:name="xposeddescription"
android:value="xposed demo"/> //模块的描述
<meta-data
android:name="xposedminversion" //最低要求的版本信息
android:value="53"/>

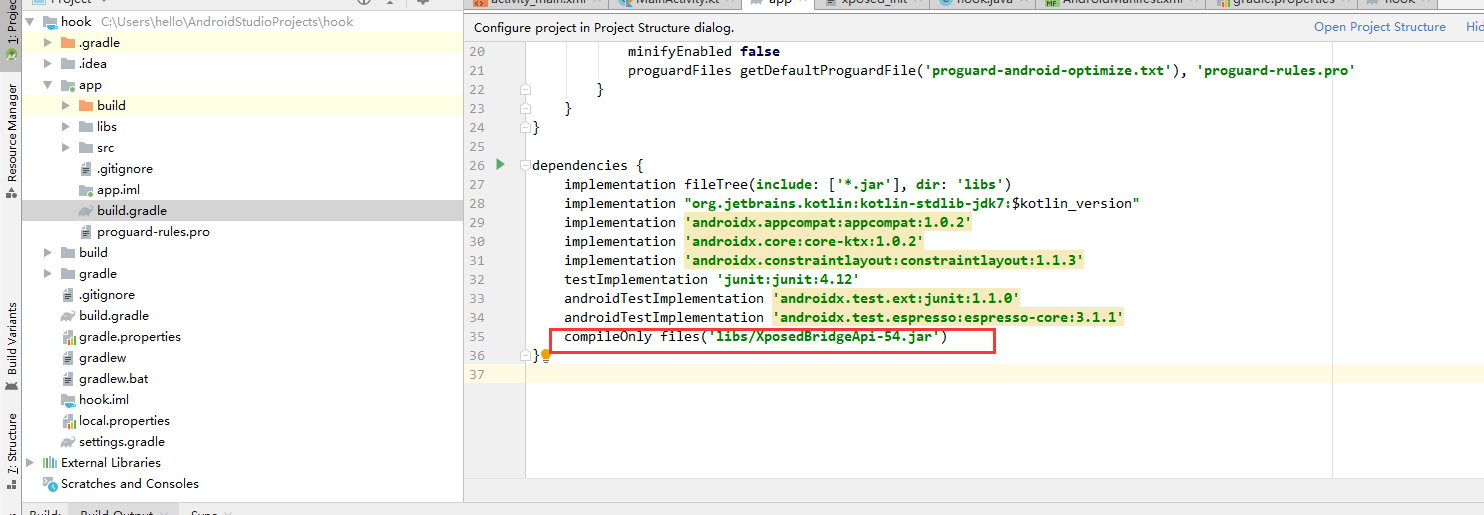
修改app->build.gradle文件将此处修改为compileOnly 默认(implementation)

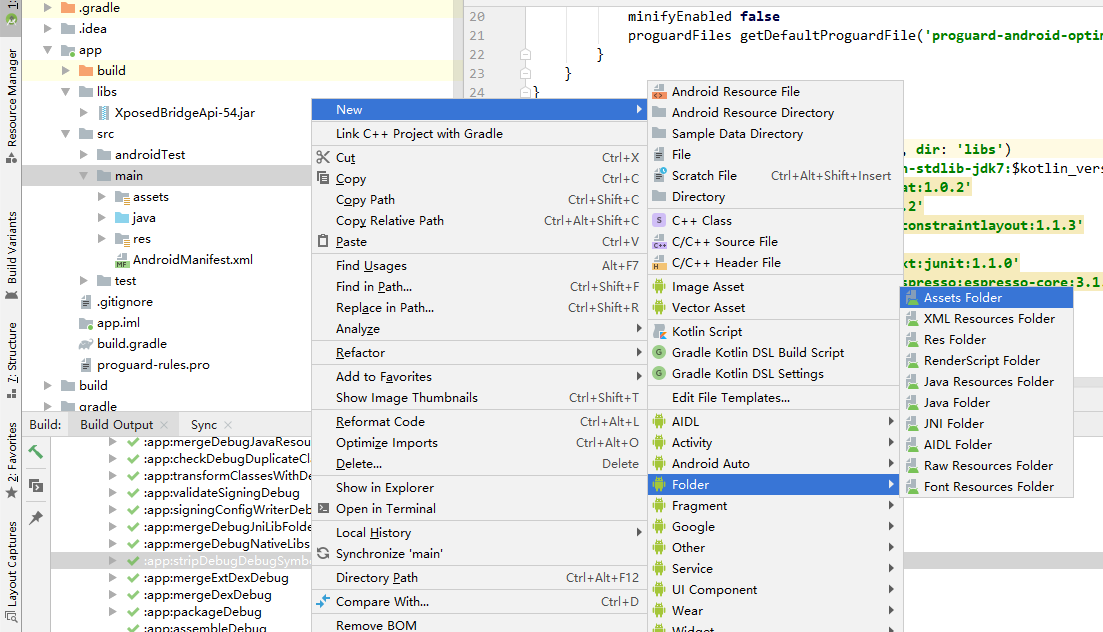
在此处选择assets Folder并创建file 文件xposed_int 填写入口类的完整类名例如:com.example.hook.hook

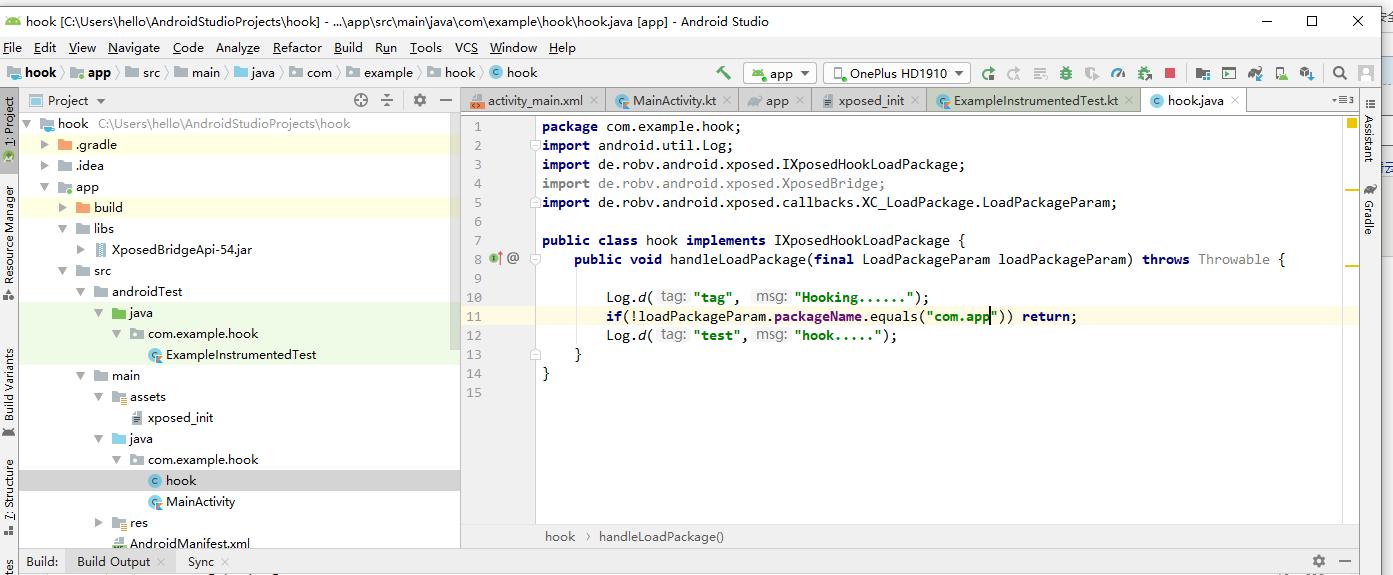
在app\src\main\java\com\example\hook\下创建java class文件与上面填写的xposed_init类名保持一直,编码hook代码

package com.example.hook;
import android.util.Log;
import de.robv.android.xposed.IXposedHookLoadPackage;
import de.robv.android.xposed.XposedBridge;
import de.robv.android.xposed.callbacks.XC_LoadPackage.LoadPackageParam;
public class hook implements IXposedHookLoadPackage {
public void handleLoadPackage(final LoadPackageParam loadPackageParam) throws Throwable {
Log.d("tag", "Hooking......");
if(!loadPackageParam.packageName.equals("com.app")) return;
Log.d("test","hook.....");
}
}
点击Run即可在模拟器中xposed看到模块
标签:mamicode name 内容 manifest handle develop leo llb http
原文地址:https://www.cnblogs.com/websecyw/p/14035770.html